howto:Extjs+SpringRoo 创建 可编辑树 第二部分 Jimmy
接 第一部分。
6、将 树状结构加入到 Portal页面当中。
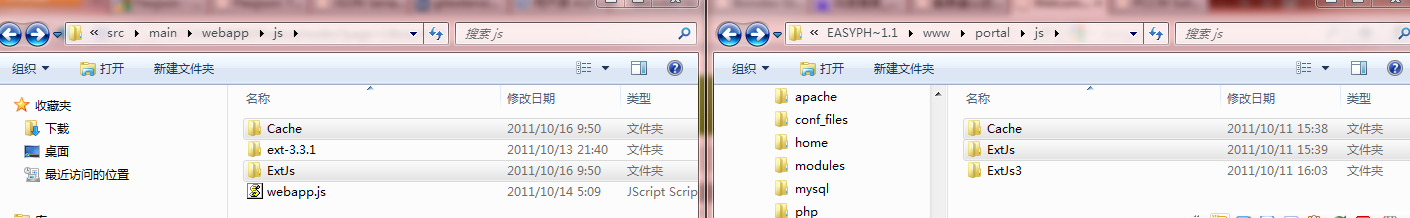
6.1 增加依赖js文件

将文件从Easyphp页面复制到spring roo项目的文件夹中
6.2 修改默认的模板页
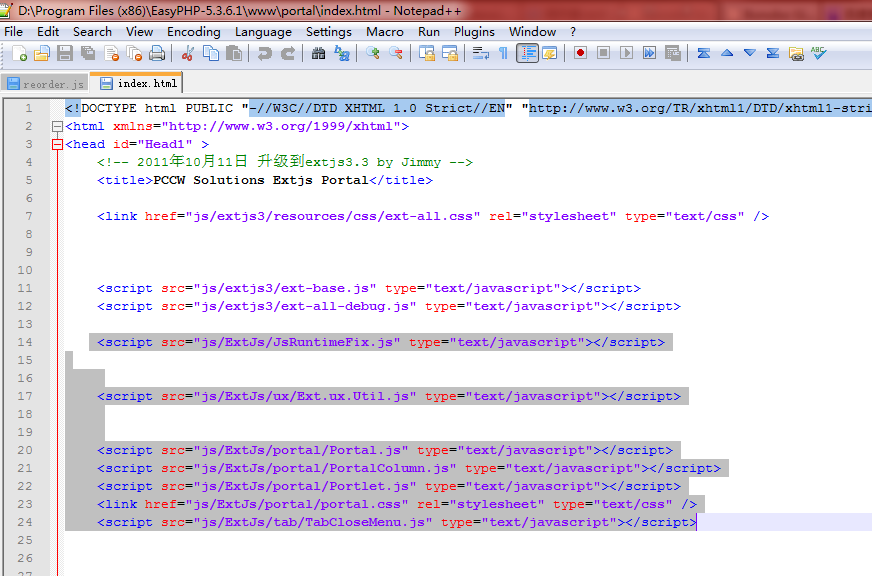
打开portal 文件夹中index.html文件。

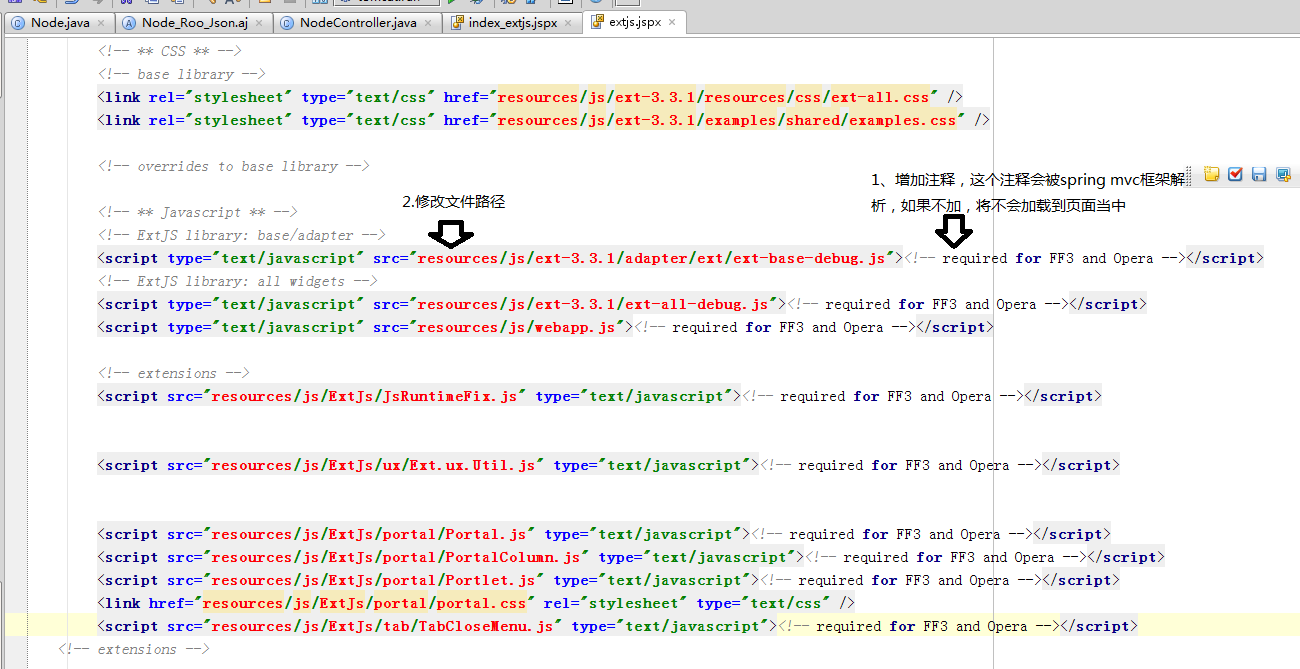
复制选中部分到extjs.jspx文件

这里有两处需要修改,详情请见上图:
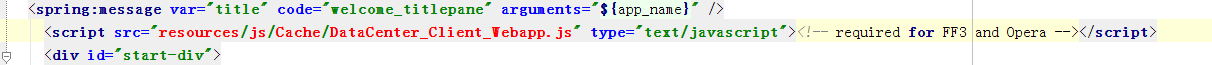
注释掉原页面的onReady事件,将新的onReady事件,加入到index_extjs.jspx页面当中

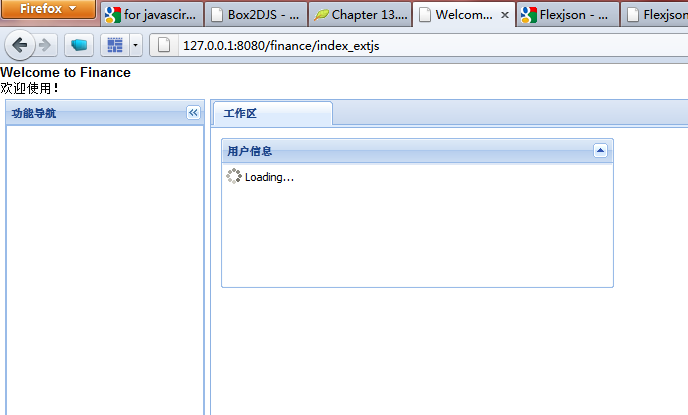
加入后也需要对其进行修改,效果如下:

7、修改功能导航中的树结构。
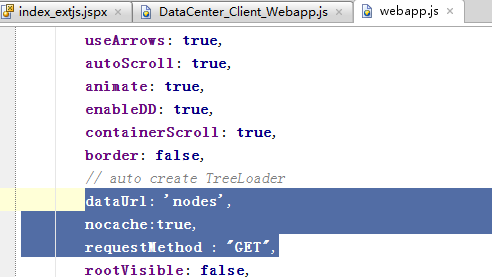
7.1 修改异步树加载的url。到webapp.js文件中,将第一部分 创建的树的 dataurl 字段、nocache字段和 requestMethod字段复制到DataCenter_Client_Webapp.js

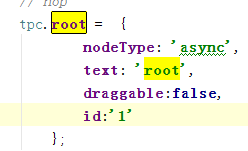
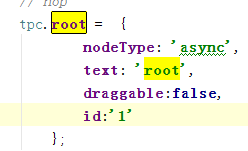
7.2修改默认的rootnode 的id
id原来是source,现在改为1

(注:这里如果不更改,默认会出错,错误可以通过httpwatch看到,我会在另外的文章写明如何查看和处理这样的错误)
8、给node模型增加href字段。
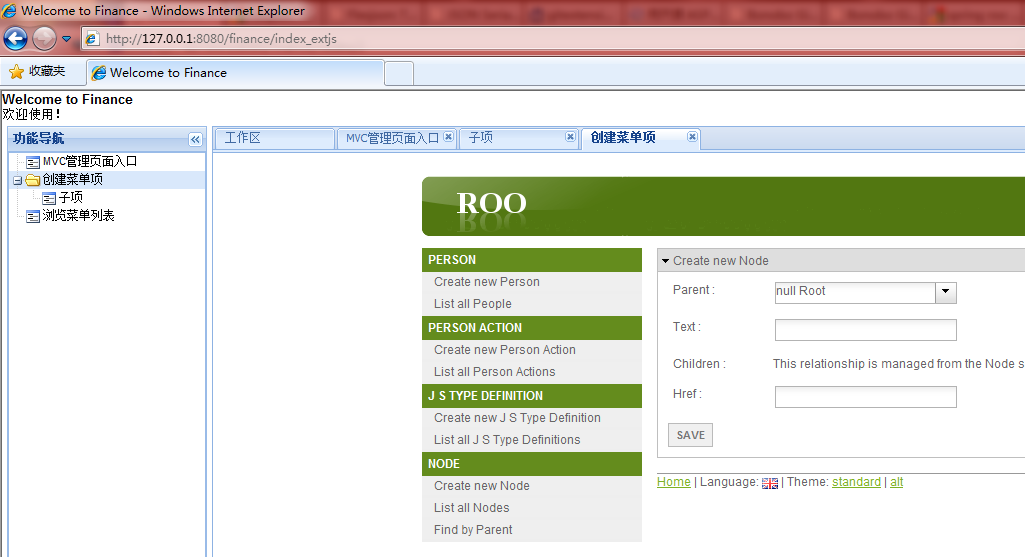
最后的效果是:

我们可以通过点击点


