[Silverlight]- 如何使用画笔功能
Silverlight 给用户提供了四种画笔的功能:纯色画笔、线性渐变画笔、径向渐变画笔、图像画笔以及视屏画笔.下面简单介绍一下各自的用途:
一、纯色画笔(SolidColorBrush)
纯色画笔(SolidColorBrush ) 又叫单色画笔,它的特点在于用单一的颜色来填充对象。例如用红色(Red)、绿色(Green)等等日常所见的颜色。它的一个重要属性就是【Color】 属性。用【Color】属性可以设置它的填充颜色。
示例:
 SolidColorBrush
SolidColorBrush
<Grid.RowDefinitions>
<RowDefinition Height="350"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="500"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Row="0" Grid.Column="0">
<Rectangle.Fill>
<SolidColorBrush Color="Red"/>
</Rectangle.Fill>
</Rectangle>
</Grid>
效果图:

这里定义了一个Rectangle对象,并用SolidColorBrush 填充Rectangle的Fill属性. 使用的是单一的颜色红色(Red).另外,在Silverlight中,同样也支持带透明度的颜色,带透明度的颜色一般用ARGB 十六进制表述法表示,例如 #FFFF0000
二、渐变画笔
它属于渐变画笔使用沿一条轴彼此混合的多种颜色绘制区域。 可以使用它们来形成光和影的效果,使 UI 元素具有三维外观。 还可以使用它们来模拟玻璃、镶边、水和其他光滑表面。渐变画笔又分为两种:线性渐变画笔和径向渐变画笔
(1)线性渐变画笔(LinearGradientBrush)
线性渐变画笔(LinearGradientBrush)使用沿一条直线(即“渐变轴”)定义的渐变来绘制区域。渐变轴可以改变,通过改变渐变轴的方向实现不同的渐变效果。渐变轴有起始点和终止点,默认的起始点在左上角(0,0),终止点在右下角(1,1)。所以默认的渐变轴是一条对角线。
实现渐变的效果可以使用GradientStop 来指定渐变的颜色及其在渐变轴上的位置。主要是使用了GradientStop 对象的【Color】和【Offset】 这两个属性。【Offset】属性用于设置渐变轴上的位置,【Color】属性用于指定渐变的颜色。渐变停止点之间每个点的颜色按两个边界渐变停止点指定的颜色组合执行线性内插
示例:
 LinearColorBrush
LinearColorBrush
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0"/>
<GradientStop Color="Red" Offset="0.25"/>
<GradientStop Color="Blue" Offset="0.5"/>
<GradientStop Color="LimeGreen" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
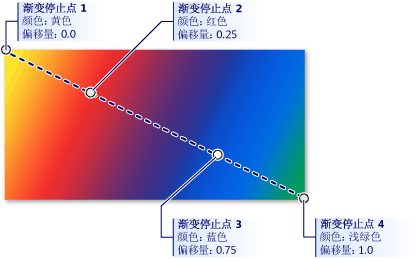
效果图:

这里设置了四个渐变级别,分别在0,0。25,0.5,1 处设置了不同的颜色。渐变的起止点均为默认。
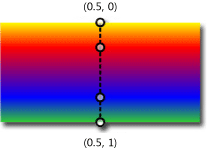
同样,我们可以重新更改它的起止点位置,达到不同的渐变效果,这里我们将它的起始位置设置为(0.5,0);终止点设置为(0.5,1). 这样就达到了一个从上到下的垂直渐变效果:

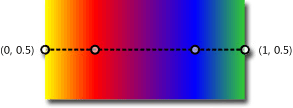
水平渐变效果:

三、径向渐变画笔(RadialGradientBrush)
径向渐变画笔(RadialGradientBrush)又叫射线渐变画笔,与LinearColorBrush相似,RadialGradientBrush用沿一条轴混合在一起的颜色绘制区域,而线性渐变画笔(LinearColorBrush)的轴是一条直线。 径向渐变画笔的轴由一个圆圈定义;其颜色从圆圈的原点向外辐射。
示例:
 RadialGradientBrush
RadialGradientBrush
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
效果:

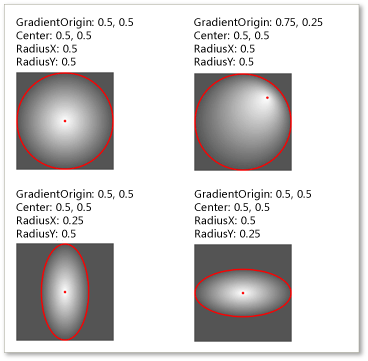
GradientOrigin指定径向渐变画笔的渐变轴的起点。 渐变轴从渐变原点辐射至渐变圆。 画笔的渐变圆由其 Center、RadiusX、和RadiusY 属性定义。
下图显示了具有不同的 GradientOrigin、Center、RadiusX和 RadiusY 设置的多个径向渐变。

另外,由于渐变停止点不提供 opacity 属性,因此必须使用 ARGB 十六进制表示法或 ScRGB 表示法来指定颜色的 alpha 通道,以创建透明或部分透明的渐变停止点。其十六进制表示法,详见其他文档。
四、图像画笔(ImageBrush)
ImageBrush类支持您将图像用作填充、背景和轮廓。 ImageBrush使用由 ImageSource属性指定的 JPEG 或 PNG 图像来绘制区域。 使用时将要加载的图像的路径来设置ImageSource 属性。
默认情况下,ImageBrush会将其图像拉伸以完全充满要绘制的区域,如果绘制的区域和该图像的长宽比不同,则可能会扭曲该图像。 您可以通过将Strech属性从默认值 Fill 更改为 None、Uniform 或 UniformToFill 来更改此行为。
示例:
<Rectangle.Fill>
<ImageBrush ImageSource="Windows7opendaylogo.png"/>
</Rectangle.Fill>
</Rectangle>
五、视频画笔(VideoBrush)
视频画笔(VideoBrush)使用视频绘制某个区域。它依赖MediaElement对象提供视频流。通过将VideoBrush的SourceName指向MediaElement的名称即可使用视频内容。
 VideoBrush
VideoBrush
<StackPanel>
<StackPanel.Background>
<VideoBrush SourceName="media"/>
</StackPanel.Background>
</StackPanel>
有关MediaElement的使用,下一节将详细介绍



