HttpWatch是一个可用于录制HTTP请求信息的工具,由Simtec Limited公司开发,其官网为:Http://www.httpwatch.com,HttpWatch只支持IE和Firefox,也就是说只有当你用IE或Firefox访问网页时,它才会进行录制,不像Sniffer和Omnipeek那样监控所有数据,但对于网站分析来说,已经是不可多得的利器了。
HttpWatch的安装很简单,没什么说的,来看看它的组成,HttpWatch有两部分组成:
- 一个是嵌入到IE或Firefox中用于收集、查看、保存HTTP信息的插件
- 一个是独立运行的日志查看器,叫做HttpWatch Studio
一、基本功能介绍
以下用登录邮箱mail.163.com例子来展示Httpwatch:
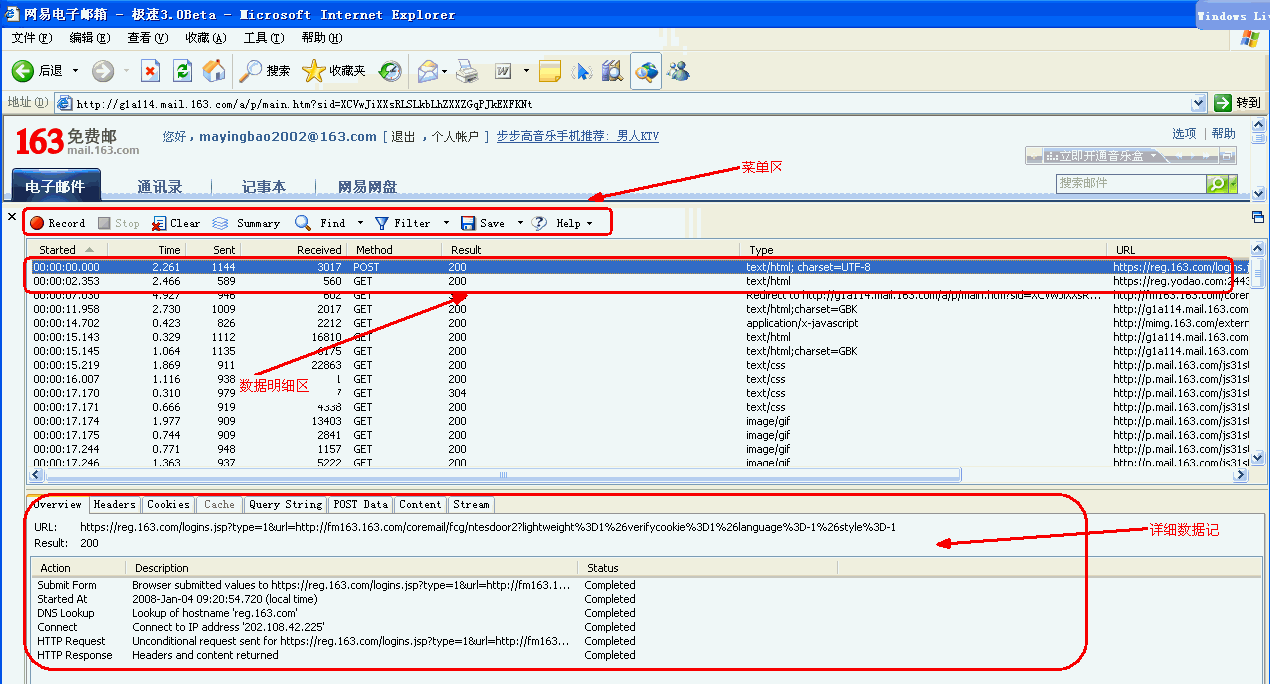
点击“Record”后,在IE打开需要录制的网址,mail.163.com,输入用户名,密码后完成登录操作

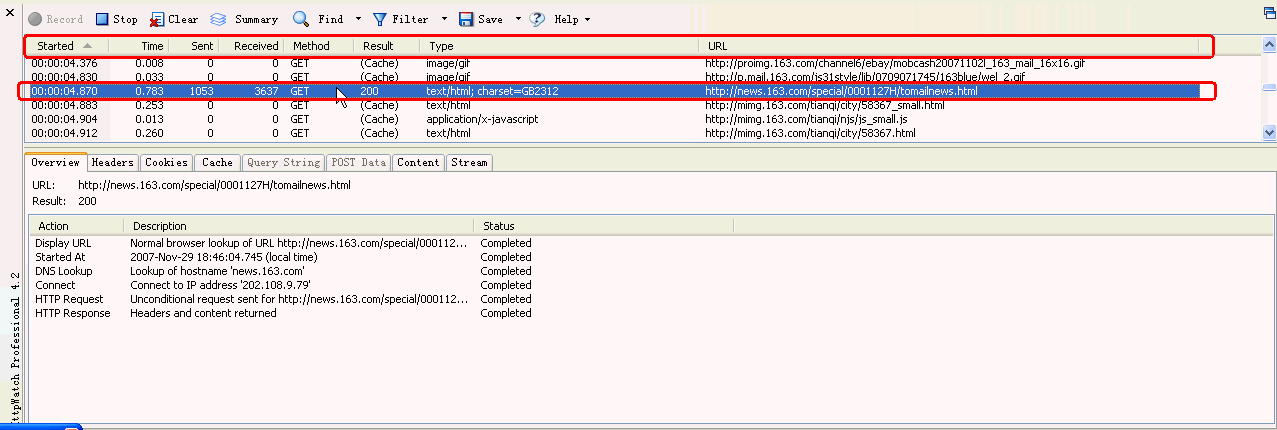
Overview(概要)
表示选定某个信息显示其概要信息

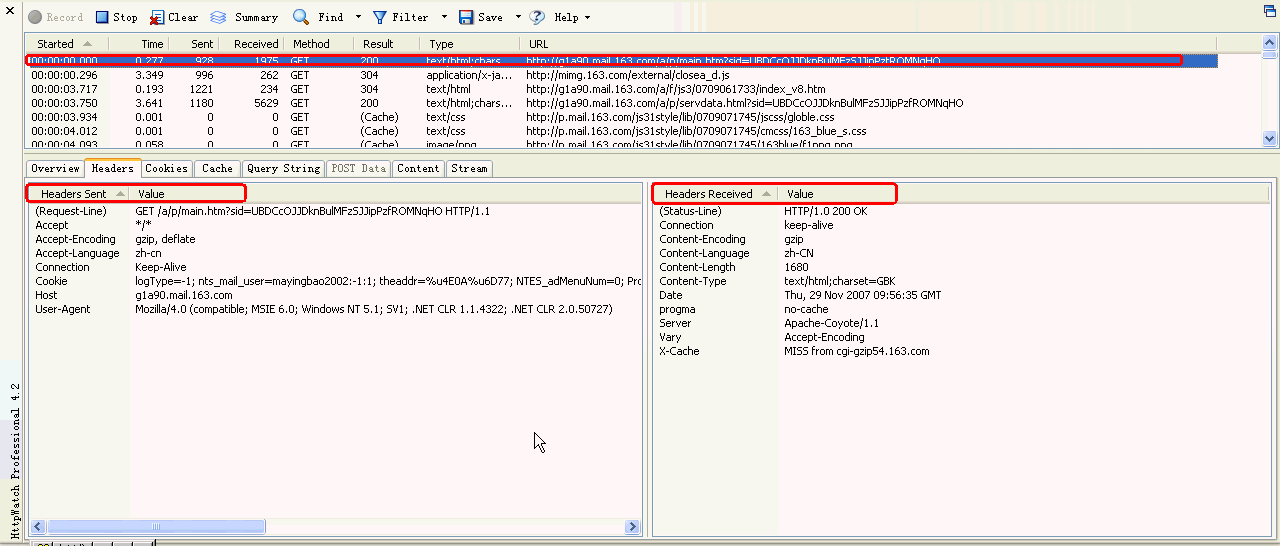
2 Header(报头)

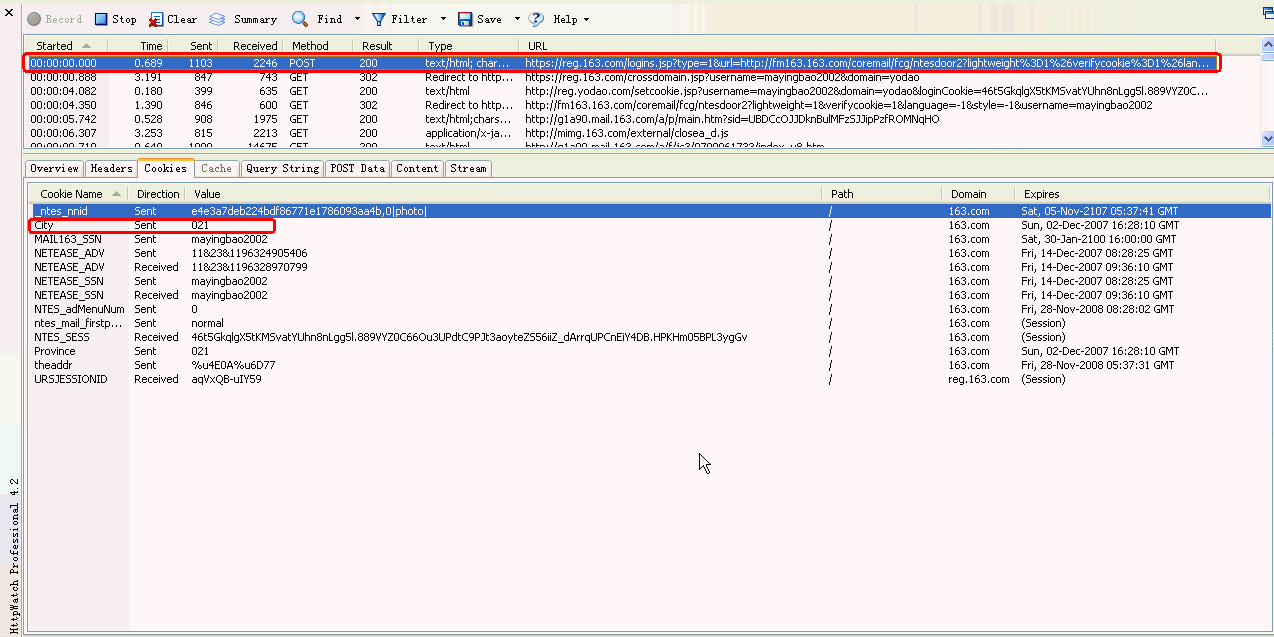
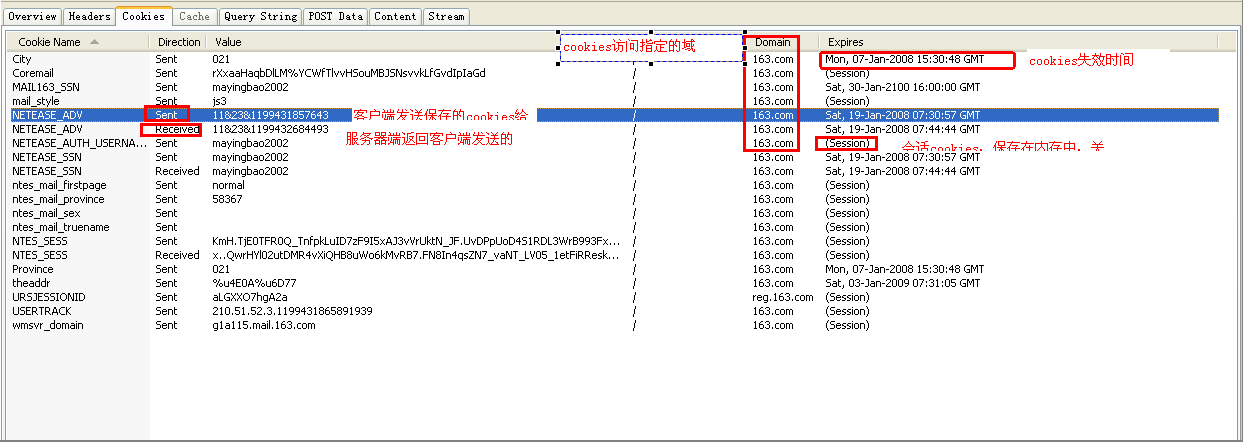
3.Cookies


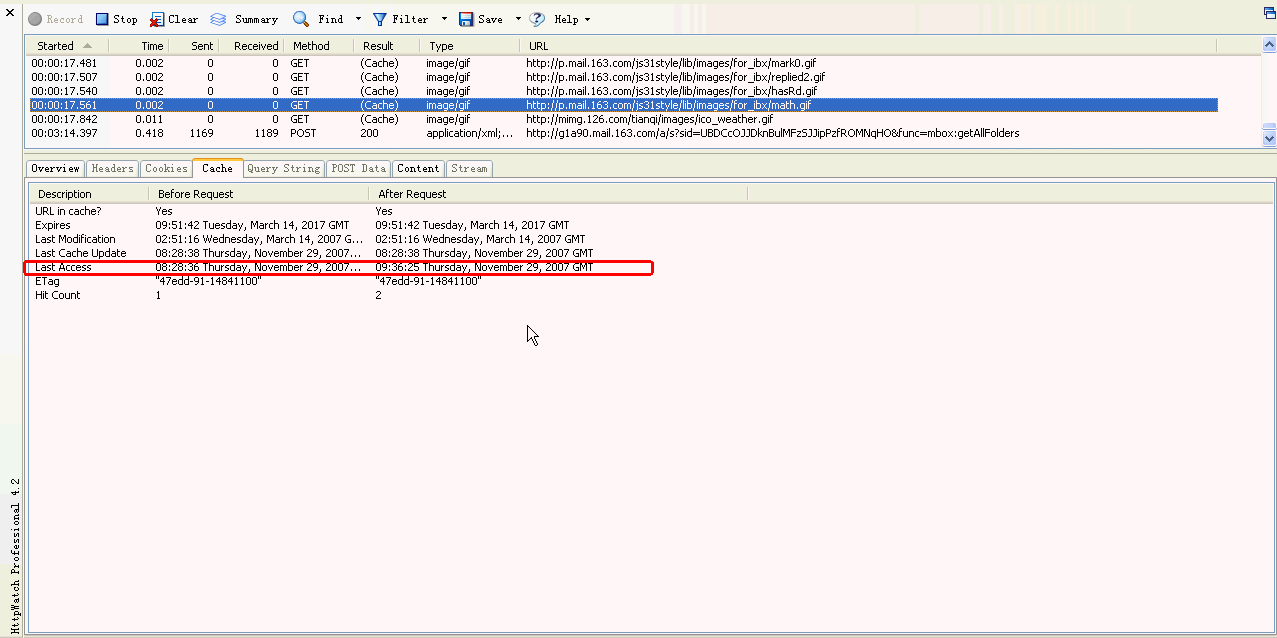
4 Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息
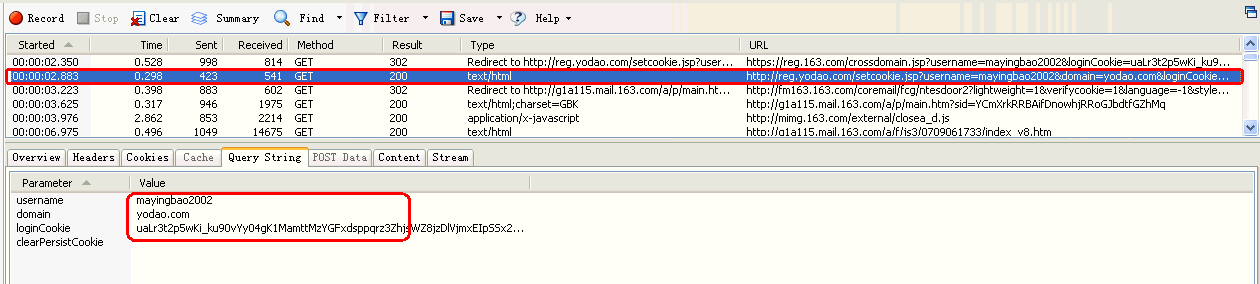
5.Query String(查询字符串)
显示查询字符串被用在是传递参数url中

6.POST Data
显示通过Post方式数据信息
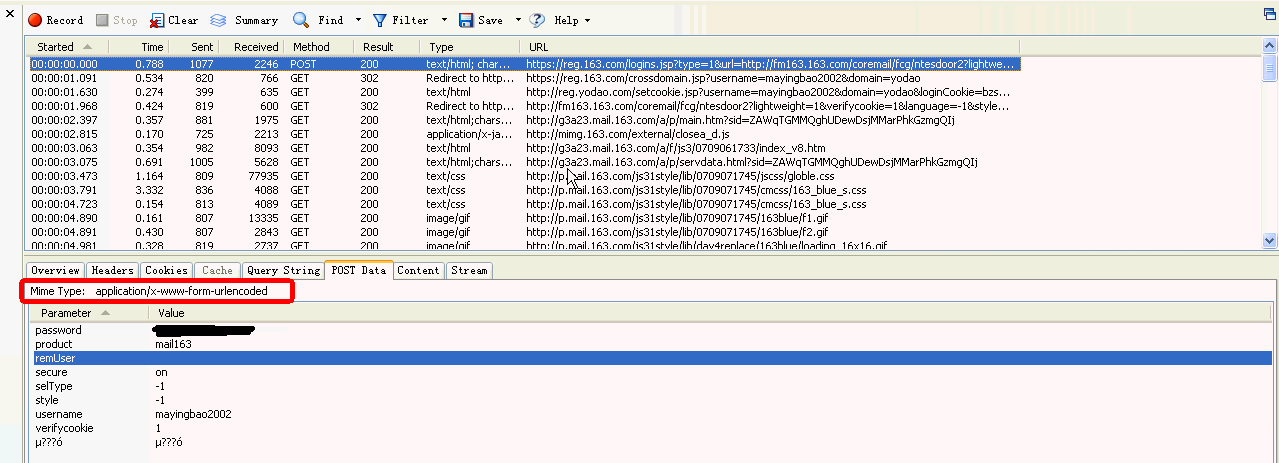
以下是mail.163.com登录过程中POST Data,如下图所示:
https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight%3D1%26verifycookie%3D1%26language%3D-1%26style%3D-1
上面的红框:application/x-www-form-urlencoded表示,post方式默认提交数据编码
备注:以下为Post方式提交数据编码几种方式:
| text/plain | 以纯文本的形式传送 |
| application/x-www-form-urlencoded | 默认的编码形式,即URL编码形式 |
| multipart/form-data | MIME编码,上传文件的表单必须选择该 |
Mime Type指的是如text/html,text/xml等类型
MIME(Multipurpose Internet Email Extension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览 器。服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件, 哪些是JPEG文件等等。当服务器把把输出结果传送到浏览器上的时候,浏览器必须启动适当的应用程序来处理这个输出文档。在HTTP中,MIME类型被定 义在<head>、</head>部分的Content-Type中。
| 数据类型 | MIME类型 |
| 超文本标记语言文本 .htm,.html文件 | text/html(数据类别是text,种类是html,下同) |
| 纯文本,.txt文件 | text/plain |
| RTF文本,.rtf文件 | application/rtf |
| GIF图形,.gif文件 | image/gif |
| JPEG图形,.jpeg, .jpg文件 | image/jpeg |
| au声音,.au文件 | audio/basic |
| MIDI音乐,mid,.midi文件 | audio/midi,audio/x-midi |
| RealAudio音乐,.ra, .ram文件 | audio/x-pn-realaudio |
| MPEG,.mpg,.mpeg文件 | video/mpeg |
| AVI,.avi文件 | video/x-msvideo |
| GZIP,.gz文件 | application/x-gzip |
| TAR,.tar文件 | application/x-tar |
如上图红圈所表示,可以看到POST Data 中的password和username数据;

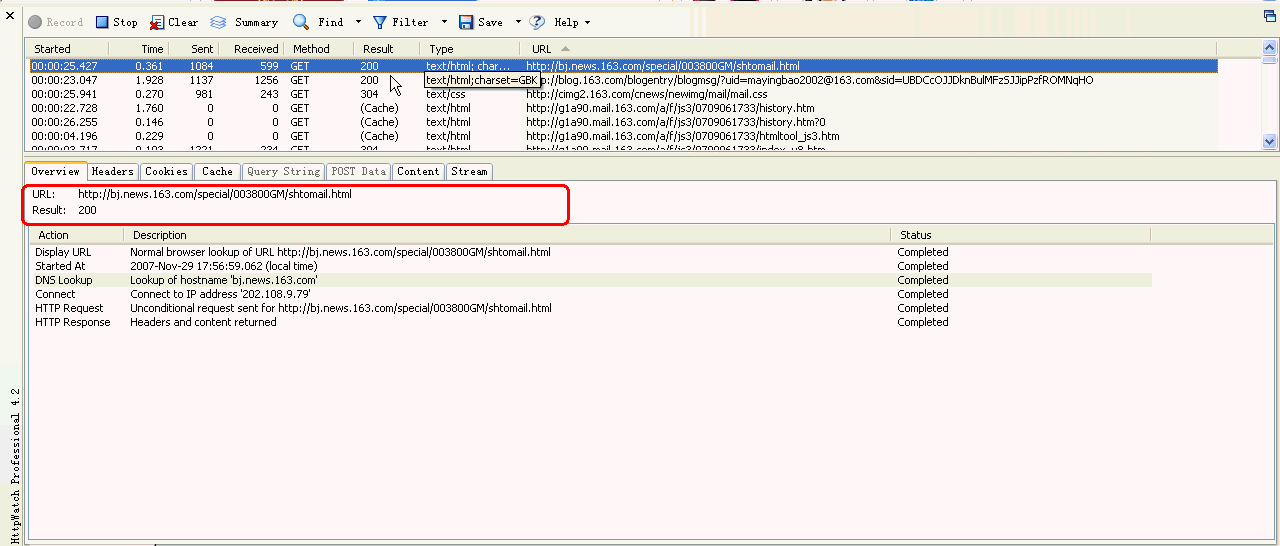
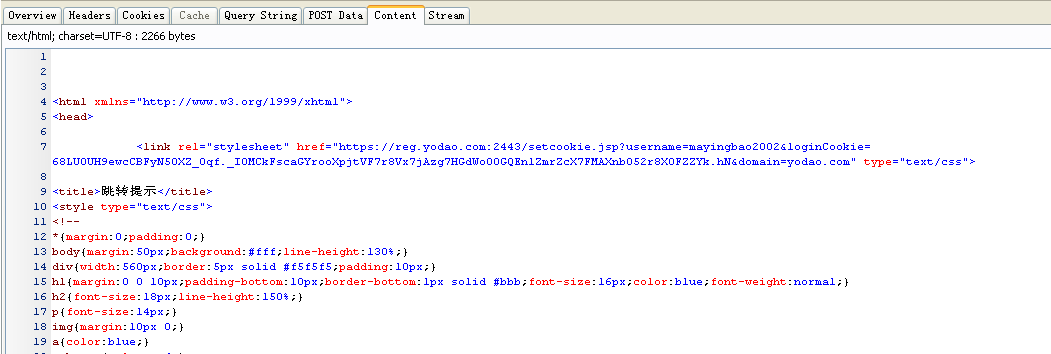
7. Content 统计显示收到的Http响应信息

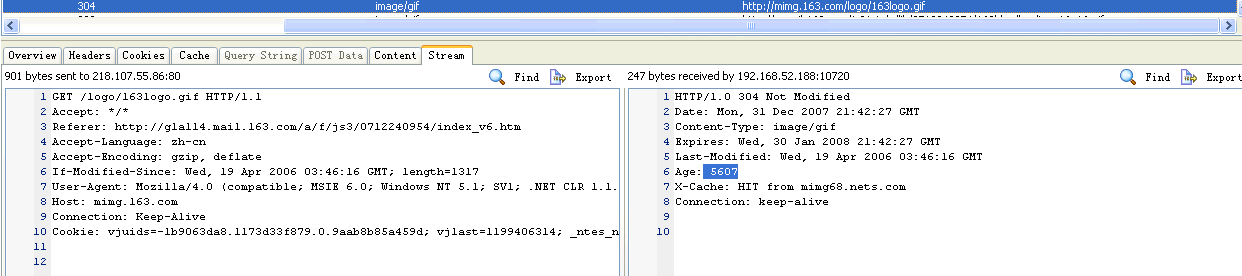
8. Stream 显示客户端发送的数据,然后服务器端返回的数据
以下用请求一个mail.163.com中的Logo图标为例说明:![]()

9.HttpWatch请求信息框

- Started: 表示开始记录请求一个URL时间
- Time: 表示记录请求耗费的时间
- Sent: 表示客户端向服务器端发送请求字节大小
- Reveived:表示客户端收到服务端发送请求字节大小
- Method: 表示请求URL方式
- Result: 表示服务器返回到客户端结果
以下是Httpwatch中http状态码列表
| 200 | OK/Success status code |
| 302 | Moved temporarily status code |
| 304 | Not modified status code |
| 401 | Access denied status code |
| 404 | Page or file not found |
| Aborted | Internet Explorer aborted the HTTP request before a response was received |
| (Cache) | Content read from cache without sending an HTTP request to the server |
| ERROR_* | An error occurred such as ERROR_INTERNET_NAME_NOT_RESOLVED |
| 2xx | Successful HTTP status code |
| 3xx | Redirection HTTP status code |
| 4xx | Client error HTTP status code |
| 5xx | Server error HTTP status code |
详细Http状态查询,可以参考这个
| 态代码 | 状态信息 | 含义 |
| 100 | Continue | 初始的请求已经接受,客户应当继续发送请求的其余部分。(HTTP 1.1新) |
| 101 | Switching Protocols | 服务器将遵从客户的请求转换到另外一种协议(HTTP 1.1新) |
| 200 | OK | 一切正常,对GET和POST请求的应答文档跟在后面。 |
| 201 | Created | 服务器已经创建了文档,Location头给出了它的URL。 |
| 202 | Accepted | 已经接受请求,但处理尚未完成。 |
| 203 | Non-Authoritative Information | 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝(HTTP 1.1新)。 |
| 204 | No Content | 没有新文档,浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。 |
| 205 | Reset Content | 没有新的内容,但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容(HTTP 1.1新)。 |
| 206 | Partial Content | 客户发送了一个带有Range头的GET请求,服务器完成了它(HTTP 1.1新)。 |
| 300 | Multiple Choices | 客户请求的文档可以在多个位置找到,这些位置已经在返回的文档内列出。如果服务器要提出优先选择,则应该在Location应答头指明。 |
| 301 | Moved Permanently | 客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。 |
| 302 | Found | 类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。注意,在HTTP1.0中对应的状态信息是“Moved Temporatily”。 出现该状态代码时,浏览器能够自动访问新的URL,因此它是一个很有用的状态代码。注意这个状态代码有时候可以和301替换使用。例如,如果浏览器错误地请求http://host/~user(缺少了后面的斜杠),有的服务器返回301,有的则返回302。严格地说,我们只能假定只有当原来的请求是GET时浏览器才会自动重定向。请参见307。 |
| 303 | See Other | 类似于301/302,不同之处在于,如果原来的请求是POST,Location头指定的重定向目标文档应该通过GET提取(HTTP 1.1新)。 |
| 304 | Not Modified | 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
| 305 | Use Proxy | 客户请求的文档应该通过Location头所指明的代理服务器提取(HTTP 1.1新)。 |
| 307 | Temporary Redirect | 和 302(Found)相同。许多浏览器会错误地响应302应答进行重定向,即使原来的请求是POST,即使它实际上只能在POST请求的应答是303时才 能重定向。由于这个原因,HTTP 1.1新增了307,以便更加清除地区分几个状态代码:当出现303应答时,浏览器可以跟随重定向的GET和POST请求;如果是307应答,则浏览器只 能跟随对GET请求的重定向。(HTTP 1.1新) |
| 400 | Bad Request | 请求出现语法错误。 |
| 401 | Unauthorized | 客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。 |
| 403 | Forbidden | 资源不可用。服务器理解客户的请求,但拒绝处理它。通常由于服务器上文件或目录的权限设置导致。 |
| 404 | Not Found | 无法找到指定位置的资源。这也是一个常用的应答。 |
| 405 | Method Not Allowed | 请求方法(GET、POST、HEAD、DELETE、PUT、TRACE等)对指定的资源不适用。(HTTP 1.1新) |
| 406 | Not Acceptable | 指定的资源已经找到,但它的MIME类型和客户在Accpet头中所指定的不兼容(HTTP 1.1新)。 |
| 407 | Proxy Authentication Required | 类似于401,表示客户必须先经过代理服务器的授权。(HTTP 1.1新) |
| 408 | Request Timeout | 在服务器许可的等待时间内,客户一直没有发出任何请求。客户可以在以后重复同一请求。(HTTP 1.1新) |
| 409 | Conflict | 通常和PUT请求有关。由于请求和资源的当前状态相冲突,因此请求不能成功。(HTTP 1.1新) |
| 410 | Gone | 所请求的文档已经不再可用,而且服务器不知道应该重定向到哪一个地址。它和404的不同在于,返回407表示文档永久地离开了指定的位置,而404表示由于未知的原因文档不可用。(HTTP 1.1新) |
| 411 | Length Required | 服务器不能处理请求,除非客户发送一个Content-Length头。(HTTP 1.1新) |
| 412 | Precondition Failed | 请求头中指定的一些前提条件失败(HTTP 1.1新)。 |
| 413 | Request Entity Too Large | 目标文档的大小超过服务器当前愿意处理的大小。如果服务器认为自己能够稍后再处理该请求,则应该提供一个Retry-After头(HTTP 1.1新)。 |
| 414 | Request URI Too Long | URI太长(HTTP 1.1新)。 |
| 416 | Requested Range Not Satisfiable | 服务器不能满足客户在请求中指定的Range头。(HTTP 1.1新) |
| 500 | Internal Server Error | 服务器遇到了意料不到的情况,不能完成客户的请求。 |
| 501 | Not Implemented | 服务器不支持实现请求所需要的功能。例如,客户发出了一个服务器不支持的PUT请求。 |
| 502 | Bad Gateway | 服务器作为网关或者代理时,为了完成请求访问下一个服务器,但该服务器返回了非法的应答。 |
| 503 | Service Unavailable | 服务器由于维护或者负载过重未能应答。例如,Servlet可能在数据库连接池已满的情况下返回503。服务器返回503时可以提供一个Retry-After头。 |
| 504 | Gateway Timeout | 由作为代理或网关的服务器使用,表示不能及时地从远程服务器获得应答。(HTTP 1.1新) |
| 505 | HTTP Version Not Supported | 服务器不支持请求中所指明的HTTP版本。(HTTP 1.1新) |
以下是Httpwatch中的URL的类型列表
| text/html | Normal html based content |
| text/css | Cascading style sheets |
| text/xml | XML data, e.g. SOAP requests and responses |
| text/* | Any textual content type including all the above types |
| image/gif | GIF image |
| image/jpg | JPEG image |
| image/* | Any image including gifs, jpgs and png files |
| application/x-javascript | Javascript |
| application/* | Any application content, e.g. flash files (application/x-shockwave-flash) |
二、工具栏
工具栏中列出了常用的命令按钮,如下图

下面我们来看看这些按钮都有什么用
|
|
开始录制,点击该按钮后再访问你想分析的页面,HttpWatch就会录制下所有的HTTP请求信息了 |
|
|
停止录制 |
|
|
清除录制的日志 |
|
|
在其子菜单中有很多和视图相关的设置选项 |
|
|
显示/隐藏摘要视图 |
|
|
查找 |
|
|
过滤,这个功能很常用,因为经常录制的日志会很多,但实际用于分析的很少,所以常常需要设置过滤条件 |
|
|
保存,直接保存是保存为.hwl文件,子菜单中支持导出为CSV、XML、HAR等格式 |
|
|
打印 |
|
|
在其子菜单中包含一些常用功能,如清除Cache、清除Cookie等 |
|
|
帮助信息 |
三、请求网格
请求网格默认显示的列如下所示,可以通过View子菜单下的Select Columns来设置要显示的列。

各个字段的解释如下表:
| Started | 请求开始的时间,第1项为绝对时间,后面的都是相对于这1项的偏移量 |
| Time Chart | 同一个页面中,某一请求相对于其它请求的时间图形 |
| ! | 当有告警被发现时,显示该标志 |
| Time | 从发送该请求到接收完响应数据的时间 |
| Sent | 发送数据的总量,单位为byte,包括header和POST data的数据量 |
| Received | 接收数据的总量,单位为byte,因返回的状态码不同值也会不同: 200:显示值为header和content的大小。如果内容被压缩了,显示值为已压缩content的大小加上未压缩header的大小。当使用SSL时,显示值为加密后的大小,通常比未加密的值大些。 304:显示值为header的大小。 (Cache):显示值为0。 |
| Method | 请求发送时所用的方法,如GET、POST等 |
| Result | 请求成功时将显示状态码,如200表示OK。 (Cache):表示数据是从缓存中读取的。 (Aborted):表示在完成之前中止了操作,例如一个图片正在下载中,但你点击了一个转向其它页面的链接。 |
| Type | 以图形表示内容的类型 |
| URL | 请求的地址 |
通常情况下,请求网格中的记录以不同页面为依据进行分组,组的标题栏如下图所示:

前面是请求开始的时间,后面是页面的标题,这几个字大家再熟悉不过了吧。
通常有两种颜色的分组,页的标题栏为蓝色表示是一个普通页面,页的标题栏为黄色表示是在前一个页面进行的动态改变,例如AJAX调用。
仔细观察Time Chart这一列,发现其中的条形图有着不同的颜色段,而且还有几条竖线,现在来详细讲解下。
一次请求是由很多阶段组成的,例如DNS的转换、建立连接、发送请求等,而不同的请求所经历的阶段也不完全相同,时间条形图的各个段说明如下:
 |
Blocked | 前期预处理时间(如cache搜索)和等待网络可用的时间 |
 |
DNS Lookup | 将主机名转换成IP地址的时间 |
 |
Connect | 创建连接的时间 |
 |
Send | 发送请求的时间 |
 |
Wait | 等待服务器响应的时间 |
 |
Receive | 接收响应的时间 |
 |
Cache Read | 从缓存中读取数据的时间 |
| TTFB | Time To First Byte,网络开始初始化到接收到第1个字节数据的时间 | |
| Network | 网络开始初始化到网络使用完成的时间 |
一个页面从开始下载数据到最终完全显示,中间会执行一系列的页面事件,而IE和Firefox中的事件也不完全相同,说明如下:
| Render Start | 开始渲染事件,当浏览器开始显示页面时触发 | |
| DOM Load | 当页面的DOM已加载完毕并可以提供给脚本调用时触发 IE中不显示,Firefox中对应DOMContentLoaded事件 |
|
| Page Load | 页面载入事件,当DOM和图片都加载完成后触发 对应onload事件 |
|
| HTTP Load | 标志着所有的HTTP或HTTPS请求结束 |
上面讲了一些基础,下面我们举个例子来具体分析下,还是录制的百度的页面,如下图:

- 首先看标记为1和2的两个分组标题部分,标记1的开始时间为全0,标记2的开始时间为00:00:06.200,这个时间是相对于标记1的开始时间的一个偏移量,也就是说页面2是在页面1请求后的6秒左右再发起请求的。
- 然后来看看标记3,这里有很多的时间值,每个时间值都表示该请求发起的时间,这个时间是相对于页面开始时间的偏移量的,比如看页面2的那几个时间,都是相对于页面2的开始时间计算的。
- 再看看标记4,这是一个时间条形图,说明这个请求是在0.146秒开始发起的,先有一段Blocked时间,然后建立连接,再发送数据等等,可以看到,这个条形图并不是向左靠齐的,因为它是相对于该页面中其它请求而言的。
- 把标记5、6、7连起来看,标记5说明在0.259秒的时候所有请求都发送完毕,标记6说明在该时间点页面开始显示,标记7说明在0.342秒的时候所有DOM和图片都已加载完成并开始执行onload事件。
- 最后来看看图片中被黄色标记了的一行,首先,感叹号一列中为空,说明没有告警信息,Time列中显示为0.113,说明该请求共耗时0.113 秒,Sent列为383和Received列为371,说明该请求发送了383字节的数据和接收了371字节的数据,Methoed列为GET,说明使用 的GET方法,Type列显示了一个图标,如果把鼠标移到上面,会显示image/gif,说明请求的内容类型为gif图片,URL列显示了请求的地址。














