在项目中接入YApi的mock服务
通常一个需求过完TD之后,后端提供哪些接口,每个接口返回的字段也就已经确定了, 接下来就是前后端并行的开发。但经常会出现进度不一样的情况,有时候前端开发完了接口还没好,一直等待后端接口的话,会严重影响开发效率,采用mock方式可避免这个问题。
何为Mock?
Mock是一种根据约定规则进行数据模拟的技术,通过mock我们可以在不修改既有代码的情况下,拦截ajax请求,返回模拟的响应数据。
总结起来mock有以下优点:
- 让前端攻城师独立于后端进行开发;
- 通过随机数据,模拟各种场景,增加单元测试的真实性;
- 开发无侵入;
- 用法简单,符合直觉的接口;
YApi的Mock服务
mock框架有很多,常见的有mock.js, EasyMock等,为什么选用YApi的mock呢?
-
YApi是公司主推的接口管理工具,支持swagger导入;
-
不用再自己写mock规则,Yapi自带mock服务,能够根据接口的数据结构生成随机数据;
-
每一个接口都对应一个mock地址,而且地址的规则是固定的
${yapi-host}/mock/${appid}/${api-path},前端可以在不修改既有代码的情况下,通过反向代理调用mock服务;
如何在项目中接入Yapi的mock服务
以Vue项目为例,前端只需3步就能通过yapi mock数据:
1. package.json文件,添加一个script
scripts {
...
"mock": "VUE_APP_MOCK=true VUE_APP_MOCK_BASE_API=/mock/<yapi-AppId>/ajax vue-cli-service serve",
}
该命令设置了两个变量,VUE_APP_MOCK指是否启动mock,VUE_APP_MOCK_BASE_API为mock的base api,注意变量名必须以大写的VUE_APP_开头;
以EAS对接平台为例,正常的接口路径为'/ajax/xxxx',接口的mock地址为'/mock/1859/ajax/xxxxx',那参数VUE_APP_MOCK_BASE_API就可以设置为'/mock/1859/ajax';
2. 创建axios实例的时候根据配置项设置 baseurl
const http = Axios.create({
...
baseURL: process.env.VUE_APP_MOCK
? process.env.VUE_APP_MOCK_BASE_API : process.env.VUE_APP_BASE_API,
...
});
VUE_APP_BASE_API 是正常调用接口的base url, 通常为'/ajax';
3. vue.config文件配置 mock服务的反向代理
const vueConfig = {
devServer: {
proxy: {
'/mock/1859/ajax': {
https: true,
target: 'https://yapi.xrxr.xyz',
ws: true,
changeOrigin: true,
},
'/ajax': {
https: true,
target: 'https://easproxyadmin.aihaisi.com/',
ws: true,
changeOrigin: true,
},
},
},
注意顺序:先‘mock/1859/ajax’,后配置‘ajax’
配置完后,运行 npm run mock,启动项目就可以调用YApi的mock服务来mock数据了。
YApi mock服务的一些高级用法
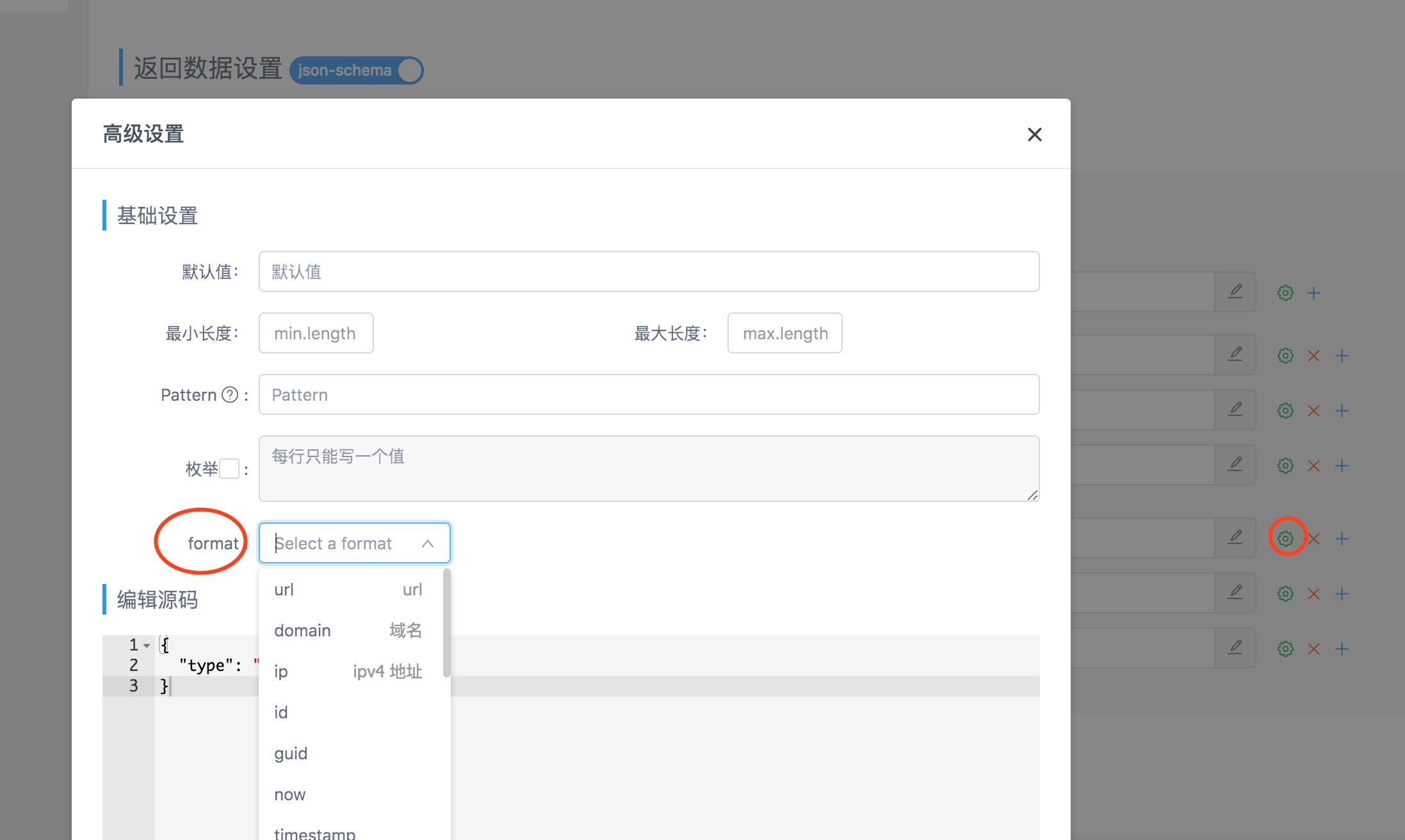
定制生成规则
mock服务会根据接口定义生成随机数据,这些数据能满足接口类型的定义,但是有时候却不合法。例如分页信息pagesize,时间戳类型的字段,mock服务可能会返回一个负数,通过定制字段的规则可以避免这种情况。
- YApi中接口页面点击编辑
- 点击需要调整的字段的设置按钮
- 在设置弹窗中可以设置规则

高级mock
有时候不同的请求参数、IP地址返回不同的 HTTP Code、HTTP 头和 JSON 数据,yapi的高级mock提供了两种方式来解决这个问题。
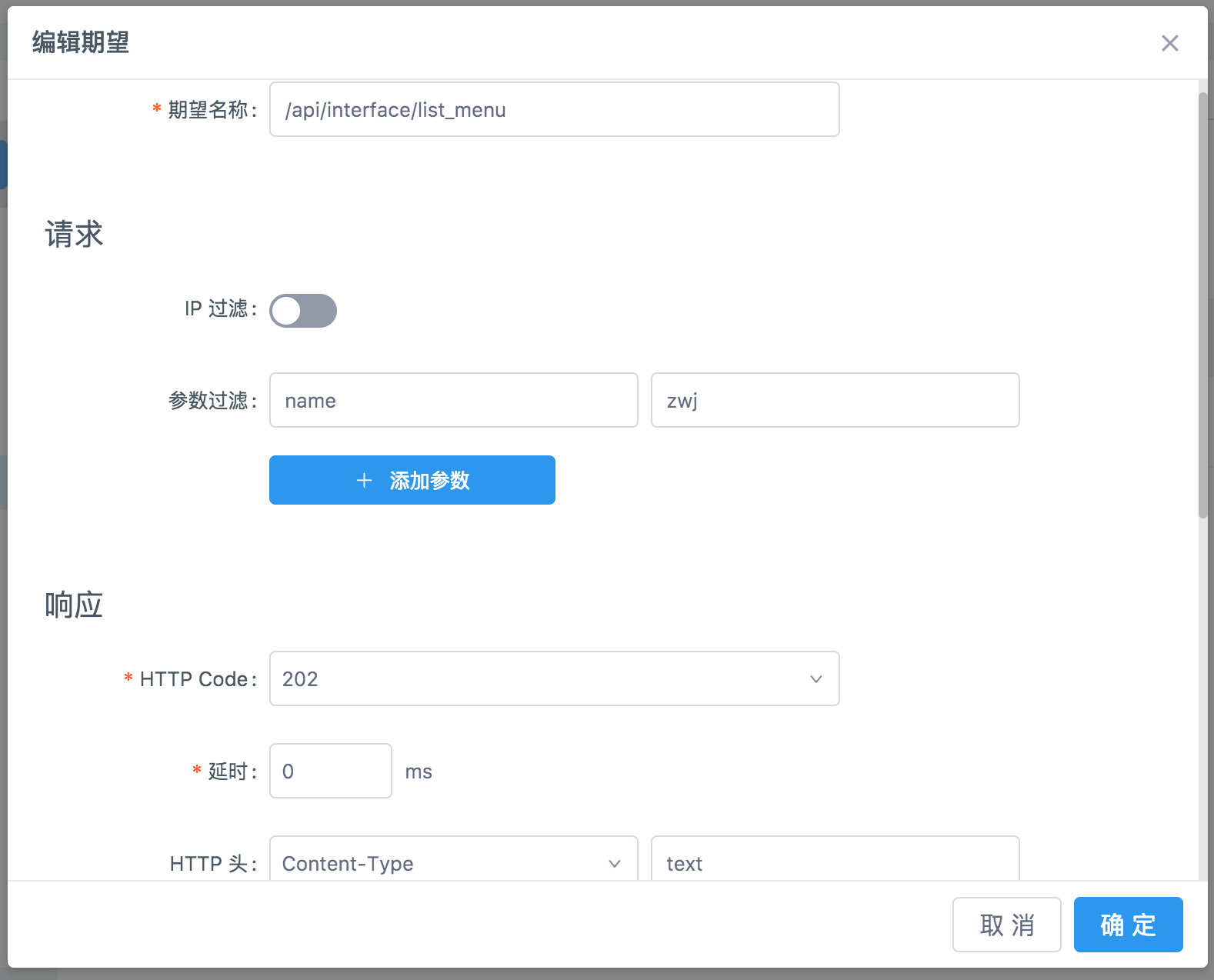
1. Mock期望
YApi提供了交互式的弹窗来添加Mock期望。例如:想mock一下名称是zwj的菜单列表
- 选中接口,点击高级mock
- 点击‘添加期望‘按钮,填写过滤规则以及期望返回数据,点击『确定』保存。

- 运行项目,打开对应的页面,调用接口查看返回的数据,结果就是高级mock中设置的期望返回数据。
2. 自定义脚本
自定义脚本是一种更灵活的方式。Mock期望的方式添加的条件只能是参数等于某个值,才能返回相应的数据,而自定义脚本可以添加一些逻辑判断,根据用户请求的参数修改返回内容。
举个例子:批量同步接口,它接收一个日期范围,同步所有待同步的数据,但如果日期范围超过30天,返回错误提示。这个时候就可以用自定义脚步对mock请求进行判断处理。
- 切换到脚步选项卡,输入下面的脚步,点击保存
if (params.end - params.start > 30*24*60*60*1000) {
mockJson.errMessage = '不能大于30天'
mockJson.success = false;
} else {
mockJson.success = true;
}
- 运行项目看下效果
Yapi提供了一些全局变量可以在脚本中使用:
请求
- header:请求的 HTTP 头
- params:请求参数,包括 Body、Query 中所有参数
- cookie:请求带的 Cookies
响应
- mockJson:接口定义的响应数据 Mock 模板
- resHeader:响应的 HTTP 头
- httpCode:响应的 HTTP 状态码
- delay:Mock 响应延时,单位为 ms
- Random:Mock.Random 方法,可以添加自定义占位符,详细使用方法请查看 Wiki
Mock 优先级说明
请求 Mock 数据时,规则匹配优先级:Mock 期望 > 自定义 Mock 脚本 > 项目全局 mock 脚本 > 普通 Mock。
总结
YApi的mock服务真的挺好用的, 接入也很简单,前端小伙伴们可以试着用一用。



