Vue Swing 左右动态滑动的动画
简介及使用教程
Vue Swing是滑动组件Swing的Vue.js包装器。
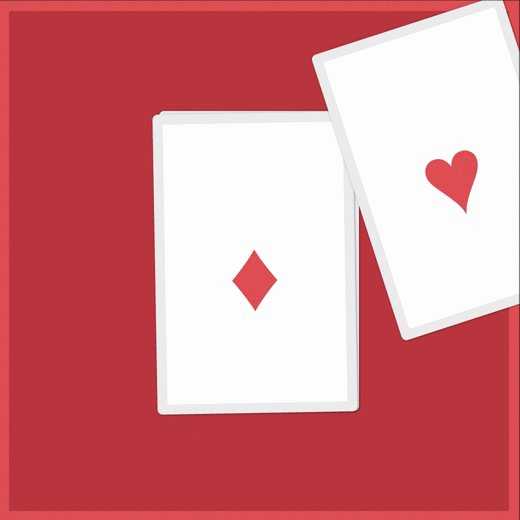
Swing是可滑动的卡界面,向左/向右滑动表示是/否输入,就如在Jelly和Tinder等应用程序中看到的那样。
安装
Npm
npm i vue-swing
Yarn
yarn add vue-swing
使用
引入并注册
import VueSwing from 'vue-swing' Vue.component('vue-swing', VueSwing)
组件使用
<vue-swing @throwout="throwout" @throwin="throwin" :config="config" > <div class="box">Throw me!</div> </vue-swing>
示例





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?