Bootstrap笔记(记录不会的知识)
head:
<link rel="stylesheet" href="bootstrap.min.css" />
引入bootstrap.min.css文件
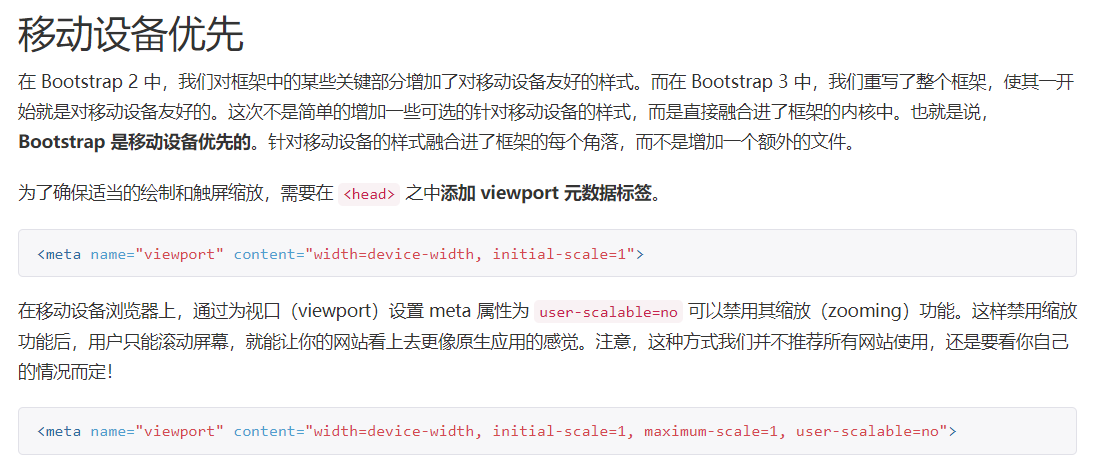
<meta name="viewport" content="width=device-width,initial-scale=1" />
content="width=device-width:设为页面自适应
initial-scale=1:缩放比例:当前不缩放

例1:
body:
写头部(navbar-fixed-top)底部(navbar-fixed-bottom)导航栏
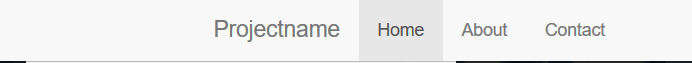
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="container"> <!-- logo --> <div class="navbar-header"> <a href="#" class="navbar-brand">Projectname</a> </div> <!-- 导航栏 --> <div id="navabar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav>
页面效果:

例2:
<div class="container"> <h1>ilove学习</h1> <h2>ilove学习</h2> <h3>ilove学习</h3> </div>
页面效果:

副标题:


Bootstrap把全局字体设为14px,行高:1.248(直接赋值body)
p标签:设置了等高10px的底部外边距

p的:


标记(换背景)


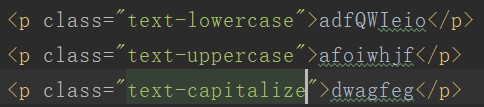
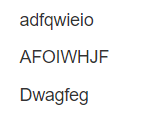
字体对齐格式


改变大小写


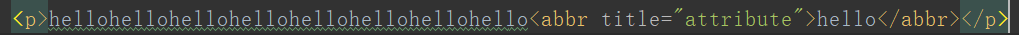
缩略语:


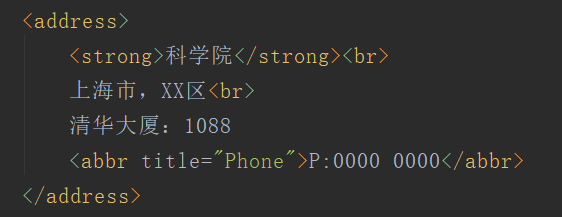
地址:


无样式列表:


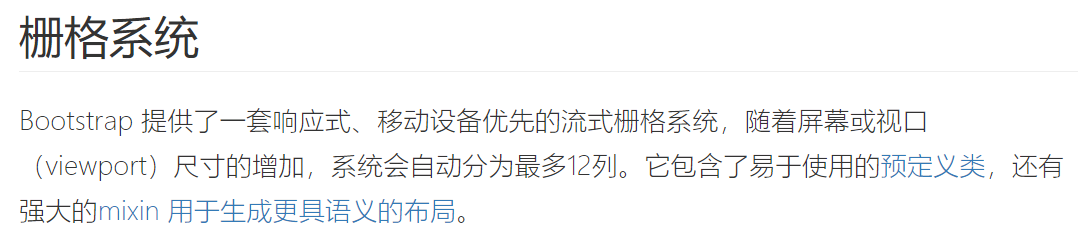
栅栏:




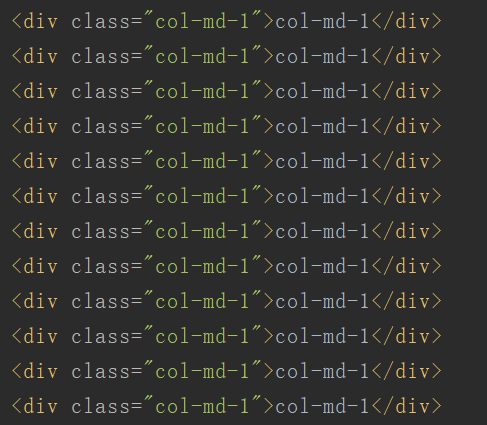
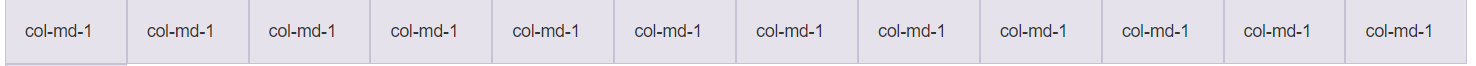
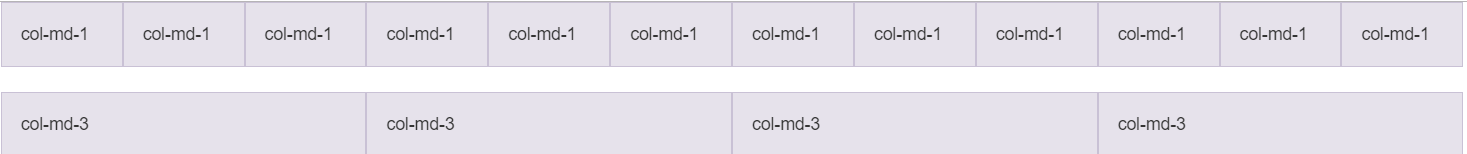
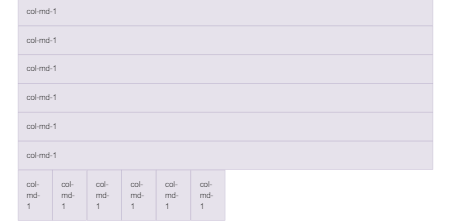
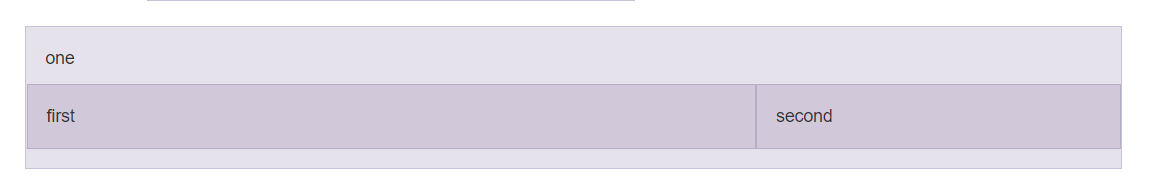
共12行:

如果多一个就会是:

这种格式
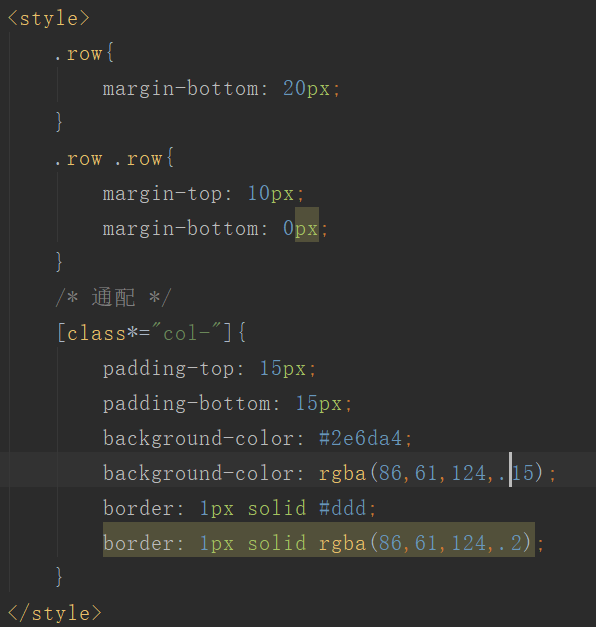
觉得不好看,设置个格式


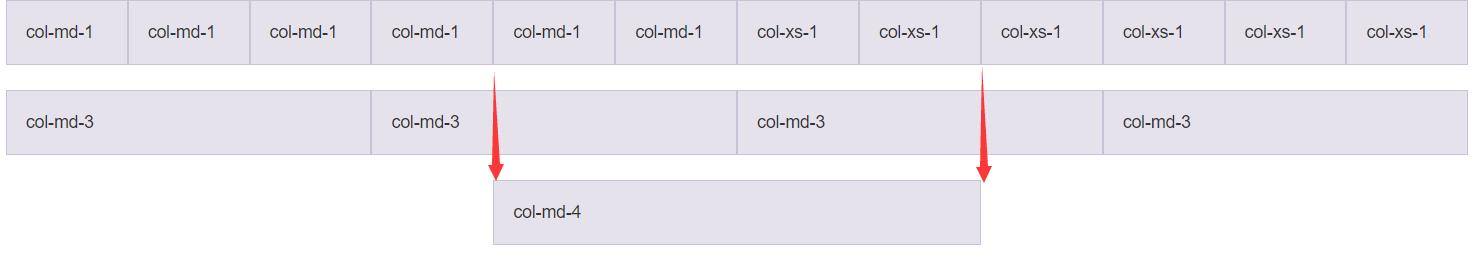
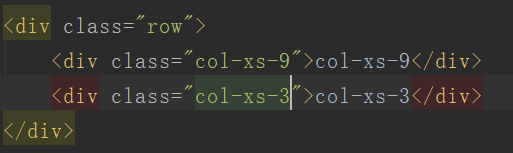
用3和1对比:
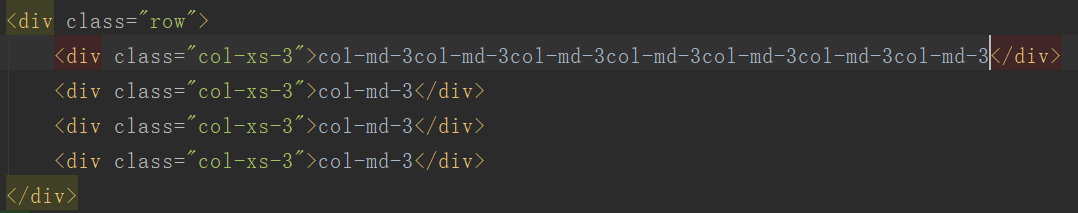
加上:

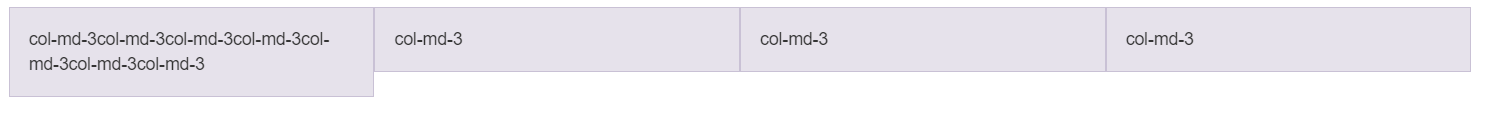
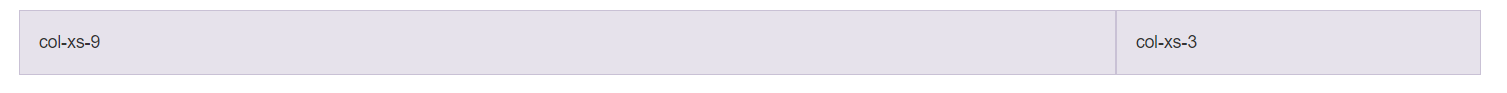
结果:

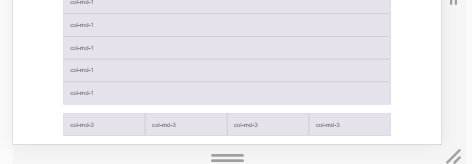
如果将页面改为手机使用:


会发现缩到很小的时候md-1格局变了,但xs-3格局还是这样。

将上面的部分md改为xs时,会呈现出这样的页面。
内容自适应:


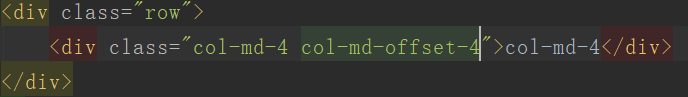
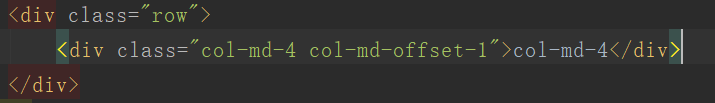
偏移:

4个:

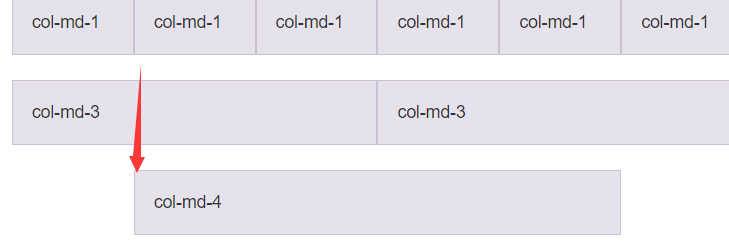
1个:


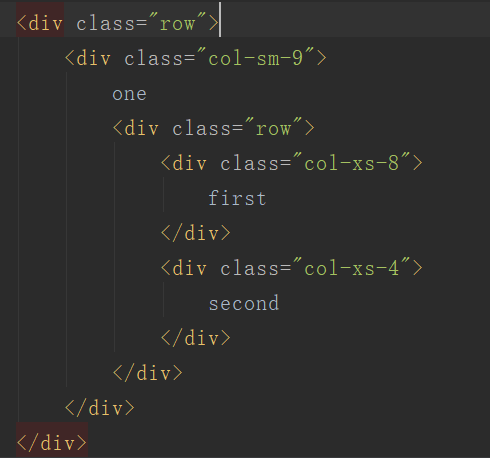
嵌套:


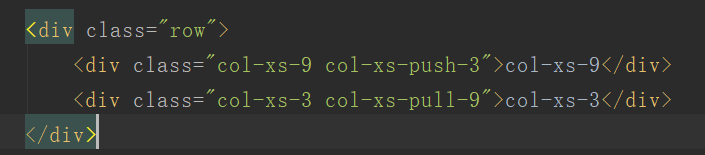
排序:




可以说用栅栏来分区是很方便的了。


