实战进阶 Vue3+Axios+pinia
实战进阶 Vue3+Axios+pinia
创建文件utils/request.js
import Axios from 'axios'; export const request = Axios.create({ baseURL: '/api' }); // 拦截器 request.interceptors.request.use((config) => { // 如果 本地存储有token 使用token到 请求头 const token = sessionStorage.getItem('token'); if (token) { config.token = token; } return config; }); request.interceptors.response.use((response) => { // 如果 response.data.token 保存token if (response.data.token) { sessionStorage.setItem('token', response.data.token) } return response; })
代理配置(vue.config.js)
module.exports = { configureWebpack: { // @vue/cli内部会将这个对象与内置的配置对象merge devServer: { open: true, proxy: { '/api': { target: 'http://localhost:3000', changeOrigin: true, // 由于server接口 不以/api开头 pathRewrite: { '^/api': '' } } } } } }
Pinia
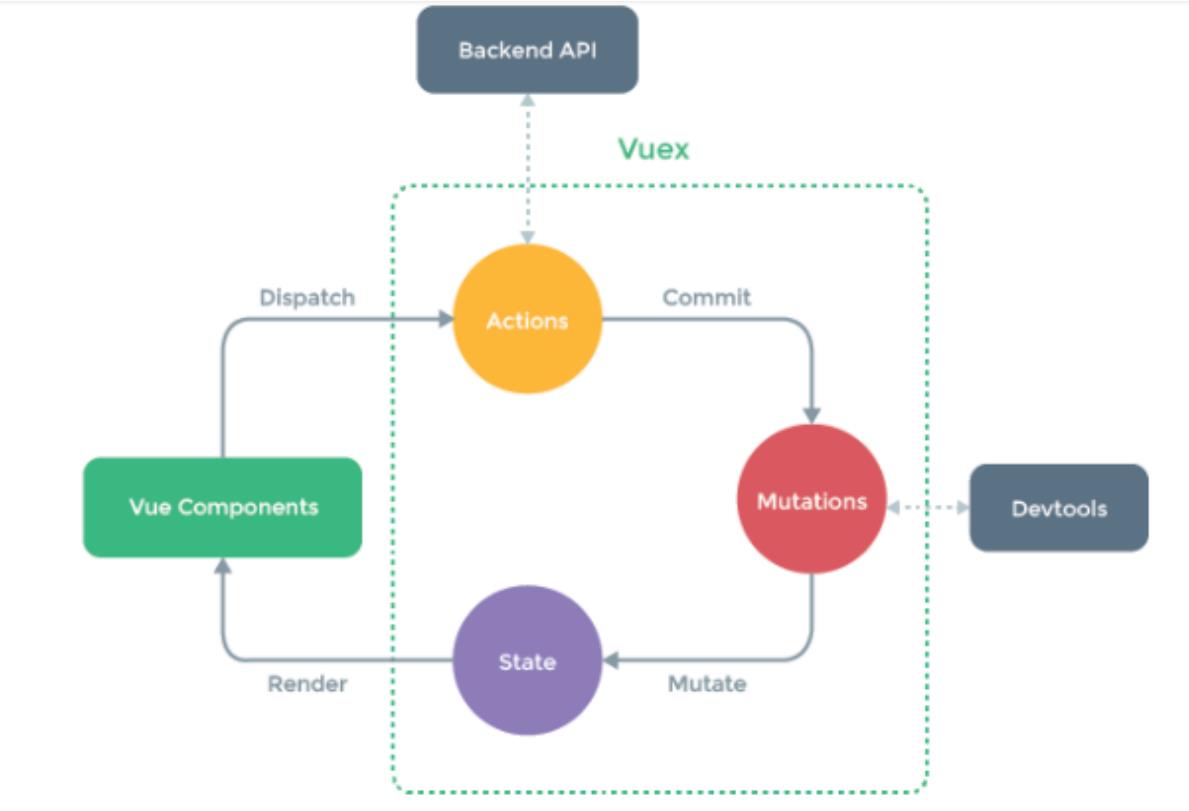
相较于Vuex更简化的状态管理
Vuex

Pinia

Pinia代码
安装
npm install pinia
引入根目录 main.js 中
1 2 | import { createPinia } from 'pinia';createApp(App).use(createPinia()) |
创建vuex定义文件 store/user.js
import { defineStore } from 'pinia';
export const useUser = defineStore({
id:'user', // 仓库唯一标识
state() { // 数据
return {
menus: [],
isLogin: false,
userinfo: {}
}
},
actions:{ // 变更数据的行为
setMenus(menu) { // 直接操作state
this.menus = menu;
},
setUserinfo(userInfoObj) { // 通过patch操作
this.$patch(userInfoObj); //userInfoObj => {userinfo:user}
}
}
使用仓库
1 import { useUser } from '@/store/user'; //引入vuex 文件 2 const user = useUser(); 3 user.menus || user.setMenus // 访问数据 或 action





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律