vertical-align
问题:图片和文字同行时,为图片设置了verticle-align: middle,但图片和文字看上去并不居中对齐的原因
以下均为自己实验后的猜测和理解
一、vertical-align
为图片设置vertical-align的概念是,让图片的哪里和谁对齐。其中图片可取上边缘、下边缘、中线
- top:图片的上边缘和行高的top对齐
- bottom:图片的下边缘和行高的bottom对齐
- middle:图片的中线和文字的middle对齐
- text-top:图片的上边缘和文字的text-top对齐
- text-bottom:图片的下边缘和文字的text-bottom对齐
- baseline:默认,图片的下边缘和文字的baseline对齐
当行高由文字自身撑起时,top/bottom同text-top/text-bottom;
当手动设置了足够的行高时,top/bottom分别向上/下移动相等的距离(二分之一行高剩余值)
二、文字盒子
这个应该是基于英文设置的,英文小写字母高度不统一(如bg),英文大写字母高度统一(汉字类似大写字母)
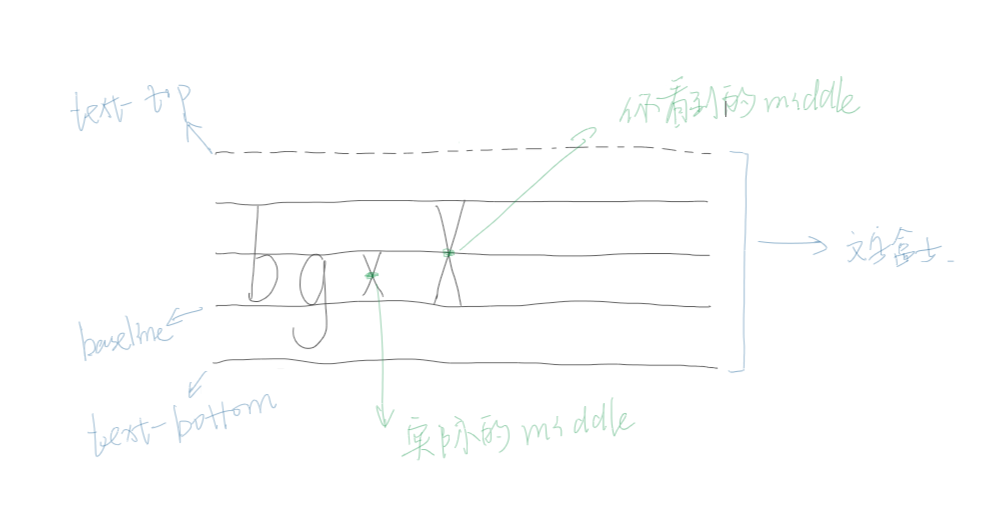
如图所示,
- 你以为的文字盒子:四线三格(×);开发中的文字盒子:五线谱(√)
所以当行高刚好等于字号时,文字会偏下
这里我的理解:
因为在四线三格中,小写字母主要占前两格,大写字母也只占前两格,人的视觉重点被前两格占据,浏览过程中最后一格很容易被忽视。
所以为了照顾视觉效果,使文字整体看起来是居中的,在最上面加了一格和最下面一格同样高度的顶格子,构成五线谱(打印体的五线谱并不是均分的,顶格子和底格子很矮,更容易忽视)。
加了顶格后,大写X看起来是不是就居中了,汉字同大写字母类似。
总结:文字实际占的是四线三格盒子,为了视觉效果开发使用的是五线谱盒子
- 你基于四线三格盒子得到的middle(√);你基于五线谱盒子得到的middle(×)
vertical-align的几个值:top、bottom、text-top、text-bottom、baseline、middle
(1)top/bottom分别取行高的顶端/底端
(2)text-top/text-bottom分别取五线谱的顶线/底线
(3)baseline取人阅读过程中的视觉底线(也就是忽视最后一格)
(4)middle!取的是四线三格的中线!
总结:top、bottom基于行高,middle基于四线三格盒子,text-top、text-bottom、baseline基于五线谱盒子
三、回到问题:为什么为图片设置了verticle-align: middle,看上去并不和文字居中对齐(文字偏上/图片偏下)
根据上面两点来解释这个现象,其中红体文字设置了absolute定位,仅作视觉参照
如图所示,图中有:一个设置了vertical-align: middle的图片,一个利用行高设置了普通居中样式的黑体文字框,一个利用定位设置了绝对居中样式的红体文字框,和一条middle线
- 设置完vertical-align:middle,我们看到的是文字看起来偏上(图片和黑体文字)
根据一,图片的中线应当对齐黑体文字的middle;根据二,黑体文字的middle取四线三格的middle,即小x的中心所在线
前面说了,五线谱盒子是基于视觉习惯设置的盒子,所以我们看到的中线是五线谱盒子的middle,也就是大X的中心水平线;但实际的middle取的是四线三格盒子的中线,也就是小x的中心水平线。人眼看到的中线高于实际的中线,所以文字看起来是偏高的
- 设置完vertical-align:middle,我们想要是图片和文字中线对齐,都是垂直居中(图片和红体文字)
(1)大致调一调的话,可以为图片加position:relative,然后浏览器中调整top取一个差不多的值
(2)有强迫症希望图片和文字严格居中对齐的话,目前想的有两个方法:
点击查看代码
/* 第一种:为图片添加*/
img {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
/* 第二种:为父盒子添加*/
.box {
display: flex;
align-items: center;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端