<map>标签:带有可点击区域的图像映射
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
效果图:
点击相应蓝色标签可进入详情页面浏览。

代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像映射-Map</title> </head> <body> <h1>图像映射示例</h1> <img src="home.jpg" alt="" width="584px" height="399px" usemap="#homeMap"/> <map name="homeMap" id="homeMap"> <area shape="circle" coords="160,270,20" href="coach.jpg" alt="沙发" target="_blank"/> <area shape="circle" coords="250,130,20" href="Painting.jpg" alt="挂画" /> <area shape="circle" coords="160,370,20" href="carpet.jpg" alt="地毯" /> <area shape="circle" coords="510,50,20" href="clapboard.jpg" alt="地毯" /> </map> </body> </html>
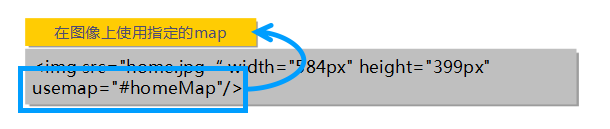
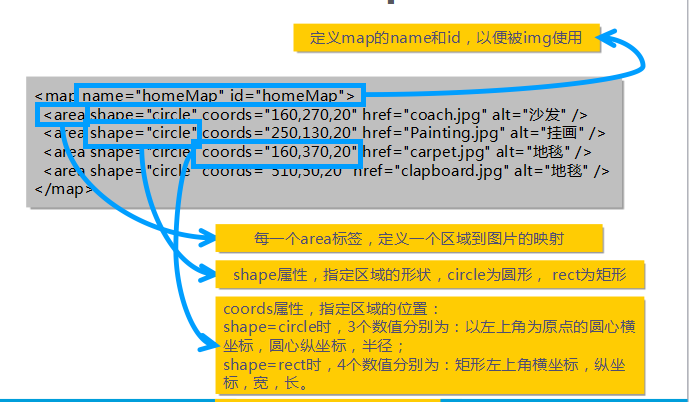
讲解:



作者:Joanna.Yan
出处:http://www.cnblogs.com/Joanna-Yan/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


