转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7256105.html
前面讲到Spring+SpringMVC+MyBatis深入学习及搭建(十七)——SpringMVC拦截器
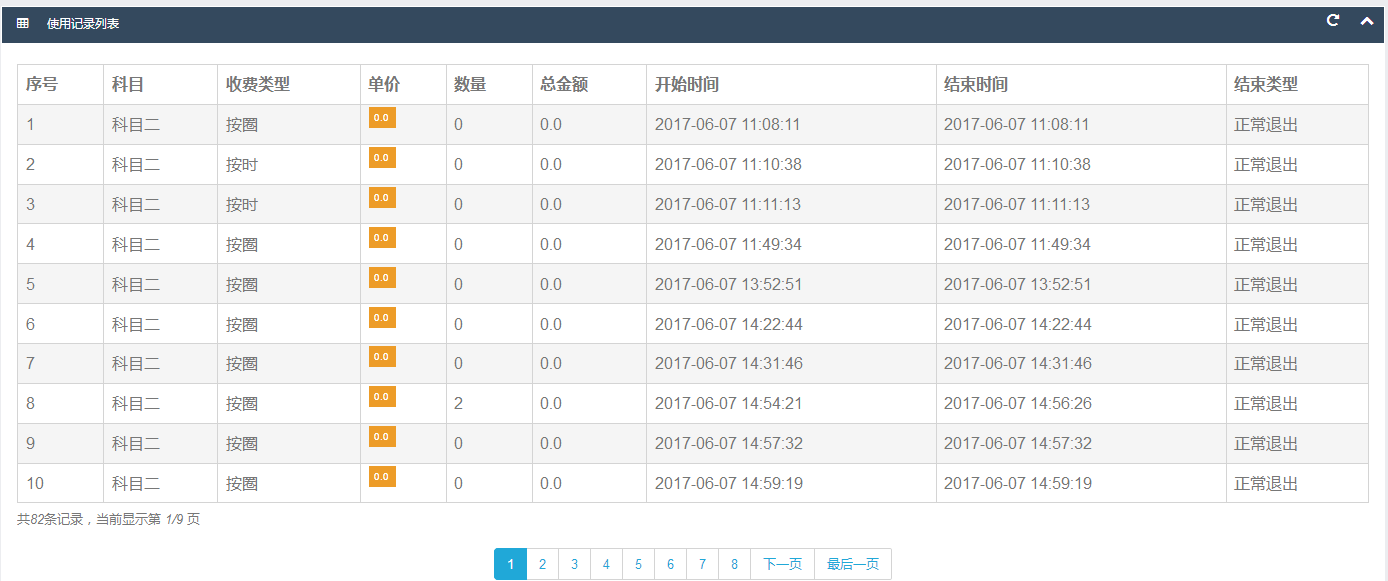
本文通过MyBatis+PageHelper实现列表分页,先上效果图:

注意:MyBaits最低版本不能低于3.3。
PageHelper插件及依赖jar包:jsqlparser-0.9.5.jar pagehelper-4.2.1.jar
sqlMapConfig.xml中,配置PageHelper插件:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <!-- 全局setting配置,根据需要添加 --> <settings> <setting name="logImpl" value="LOG4J" /> </settings> <!-- 配置别名 --> <typeAliases> <package name="pojo对象所在包名"/> </typeAliases> <!-- 插件 --> <plugins> <plugin interceptor="com.github.pagehelper.PageHelper"> <!-- 4.0.0以后版本可以不设置该参数 --> <property name="diaect" value="mysql"/> <!-- 该参数默认为false 设置为true时,会将RowBounds第一个参数offset当成pageNum页码使用 和startPage中的pageNum效果一样 --> <property name="offsetAsPageNum" value="true"/> <!-- 该参数默认为false 设置为true时,使用RowBounds分页会进行count查询 --> <property name="rowBoundsWithCount" value="true"/> <!-- 设置为true时,如果pageSize=0或者RowBounds.limit=0就会查询出全部的结果 (相当于没有执行分页查询,只是返回结果仍然是Page类型) --> <property name="pageSizeZero" value="true"/> <!-- 3.3.0版本可用-分页参数合理化,默认false禁用 启用合理化时,如果pageNum<1会查询第一页,如果pageNum>pages会查询最后一页 禁用合理化时,如果pageNum<1或pages会返回空数据 --> <property name="reasonable" value="true"/> <!-- 3.5.0版本可用-为了支持startPage(Object params)方法 增加了一个'params'参数来配置参数映射,用于从Map或ServletRequest中取值 可以配置pageNum,pageSize,count,pageSizeZero,reasonable,orderBy,不配置映射的用默认值 不理解该含义的前提下,不要随便复制该配置 --> <property name="params" value="pageNum=start;pageSize=limit;"/> <!-- 支持通过Mapper接口参数来传递分页参数 --> <property name="supportMethodsArguments" value="true"/> <!-- always重视返回PageInfo类型,check检查返回类型是否为PageInfo,none返回Page --> <property name="returnPageInfo" value="check"/> </plugin> </plugins> </configuration>
后台代码:
//查询单个item @RequestMapping(value={"/query"}) public String query(HttpSession session,Model model,@RequestParam(required=true)Integer id,@RequestParam(required=true)Integer pageNum) throws Exception{ MaindeviceCustom maindeviceCustom=maindeviceService.findById(id); model.addAttribute("maindevice", maindeviceCustom); int roleId=(int) session.getAttribute("roleId"); RoleFunction rfListAble=roleFunctionService.find(roleId, 27); RoleFunction rfUpdateAble=roleFunctionService.find(roleId, 32); if(rfListAble!=null){ model.addAttribute("listAble", 1); int pageSize=10; Page<?> page=PageHelper.startPage(pageNum, pageSize); List<DeviceUserecordCustom> deviceUserecordCustomList=deviceUserecordService.itemRecords(id); PageInfo<?> pagehelper=page.toPageInfo(); model.addAttribute("deviceUserecordCustomList", deviceUserecordCustomList); model.addAttribute("pagehelper", pagehelper); }else{ model.addAttribute("listAble", 0); } if(rfUpdateAble!=null){ model.addAttribute("updateAble", 1); }else{ model.addAttribute("updateAble", 0); } return "devices/query_device"; }
前端代码:
<div class="row" id="deviceRecordList"> <div class="col-lg-12" style="height: 15px;top:700px" id="paging"> <div class="panel"> <div class="panel-heading bk-bg-primary"> <h6><i class="fa fa-table red"></i><span class="break"></span>使用记录列表</h6> <div class="panel-actions"> <a href="table.html#" class="btn-setting"><i class="fa fa-rotate-right"></i></a> <a href="table.html#" class="btn-minimize"><i class="fa fa-chevron-up"></i></a> </div> </div> <div class="panel-body" style="height: 900px;"> <div class="table-responsive"> <table class="table table-striped table-bordered bootstrap-datatable datatable"> <thead> <tr> <th>序号</th> <th>科目</th> <th>收费类型</th> <th>单价</th> <th>数量</th> <th>总金额</th> <th>开始时间</th> <th>结束时间</th> <th>结束类型</th> </tr> </thead> <tbody> <c:forEach items="${deviceUserecordCustomList }" var="deviceUserecordCustom" varStatus="status"> <tr> <td>${status.index+1 }</td> <td>${deviceUserecordCustom.courseName }</td> <td>${deviceUserecordCustom.paymenttypeName }</td> <td> <span class="label label-warning">${deviceUserecordCustom.price }</span> </td> <td>${deviceUserecordCustom.usedamount }</td> <td>${deviceUserecordCustom.monetary }</td> <td>${deviceUserecordCustom.begintimeStr }</td> <td>${deviceUserecordCustom.endtimeStr }</td> <td>${deviceUserecordCustom.endtypeName }</td> </tr> </c:forEach> </tbody> </table> <!-- 分页 --> <div class="message"> 共<i class="blue">${pagehelper.total}</i>条记录,当前显示第 <i class="blue">${pagehelper.pageNum}/${pagehelper.pages}</i> 页 </div> <div style="text-align:center;"> <ul class="pagination"> <c:if test="${!pagehelper.isFirstPage}"> <li><a href="javascript:queryDeviceRecords(${pagehelper.firstPage});">首页</a></li> <li><a href="javascript:queryDeviceRecords(${pagehelper.prePage});">上一页</a></li> </c:if> <c:forEach items="${pagehelper.navigatepageNums}" var="navigatepageNum"> <c:if test="${navigatepageNum==pagehelper.pageNum}"> <li class="active"><a href="javascript:queryAllDevices(${navigatepageNum});">${navigatepageNum}</a></li> </c:if> <c:if test="${navigatepageNum!=pagehelper.pageNum}"> <li><a href="javascript:queryDeviceRecords(${navigatepageNum});">${navigatepageNum}</a></li> </c:if> </c:forEach> <c:if test="${!pagehelper.isLastPage}"> <li><a href="javascript:queryDeviceRecords(${pagehelper.nextPage});">下一页</a></li> <li><a href="javascript:queryDeviceRecords(${pagehelper.lastPage});">最后一页</a></li> </c:if> </ul> </div> </div> </div> </div> </div> </div>
其中id="paging",为需要局部重新加载的代码块。
<script type="text/javascript">
function queryDeviceRecords(pageNum) {
var id=$("#deviceId").val();
$("#paging").load("<%=basePath %>/maindevice/query.html?id="+id+"&pageNum=" + pageNum);
}
</script>
如果此文对您有帮助,微信打赏我一下吧~


作者:Joanna.Yan
出处:http://www.cnblogs.com/Joanna-Yan/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。



