Unity如何制作小球挤捏变形效果并回弹
如何制作一个小球,能挤压变形,并有弹力恢复原形?
通过修改mesh的顶点位置来做,应该算是顶点动画的范围了吧(*/ω\*)。
代码不会很复杂,主要是理解原理。
我这个实现是参考:
https://catlikecoding.com/unity/tutorials/mesh-deformation/
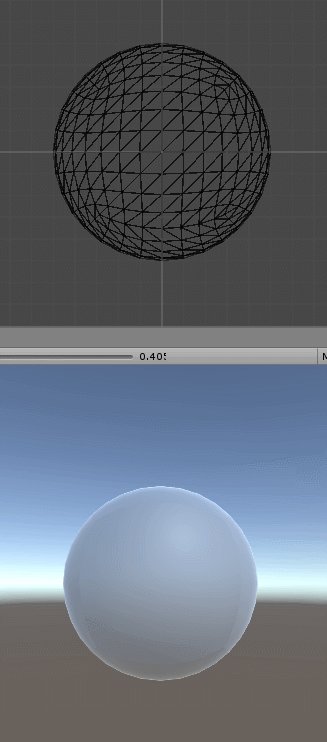
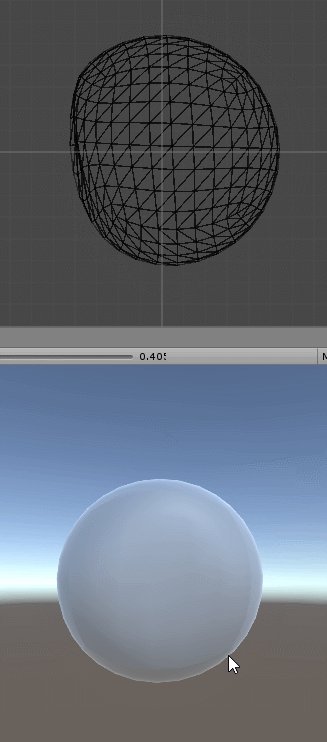
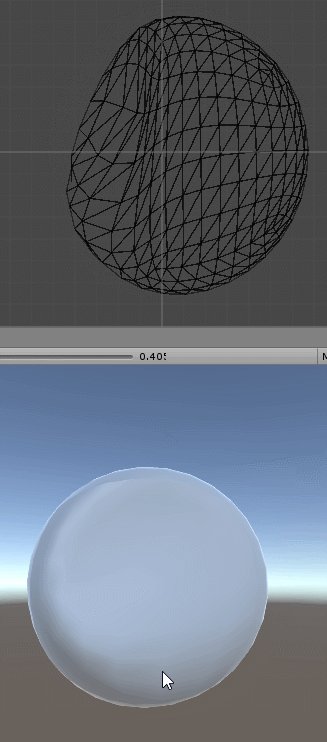
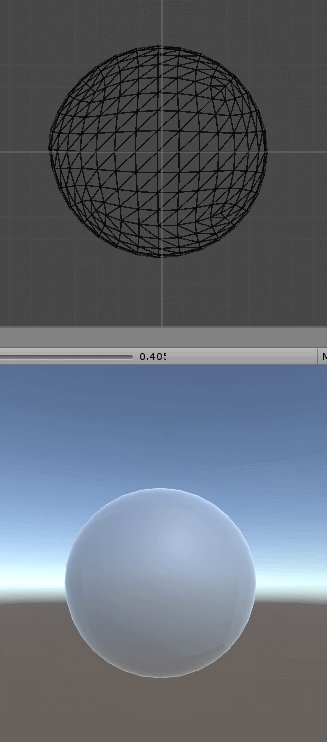
先上效果,网格图是侧视:

建议往下阅读前,先看一下文档中关于mesh和顶点的相关概念(Procedural Mesh Geometry下面三个子主题),还有理解向量的概念:
https://docs.unity3d.com/Manual/GeneratingMeshGeometryProcedurally.html
挤压小球的时候,主要受力区域会凹陷,然后迫使其他部位顺着力的方向变形。

首先定义一下要变形mesh:
public MeshFilter targetMeshFilter; private Mesh targetMesh;
并在start中获取mesh:
void Start() { targetMesh = targetMeshFilter.mesh; }
触摸操作用射线来实现,先定义从哪个相机射出射线:
public Camera mainCamera;
再在update写下射线代码:
void Update() { if (Input.GetMouseButton(0)) { if (Physics.Raycast(mainCamera.ScreenPointToRay(Input.mousePosition), out RaycastHit hitInfo)) { } } }
定义一些用到的数组:
private Vector3[] originalVertices, displacedVertices, vertexVelocities; private int verticesCount;
在start中初始化,从上往下,分别含义是这个mesh顶点数量,初始的顶点位置,顶点下一步的位置,顶点移动速度:
void Start() {
... verticesCount = targetMesh.vertices.Length; originalVertices = targetMesh.vertices; displacedVertices = targetMesh.vertices; vertexVelocities = new Vector3[verticesCount]; }
在触摸到小球时,先定义一下要用到的触摸力度,发力点偏移量:
public float force = 10; public float forceOffset = 0.1f;
挤压小球并回弹,所以小球需要有触摸力度表示变形程度,发力点偏移量表示作用点的位置,0偏移就是在球体表面,值越高越偏离球表面。
在射线触碰成功的代码里面添加以下:
Vector3 actingForcePoint = targetMeshFilter.transform.InverseTransformPoint(hitInfo.point + hitInfo.normal * forceOffset);//发力点指向球的本地坐标向量 for (int i = 0; i < verticesCount; i++) { Vector3 pointToVertex = displacedVertices[i] - actingForcePoint;//作用力点指向当前顶点位置的向量 float actingForce = force / (1f + pointToVertex.sqrMagnitude);//作用力大小 vertexVelocities[i] += pointToVertex.normalized * actingForce * Time.deltaTime;//顶点速度向量 }
解释一下,就是顶点的坐标位置都是相对于这个模型的坐标不是世界坐标,所以触摸的时候,发力点坐标要转换成相对坐标。
hitInfo.normal也就是触摸点的法线,是垂直于触摸点并指向外面的,forceOffset值表示作用点离表面有多高,1表示法线长度那么高,0表示在表面,如下图,棕色表示触摸点,红色表示法线。

还有作用力actingForce,球的各个顶点受力,如果是一致的,那么球就是平行飞出去,而不是变形了, 触摸点受力最大,然后辐射出去逐渐衰减。这里用了一条函数来计算,y=force/(1+x^2),当force值为10,为5,为1时函数图像如下,可以根据自己的情况调整衰减力度,这里用的函数图像绘制工具地址是:https://zh.numberempire.com/graphingcalculator.php ,百度随便找的。

有了作用力,还要有回弹以恢复形状,和阻力来消除作用力和弹力,还有重新把顶底重新赋值,并重新计算法线(影响光照):
定义一下:
public float springForce = 20f; public float damping = 5f;
然后在update中:
for (int i = 0; i < verticesCount; i++) { vertexVelocities[i] += (originalVertices[i] - displacedVertices[i]) * springForce * Time.deltaTime;//加上+顶点当前位置指向顶点初始位置的速度向量==回弹力 vertexVelocities[i] *= 1f - damping * Time.deltaTime;//乘上阻力 displacedVertices[i] += vertexVelocities[i] * Time.deltaTime;//算出顶点的下一个位置 } targetMesh.vertices = displacedVertices; targetMesh.RecalculateNormals();
到此,就完成了,下面是完整代码:
1 using UnityEngine; 2 3 public class DeformationToucher : MonoBehaviour 4 { 5 public MeshFilter targetMeshFilter; 6 private Mesh targetMesh; 7 8 public Camera mainCamera; 9 10 private Vector3[] originalVertices, displacedVertices, vertexVelocities; 11 12 private int verticesCount; 13 14 public float force = 10; 15 public float forceOffset = 0.1f; 16 public float springForce = 20f; 17 public float damping = 5f; 18 19 void Start() 20 { 21 targetMesh = targetMeshFilter.mesh; 22 23 verticesCount = targetMesh.vertices.Length; 24 25 originalVertices = targetMesh.vertices; 26 displacedVertices = targetMesh.vertices; 27 vertexVelocities = new Vector3[verticesCount]; 28 } 29 30 void Update() 31 { 32 if (Input.GetMouseButton(0)) 33 { 34 if (Physics.Raycast(mainCamera.ScreenPointToRay(Input.mousePosition), out RaycastHit hitInfo)) 35 { 36 Vector3 actingForcePoint = targetMeshFilter.transform.InverseTransformPoint(hitInfo.point + hitInfo.normal * forceOffset);//发力点指向球的本地坐标向量 37 38 for (int i = 0; i < verticesCount; i++) 39 { 40 Vector3 pointToVertex = displacedVertices[i] - actingForcePoint;//作用力点指向当前顶点位置的向量 41 42 float actingForce = force / (1f + pointToVertex.sqrMagnitude);//作用力大小 43 vertexVelocities[i] += pointToVertex.normalized * actingForce * Time.deltaTime;//顶点速度向量 44 } 45 } 46 } 47 48 for (int i = 0; i < verticesCount; i++) 49 { 50 vertexVelocities[i] += (originalVertices[i] - displacedVertices[i]) * springForce * Time.deltaTime;//加上+顶点当前位置指向顶点初始位置的速度向量==回弹力 51 vertexVelocities[i] *= 1f - damping * Time.deltaTime;//乘上阻力 52 displacedVertices[i] += vertexVelocities[i] * Time.deltaTime;//算出顶点的下一个位置 53 } 54 55 targetMesh.vertices = displacedVertices; 56 targetMesh.RecalculateNormals(); 57 } 58 }
这是我第一次接触mesh和顶点方面的计算,如果发现有什么错漏,请指出。
欢迎交流。
转载注明出处。





