一:跨域获取iframe页面的url
1.在使用iframe页面的js添加以下内容
<script>
var host = window.location.href;
var historyUrl = "";
window.addEventListener('message', function (rs) {
var href = rs.data;
if (href != "" && href != host && href != undefined) {
historyUrl = href;
}
});
//父页面控制iframe页面的返回
function runBack() {
console.log(historyUrl)
if (historyUrl != "" && historyUrl != undefined) {
var ifra = document.getElementById("content_info");
ifra.src = historyUrl;
}
}
</script>
2.iframe引用的(内嵌)页面添加一下内容:
<script>
//返回iframe内嵌页面的Url
//window.parent.postMessage(window.location.href,"*");
//返回iframe内嵌页面的上一级Url
window.parent.postMessage(document.referrer,"*");
</script>
3.效果
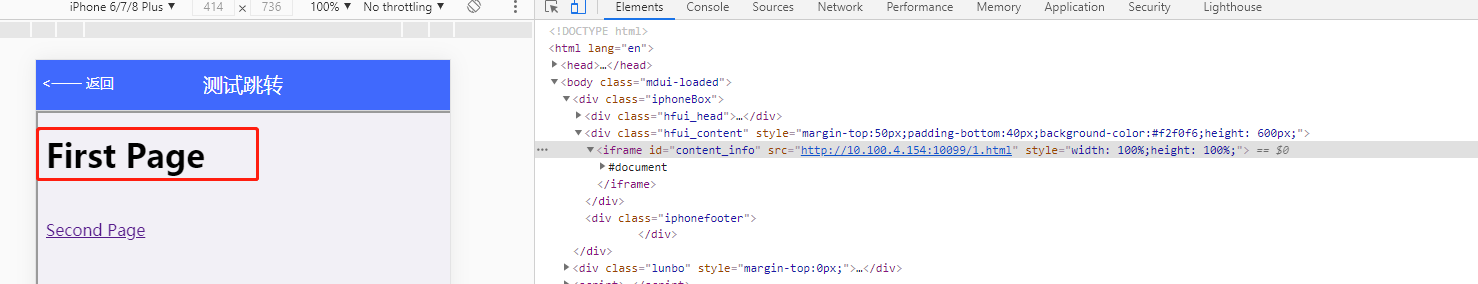
1)一开始进来的页面:

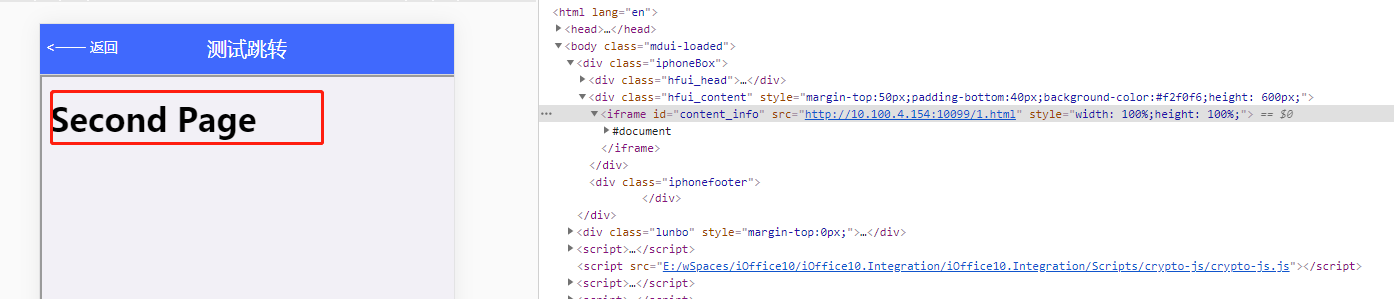
2)点击“Second Page”跳到Second Page页面

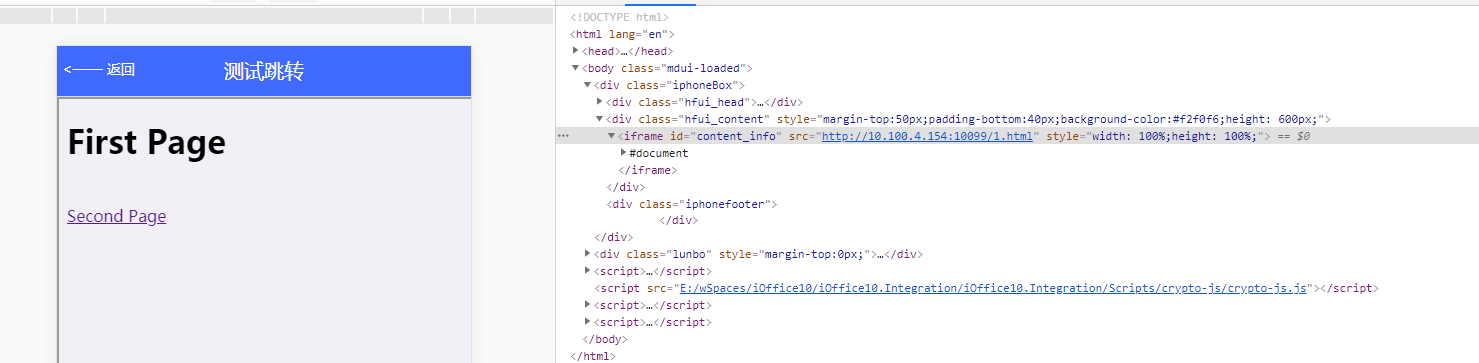
3).通过点击左上角的“返回”按钮,返回First Page页面



 浙公网安备 33010602011771号
浙公网安备 33010602011771号