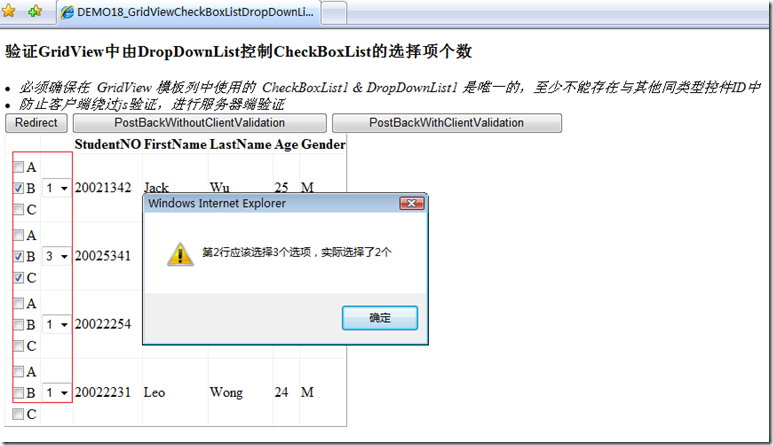
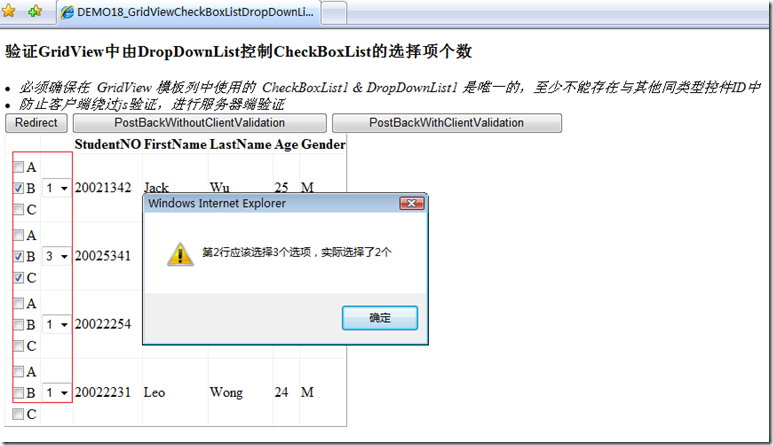
验证GridView中由DropDownList控制CheckBoxList的选择项个数
- 必须确保在 GridView 模板列中使用的 CheckBoxList1 & DropDownList1 是唯一的,至少不能存在与其他同类型控件ID中
- 防止客户端绕过js验证,进行服务器端验证
源码下载

<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%--http://topic.csdn.net/u/20080522/23/d04fcb4a-a5de-468a-8167-625c15733bfd.html?seed=1674238168--%>
<script runat="server">
void ShowStudentData()
{
DataTable dt = CreateSampleData();
GridView1.DataSource = dt;
GridView1.DataBind();
}
#region sample data
static DataTable CreateSampleEmptyDataTable()
{
DataTable tbl = new DataTable("Student");
tbl.Columns.Add("StudentNO", typeof(string));
tbl.Columns.Add("FirstName", typeof(string));
tbl.Columns.Add("LastName", typeof(string));
tbl.Columns.Add("Age", typeof(int));
tbl.Columns.Add("Gender", typeof(string));
return tbl;
}
static DataTable CreateSampleData()
{
DataTable tbl = CreateSampleEmptyDataTable();
tbl.Rows.Add("20021342", "Jack", "Wu", 25, "M");
tbl.Rows.Add("20025341", "Jue", "You", 23, "F");
tbl.Rows.Add("20022254", "Viky", "Huang", 24, "F");
tbl.Rows.Add("20022231", "Leo", "Wong", 24, "M");
return tbl;
}
#endregion
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ShowStudentData();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
// 防止客户端绕过js验证,进行服务器端验证
int expectedCount = 0;
int actualCount = 0;
foreach (GridViewRow row in GridView1.Rows)
{
expectedCount = actualCount = 0;
DropDownList ddl = row.FindControl("DropDownList1") as DropDownList;
if (ddl == null) continue;
expectedCount = int.Parse(ddl.SelectedValue);
CheckBoxList chkList = row.FindControl("CheckBoxList1") as CheckBoxList;
foreach (ListItem item in chkList.Items)
{
if (item.Selected) actualCount++;
}
if (actualCount != expectedCount)
{
Response.Write(String.Format("<script>alert('第{0}行应该选择{1}个选项,实际选择了{2}个');</" + "script>", (row.RowIndex+1).ToString(), expectedCount.ToString(), actualCount.ToString()));
return;
}
// 业务逻辑代码
// ....
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>DEMO18_GridViewCheckBoxListDropDownListValidator</title>
<script type="text/javascript">
// 必须确保在GridView 模板列中使用的CheckBoxList1 & DropDownList1 是唯一的,至少不能存在与其他同类型控件ID中
function checkGrid()
{
//debugger;
var grd = document.getElementById('<% =GridView1.ClientID %>');
for(var i = 0; i < grd.rows.length; i++) {
var selects = grd.rows[i].getElementsByTagName("select");
var expectedCount = 0;
var actualCount = 0;
for(var j = 0; j < selects.length; j++) {
if(selects[j].id.indexOf("DropDownList1") > -1) {
expectedCount = parseInt(selects[j].value);
break;
}
}
if(expectedCount == 0) continue;
var inputs = grd.rows[i].getElementsByTagName("input");
for(var k = 0; k < inputs.length; k++) {
if(inputs[k].type == "checkbox" && inputs[k].id.indexOf("CheckBoxList1") > -1 && inputs[k].checked) {
actualCount++;
}
}
if(actualCount != expectedCount) {
return !!alert("第" + i + "行应该选择" + expectedCount + "个选项,实际选择了" + actualCount + "个");
}
}
return true;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>验证GridView中由DropDownList控制CheckBoxList的选择项个数</h3>
<em>
<li>必须确保在GridView 模板列中使用的CheckBoxList1 & DropDownList1 是唯一的,至少不能存在与其他同类型控件ID中</li>
<li>防止客户端绕过js验证,进行服务器端验证</li>
</em>
<br />
<input id="Button2" type="button" value="Redirect" onclick="location.href=location.href;" />
<asp:Button ID="Button3" runat="server" Text="PostBackWithoutClientValidation" OnClick="Button1_Click" />
<asp:Button ID="Button1" runat="server" Text="PostBackWithClientValidation" OnClick="Button1_Click" OnClientClick="return checkGrid();" />
<asp:GridView ID="GridView1" runat="server">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem>A</asp:ListItem>
<asp:ListItem>B</asp:ListItem>
<asp:ListItem>C</asp:ListItem>
</asp:CheckBoxList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>