Vue-amap 地图
简介及使用教程
gitHub地址:https://github.com/ElemeFE/vue-amap/

安装
npm install -S vue-amap
或者
yarn add vue-amap
或者通过CDN
<script src="https://unpkg.com/vue-amap/dist/index.js"></script>
使用
引入vue-amap
NPM安装:
import VueAMap from 'vue-amap'; Vue.use(VueAMap);
初始化vue-amap
VueAMap.initAMapApiLoader({ // 高德的key key: 'YOUR_KEY', // 插件集合 plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 高德 sdk 版本,默认为 1.4.4 v: '1.4.4' });
CDN引入:
window.VueAMap.initAMapApiLoader({ key: 'YOUR_KEY', plugin: ['AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType',...], v: '1.4.4' });
示例
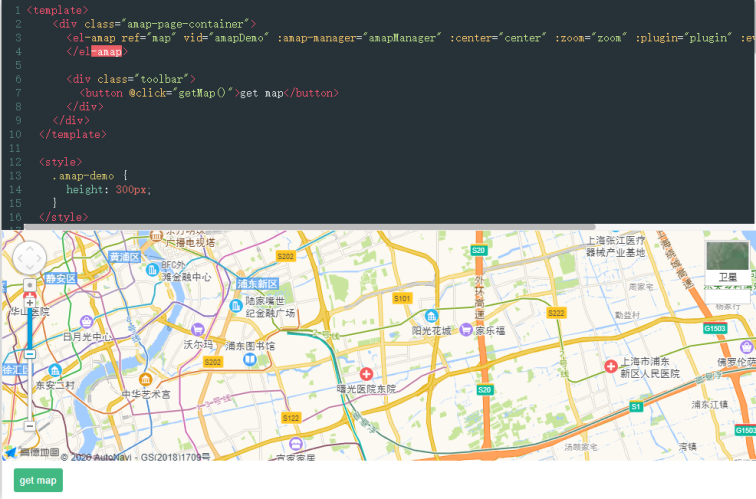
地图
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> </el-amap>

点坐标
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-marker v-for="marker in markers" :position="marker.position"></el-amap-marker> </el-amap>

折线
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-polyline :path="polyline.path"></el-amap-polyline> </el-amap>

多边形
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-polygon v-for="polygon in polygons" :path="polygon.path" :events="polygon.events"></el-amap-polygon> </el-amap>

圆
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-circle v-for="circle in circles" :center="circle.center" :radius="circle.radius"></el-amap-circle> </el-amap>

图片覆盖物
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-ground-image v-for="groundimage in groundimages" :url="groundimage.url"></el-amap-ground-image> </el-amap>

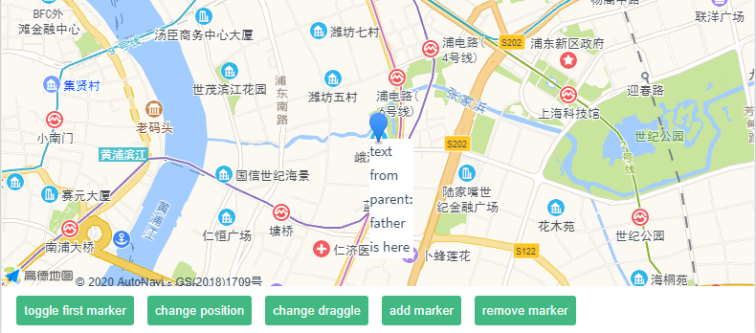
文本
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-text v-for="text in texts"></el-amap-text> </el-amap>

贝塞尔曲线
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-bezier-curve v-for="line in lines"></el-amap-bezier-curve> </el-amap>

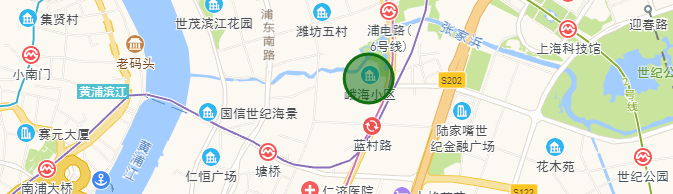
圆点标记
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-circle-marker v-for="marker in markers"></el-amap-circle-marker> </el-amap>

椭圆
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-ellipse v-for="ellipse in ellipses"></el-amap-ellipse> </el-amap>

矩形
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-rectangle v-for="rectangle in rectangles"></el-amap-rectangle> </el-amap>

信息窗体
<el-amap vid="amapDemo" :zoom="zoom" :center="center"> <el-amap-info-window v-for="window in windows" :position="window.position" :content="window.content" :open="window.open"></el-amap-info-window> </el-amap>

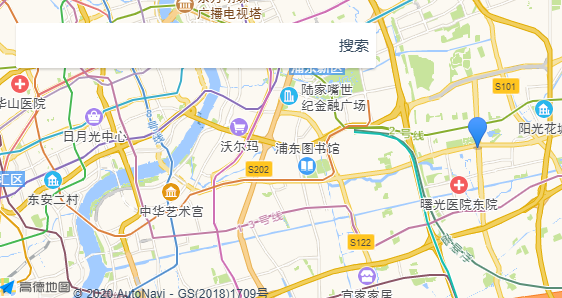
搜索框
<el-amap-search-box class="search-box" :search-option="searchOption" :on-search-result="onSearchResult"> </el-amap-search-box> <el-amap vid="amapDemo"> </el-amap>

其他特性
- 支持自定义组件
- 支持官方 UI 组件库





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了