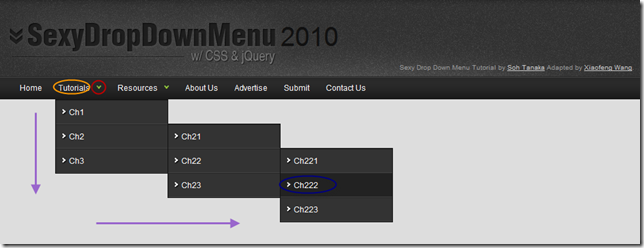
CSS + jQuery 实现的超 Sexy 下拉菜单
2010-01-15 07:30 晓风残月 阅读(4473) 评论(7) 编辑 收藏 举报早前发现了 Soh Tanaka 分享的非常 Sexy 的 Drop Down Menu w/ jQuery & CSS,稍作修改实现了多级下拉,并实现了 ASP.NET 中通过输出 HTML 动态创建版本,有兴趣的童鞋可以包装成 Server Control。
如何实现
Step 1 HTML
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
Step 2 CSS
<style type="text/css">
/* Header */
body
{
margin: 0;
padding: 0;
font: 10px normal Arial, Helvetica, sans-serif;
background: #ddd url(images/sexydropdownmenu/body_bg.gif) repeat-x;
}
.container
{
width: 960px;
margin: 0 auto;
position: relative;
}
#header
{
background: url(images/sexydropdownmenu/header_bg.gif) no-repeat center top;
padding-top: 120px;
}
#header .version
{
color: #111;
font-size: 40px;
padding: 38px 450px 7px 0;
text-align: right;
display: block;
position: absolute;
top: 0;
right: 0;
}
#header .disclaimer
{
color: #999;
padding: 100px 0 7px 0;
text-align: right;
display: block;
position: absolute;
top: 0;
right: 0;
}
#header .disclaimer a
{
color: #ccc;
}
/* Sexy Drop Down Menu */
ul.topmenu
{
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 1.2em;
background: url(images/sexydropdownmenu/topnav_bg.gif) repeat-x;
}
ul.topmenu li
{
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*--Declare X and Y axis base for sub navigation--*/
}
ul.topmenu li a, ul.topmenu li a.hover
{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topmenu li a.hover, ul.topmenu li a:hover
{
background: url(images/sexydropdownmenu/topnav_hover.gif) no-repeat center top;
}
ul.topmenu li span
{
/*--Drop down trigger styles--*/
width: 17px;
height: 35px;
float: left;
background: url(images/sexydropdownmenu/subnav_btn.gif) no-repeat center top;
}
ul.topmenu li span.hover
{
background-position: center bottom;
cursor: pointer;
}
ul.topmenu li ul.submenu1
{
/*--Hover effect for trigger--*/
list-style: none;
position: absolute; /*--Important - Keeps submenu1 from affecting main navigation flow--*/
left: 0;
top: 35px;
background: #333;
margin: 0;
padding: 0;
display: none;
float: left;
width: 170px;
border: 1px solid #111;
}
ul.topmenu li ul.submenu1 li
{
margin: 0;
padding: 0;
border-top: 1px solid #252525; /*--Create bevel effect--*/
border-bottom: 1px solid #444; /*--Create bevel effect--*/
clear: both;
width: 170px;
}
ul.topmenu li ul.submenu1 li a
{
float: left;
width: 145px;
background: #333 url(images/sexydropdownmenu/dropdown_linkbg.gif) no-repeat 10px center;
padding-left: 20px;
}
ul.topmenu li ul.submenu1 li a:hover
{
/*--Hover effect for submenu1 links--*/
background: #222 url(images/sexydropdownmenu/dropdown_linkbg.gif) no-repeat 10px center;
}
ul.topmenu li ul.submenu1 li ul.submenu11
{
list-style: none;
position: absolute; /*--Important - Keeps submenu11 from affecting main navigation flow--*/
left: 170px;
top: -2px;
background: #333;
margin: 0;
padding: 0;
display: none;
float: left;
width: 170px;
border: 1px solid #111;
}
</style>
Step 3 jQuery
<script type="text/javascript">
$(document).ready(function() {
// Top Menu
$("ul.submenu1").parent().append("<span></span>"); //Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
$(this).parent().find("ul.submenu1").slideDown('fast').show(); //Drop down the submenu1 on click
$(this).parent().hover(function() {
}, function() {
$(this).parent().find("ul.submenu1").slideUp('slow'); //When the mouse hovers out of the submenu1, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("hover"); //On hover over, add class "hover"
}, function() { //On Hover Out
$(this).removeClass("hover"); //On hover out, remove class "hover"
});
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});
</script>
在线演示
HTML 版本:http://samples.leoworks.net/demo2010/sexydropdownmenu2010/sexymenu21.html
ASP.NET 动态 版本:http://samples.leoworks.net/demo2010/sexydropdownmenu2010/sexymenu21.aspx
完整下载
http://samples.leoworks.net/demo2010/sexydropdownmenu2010/LeoLab.SexyDropDownMenu2010.zip
English Edition
http://blogs.leoworks.net/jinglecat/post/sexy-drop-down-menu-2010(en).aspx