译自:http://css-tricks.com/slide-to-unlock/
刚刚看到一篇文章,用css3和jQuery实现了iphone滑动解锁效果,真的很神奇!
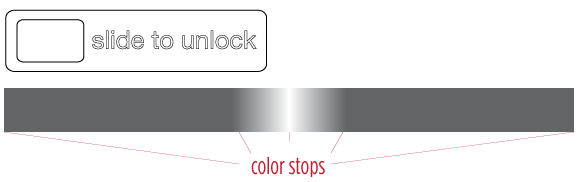
一、渐变结构原理
HTML结构如下
<div id="page-wrap"> <div id="well"> <h2><strong id="slider"></strong> <span>slide to unlock</span></h2> </div> </div>

h2文本渐变背景如下:
background: -moz-linear-gradient(left, #4d4d4d, 0.4, #4d4d4d, 0.5, white, 0.6, #4d4d4d, #4d4d4d);
background: -webkit-gradient(linear,left top,right top,color-stop(0, #4d4d4d),color-stop(0.4, #4d4d4d),color-stop(0.5, white),color-stop(0.6, #4d4d4d),color-stop(1, #4d4d4d));
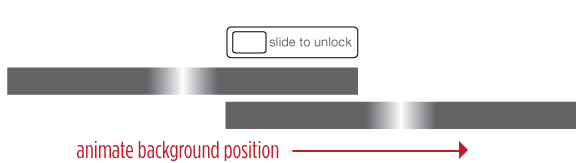
二、CSS3实现滑动闪光效果
背景图片实现闪光原理如下图:


注意:渐变区域(图片)宽度应该是文本宽度+滑动块的宽度的2倍

#well {width: 720px;} h2 { width: 200%; -webkit-animation: slidetounlock 5s infinite; } @-webkit-keyframes slidetounlock { 0% {background-position: -720px 0; } 100%{background-position: 720px 0; } }
完整的css如下
#well { padding: 14px 20px 20px 20px; -webkit-border-radius: 30px; background: -webkit-gradient(linear,left top,left bottom,color-stop(0, #010101),color-stop(1, #181818)); border: 2px solid #454545; overflow: hidden; } h2 { font-size: 80px; background: -webkit-gradient(linear,left top,right top,color-stop(0, #4d4d4d),color-stop(0.4, #4d4d4d),color-stop(0.5, white),color-stop(0.6, #4d4d4d),color-stop(1, #4d4d4d)); -webkit-background-clip: text; -webkit-text-fill-color: transparent; -webkit-animation: slidetounlock 5s infinite; font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; font-weight: 300; padding: 0; width: 200%; } @-webkit-keyframes slidetounlock { 0% { background-position: -720px 0; } 100% { background-position: 720px 0; } }
三、用jQuery控制滑块实现解锁
1、对img图像进行移动解锁——借用 jQuery UI draggable function
<h2><img src="images/arrow.png" alt="slider" /> slide to unlock</h2>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js'></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/jquery-ui.min.js"></script> <script src='js/slidetounlock.js'></script>
$(function() { $("h2 img").draggable({ axis: 'x', containment: 'parent', drag: function(event, ui) { if (ui.position.left > 550) { $("#well").fadeOut(); } }, stop: function(event, ui) { if (ui.position.left < 551) { $(this).animate({ left: 0 }) } } }); });
分析
- 限制滑块图像只在水平方向移动——axis:‘x'
- 回调函数drag——控制滑块的范围,并在超出范围时候隐藏整个滑块区域,即div#well
- 回调函数stop——当释放鼠标按键的时候触发,让滑块回到原点
2、实现解锁代码的另外方法
此处代码借鉴了:http://www.evanblack.com/blog/touch-slide-to-unlock/
function $(id){ return document.getElementById(id); } $('slider').addEventListener('touchmove', function(event) { event.preventDefault(); var el = event.target; var touch = event.touches[0]; curX = touch.pageX - this.offsetLeft - 73; if(curX <= 0) return; if(curX > 550){ $('well').style.opacity = 0; } el.style.webkitTransform = 'translateX(' + curX + 'px)'; }, false); $('slider').addEventListener('touchend', function(event) { this.style.webkitTransition = '-webkit-transform 0.3s ease-in'; this.addEventListener( 'webkitTransitionEnd', function( event ) { this.style.webkitTransition = 'none'; }, false ); this.style.webkitTransform = 'translateX(0px)'; }, false);
在Webkit内核的浏览器中,使用touchstart、touchmove、touchend三个event来捕获touch events,即触屏操作。
这里我们只关心手指的水平移动,所以curX配合webkitTransform使用
curX = touch.pageX - this.offsetLeft - 73; el.style.webkitTransform = 'translateX(' + curX + 'px)';
其中73px是背景滑动图像的一半的宽度值,这样滑动滑到背景一半图像时候就可以解锁
注:Safari会在声明的属性变化的时候自动触发动画
为了当还不到位置时候过早释放鼠标按键的时候让滑块回到原点,加入对touchmove的监听,并令webkitTransition = 'none'
注明:后一段的jQuery代码只在手机上有效





