vue-devtools-简介、下载、安装、配置、使用
一、安装方法(推荐)
1、克隆:git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git
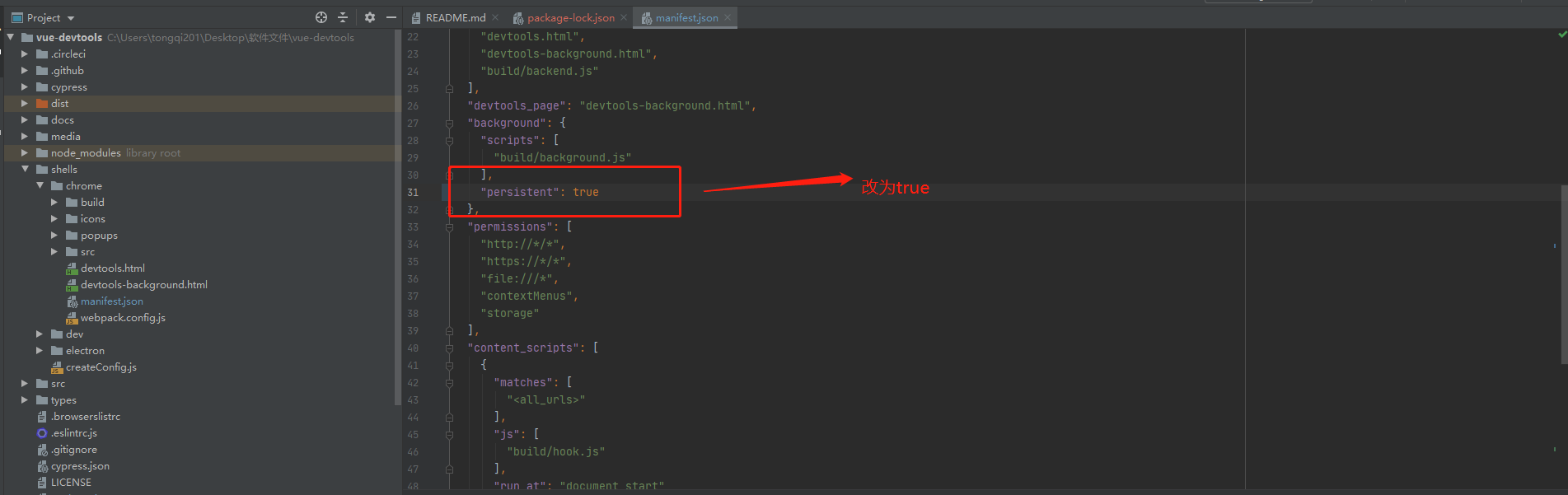
2、修改 mainifest.json 中的 persistant 为 true

3、执行命令 npm i
4、执行安装命令 npm run build

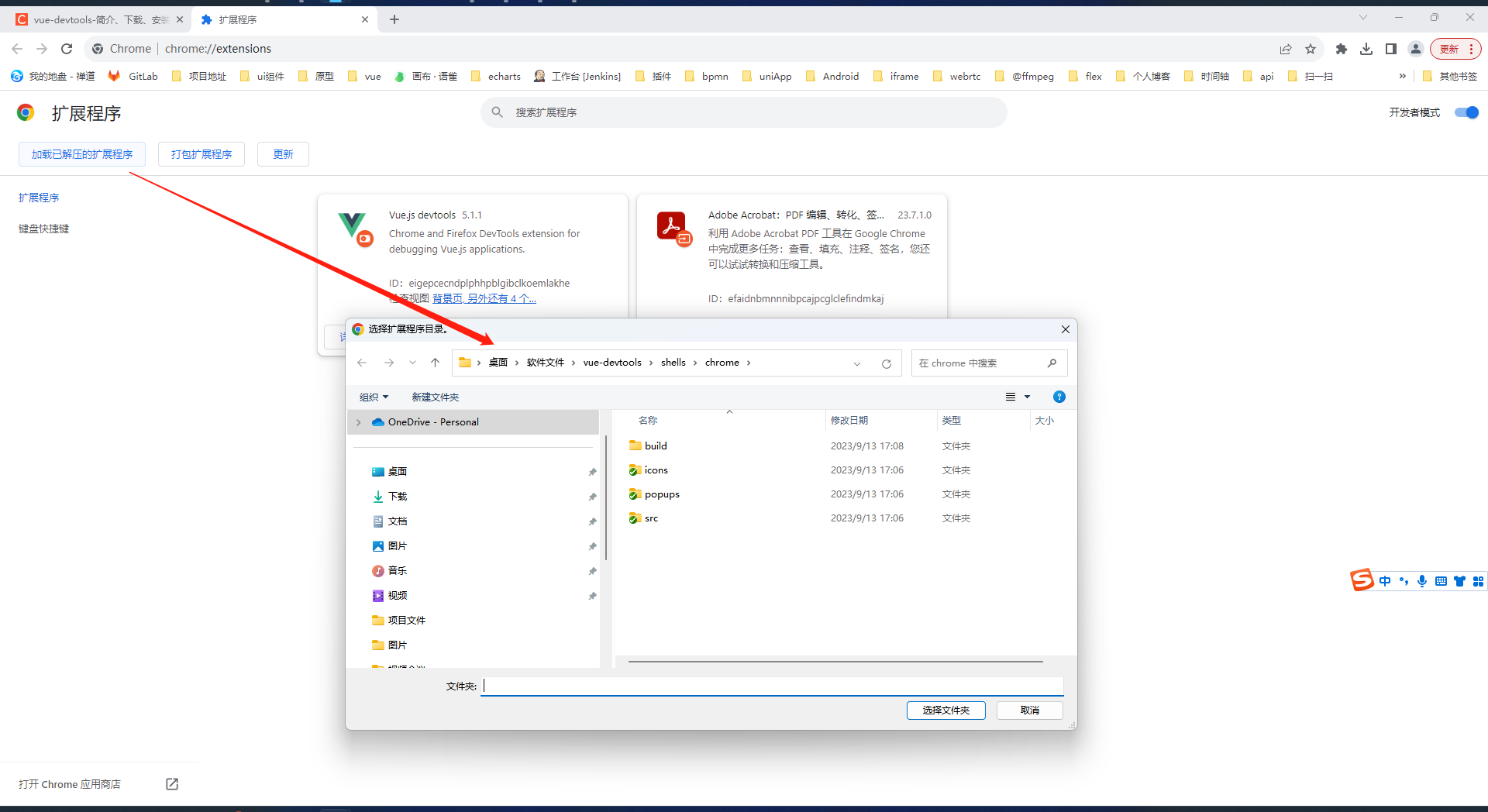
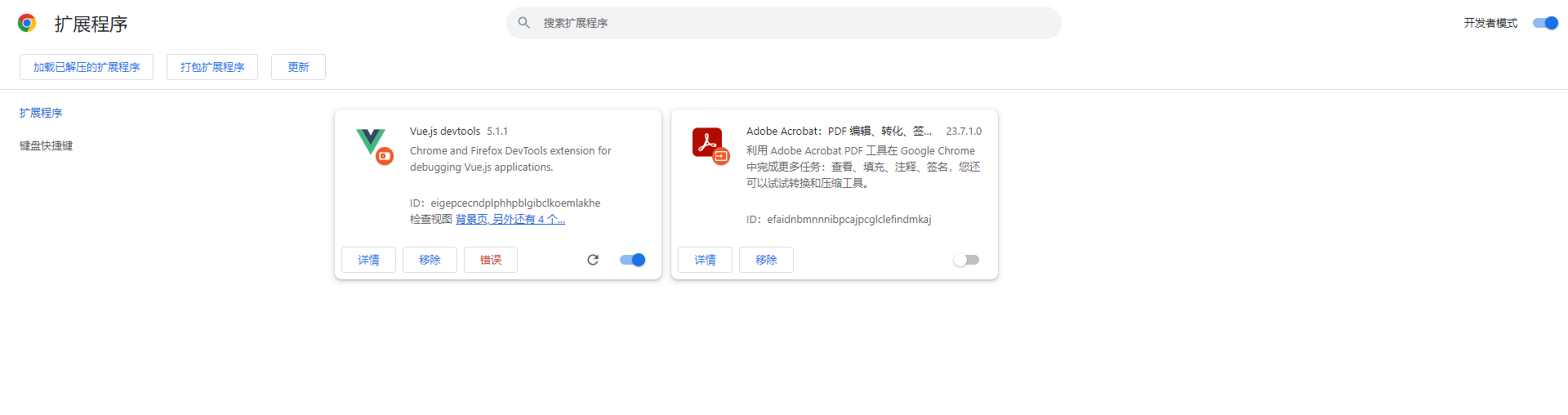
5、配置chrome 中找到更多/扩展程序
6、点击j加载已解压的扩展程序找到这个地址 vue-devtools / shells / chrome 然后选择文件








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了