JSON概述
JSON是存储和交换文本信息的语法,采用键值对的方式来组织。
JSON是一种数据格式,不是一种编程语言。
JSON的语法规则:
JSON数据的书写格式是:名称:值对。
名称:值对 组合中的名称写在前面(在双引号中),值对写在后面(同样在双引号中),中间用冒号隔开,比如"name":"郭靖"
JOSN的值可以是下面这些类型:
数字(整数或浮点数),比如123,1.23
字符串(在双引号中)
逻辑值(true或false)
数组(在方括号中)
对象(在花括号中)
1️⃣JSON 对象在花括号中书写:
对象可以包含多个名称/值对:
{ "firstName":"John" , "lastName":"Doe" }
2️⃣JSON 数组在方括号中书写:
数组可包含多个对象:
{
"employees": [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}
可以像这样访问 JavaScript 对象数组中的第一项:
employees[0].lastName;
返回的内容是:Gates
JSON 文件
JSON 文件的文件类型是 ".json"
JSON 文本的 MIME 类型是 "application/json"
把 JSON 文本转换为 JavaScript 对象
JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。

通过jq封装的ajax操作服务端传回来的json数据案例:
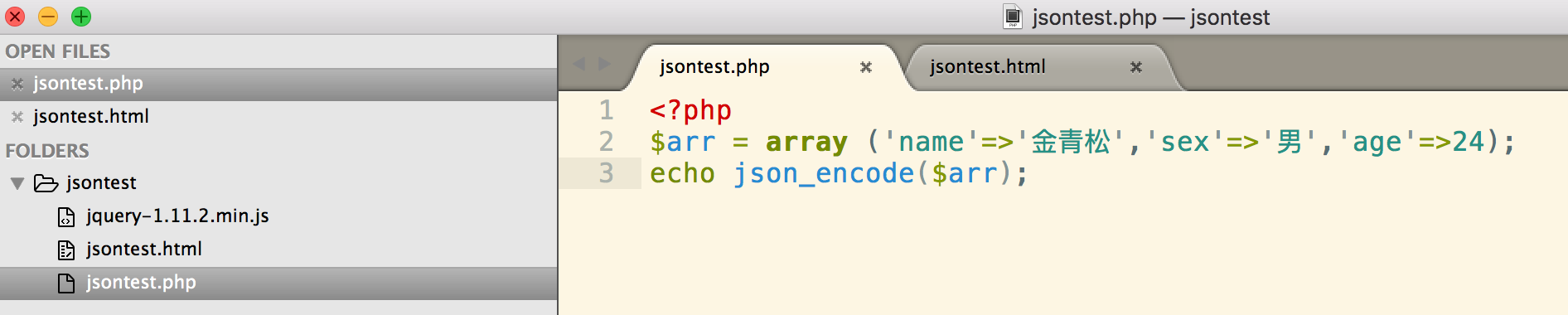
服务端输出json数据的php文件:

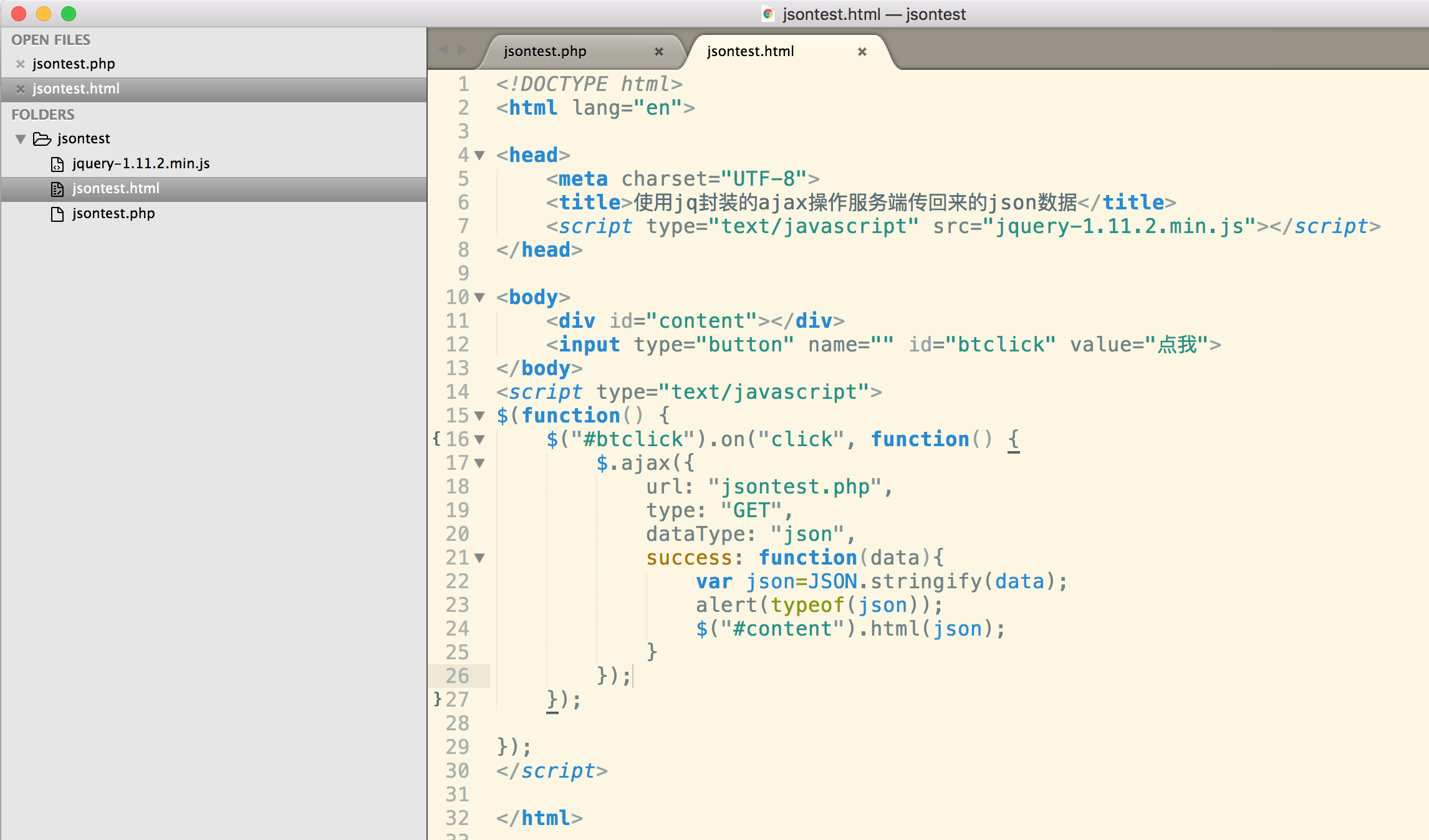
客户端请求并处理json数据的文件:

解析JSON数据的几种方法:
在数据传输流程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。例如:
JSON字符串:
var str1 = '{ "name": "cxh", "sex": "man" }';
JSON对象:
var str2 = { "name": "cxh", "sex": "man" };
一、JSON字符串转换为JSON对象
要运用上面的str1,必须运用下面的要领先转化为JSON对象:
//由JSON字符串转换为JSON对象
var obj = eval('(' + str + ')');
或者
var obj = str.parseJSON(); //由JSON字符串转换为JSON对象
或者
var obj = JSON.parse(str); //由JSON字符串转换为JSON对象
然后,就可以这样读取:
alert(obj.name);
alert(obj.sex);
二、可以运用 toJSONString()或者全局要领 JSON.stringify()将JSON对象转化为JSON字符串。
var last=JSON.stringify(obj); //将JSON对象转化为JSON字符
alert(last);



