创建移动设计模式是非常重要的一步,记住!这是为移动设备设计而不是web。不仅仅是移动屏幕远小于普通的电脑屏幕,关键是鼠标和键盘已经被手指替代了! 当然还有更重要的,说起来很苦逼,我们再也不能使用一种模式来通吃这些不同的移动平台了,这可比兼容IE那一家子要苦难得多,毕竟还没有很好的规范。不是 吓唬你,别以为只有那巴掌地大小,为移动端做设计并不是很容易。
值得庆幸的是,国外已经有很多优秀的移动用户界面资源是可用的,这些先驱的宝贵资源可以大大帮助你的移动设计或开发你的响应式网站。相信今天要隆重推荐的10个网站,无论是在你设计一个新的移动应用程序还是寻找特定的设计解决方案时,他们都会踏踏实实的帮助到你。
1. Konigi
这个网站上展示了许多完美的交互设计和视觉设计案例,网站提供了许多不同的方式来引导你便捷的搜寻感兴趣的项目!一定要利用好标签哟。
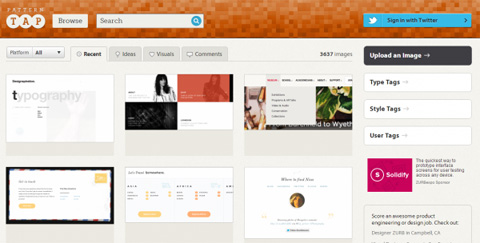
2. Pattern Tap
这个特殊的网站开发和维护都由马修·史密斯和克里斯·波洛克两人完成。同样是一个画廊的信息展现方式,这个网站有超过7000的作品集,有大量的设计灵感。优设哥之前也在微博多次推荐,不容错过。
3. Inspired UI
这个优秀的网站利用广阔的画廊来展现移动UI设计模式。在这里,你可以看到超过1000个真正移动应用程序的屏幕截图,省时省心了不少吧。此外,您更可以获得一些超棒的设计模式,譬如欢迎界面和注册页面等。
4. QUINCE: X Patterns Explorer
这个惊人的web应用程序可以帮助你探索无数的用户体验设计模式,如日期选择器和面板选择器。然而,这个应用程序需要Silverlight插件。
5. Lovely UI
可爱的UI网站,提供流行的移动应用程序的用户界面元素。如按钮、列表、通讯录等等。
6. Welie.com
这个网站包含大量的最佳实践交互设计。收集了许多例子来让你了解他们的适用性,优设哥提醒您:千万,千万别小看这个简单的网站。这可是一个宝库来着。
7. Mobile Design Pattern Gallery
移动设计模式的画廊,它提供了许多特殊技巧。
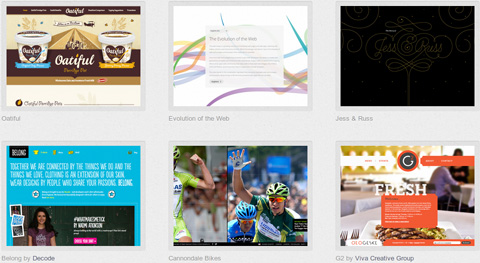
8. Design|snips
这个设计画廊着重关注流行的web页面元素(比如导航,此外,它凸显了流行的设计趋势。这个网站有超过30个类别,你也可以看看其他设计师对案例的评价,取长补短。
这是一个UI设计图书馆和画廊。
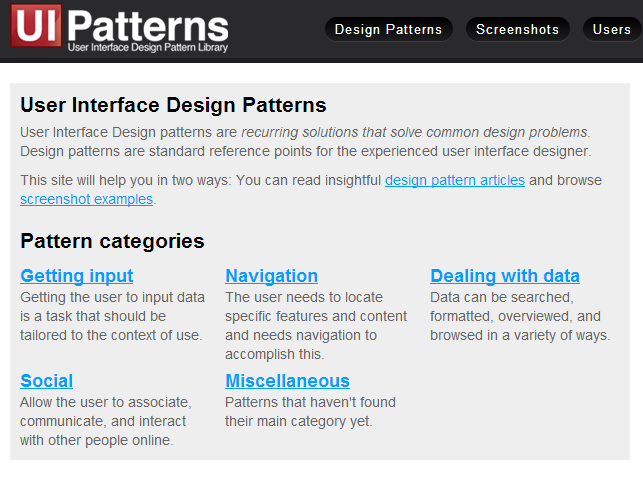
10. UI-patterns.com
这个网站提供了大量的优秀设计模式。UI设计人员可以通过访问这个网站得到灵感。在这里,你可以轻易找到一些常见的移动UI设计模式。在这个网站有20个类别,这样你可以很容易寻找到你的目标。
转载自: http://mobile.51cto.com/design-377004.htm