通过AngularJS实现前端与后台的数据对接(一)——预备工作篇
最近,笔者在做一个项目:使用AngularJS,从而实现前端与后台的数据对接。笔者这是第一次做前端与后台的数据对接的工作,因此遇到了许多问题。笔者在这些问题中,总结了一些如何实现前端与后台的数据对接的方法,希望与大家分享。
在开始进行前端与后台的数据对接前,首先要做到以下几点:
1、先要了解页面哪里是需要后台提供数据的(即:哪里是需要接接口的)

ps:很明显,表格里的数据就是要向后台发送请求,从数据库里获取页面需要显示的数据
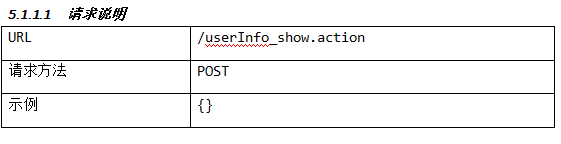
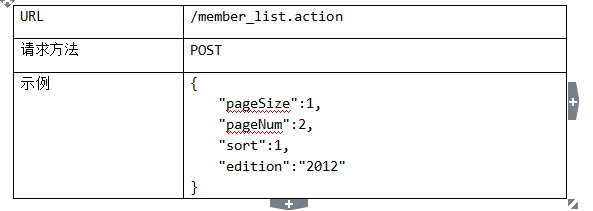
2、要理解接口里的每一个字段的含义
![]()
ps:一般而言,前端工作者都可以根据其英文的翻译,知道每个字段的意思
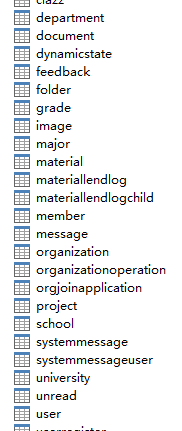
3、要懂得数据库里的每一个字段的含义,数据库表与数据库表之间的字段的关系
这是每一个数据库表:

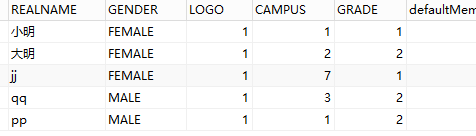
这是user表:

ps:可以从user表里看到,有些字段的数据是用简单的数字代替,然而,其实这些“数字”字段都有其对应的数据列表,这些数字在其相对应的列表中又有其对应的含义。
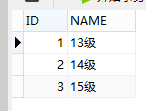
例:
字段GRADE

4、要清楚知道是直接从后台获取数据(不需要传参),还是要发送数据给后台从而获取后台的数据(要传参)
例:
这是需要传参的:

这是不需要传参的: