Html,css构建一个对话框,练习201911281028
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title> <style type="text/css"> #identity1{ position: relative; left: 0px; top: 0px; width: 0px; height: 0px; border-left: 34px solid transparent; border-right: 34px solid #96BBFF; border-bottom: 23px solid transparent; z-index: 0; } #identity1:after{ content: ''; position: absolute; left: -30px; top: 1px; border-left: 34px solid transparent; border-right: 34px solid #FFFFFF; border-bottom: 23px solid transparent; z-index: 1; } .clazz3{ position: relative; left: 68px; top: -23px; width: 745px; height: 95px; border-top: 1px solid #96BBFF; border-right: 1px solid #96BBFF; border-bottom: 1px solid #96BBFF; } .clazz4{ position: relative; left: -32px; top: -98px; width: 100px; height: 74px; border-right: 1px solid #96BBFF; } .contentClazz{ width: 1000px; height: 155px; border: 1px solid lime; } </style> <script type="text/javascript" src="js/jquery-1.8.2.js" ></script> </head> <body> <div id="contentList"> </div> <div id="content" style="display: none;"> <div class="contentClazz"> <table> <tr> <td style="padding-left: 35px;"> <span id="receiptTime">2019-11-28 09:43</span> 会员卡号:<span id="vipNumber">123</span> 电话号码:<span id="phone">456</span> </td> </tr> <tr> <td> <div id="identity1" class=""></div> <div id="identity2" class="clazz3"></div> <div id="identity3" class="clazz4"></div> <div class="detailsItem"></div> </td> </tr> </table> </div> </div> <!--<table class="detailsItem" style="display: none;"> <tr> <td> </td> </tr> </table>--> <div class="detailsItem detailsItem1" style="display: none;"> <table> <tr> <td> <table> <tr> <td> 1: </td> </tr> <tr> <td> 2: </td> </tr> <tr> <td> 3: </td> </tr> </table> </td> </tr> </table> </div> <div class="detailsItem detailsItem2" style="display: none;"> <table> <tr> <td> <table> <tr> <td> 图片 </td> <td> <a href="javascript: void(0);">(4)</a> </td> </tr> </table> </td> </tr> </table> </div> <div class="detailsItem detailsItem3" style="display: none;"> <table> <tr> <td> <table> <tr> <td> 5.docx </td> </tr> <tr> <td> <a href="javascript: void(0);">(6)</a> </td> </tr> </table> </td> </tr> </table> </div> <script type="text/javascript"> $(function(){ var contentListHtml = "<table>"; var html = $("#content").html(); for(var i = 0; i < 3; i++){ contentListHtml += "<tr>" + "<td>" + html + "</td>" + "</tr>"; } contentListHtml += "</table>"; $("#contentList").html(contentListHtml); var cssObj = {}; cssObj.marginLeft = "100px"; contentStyle(cssObj); var cssArr = []; $("#contentList .contentClazz .clazz3").each(function(){ // alert($(this).css("position")); // alert($(this).css("left")); // alert($(this).css("top")); // alert($(this).offset().left); // alert($(this).offset().top); var cssObj = {}; cssObj.left = $(this).offset().left; cssObj.top = $(this).offset().top; cssArr.push(cssObj); }); /*for(var i = 0; i < contentList.length; i++){ alert(contentList[0].children("div:eq(1)").css("left")); }*/ var detailsItemHtml = null; var i = 0; $("#contentList .contentClazz").each(function(){ if(i % 3 == 0){ detailsItemHtml = $(".detailsItem1").html(); }else if(i % 3 == 1){ detailsItemHtml = $(".detailsItem2").html(); }else if(i % 3 == 2){ detailsItemHtml = $(".detailsItem3").html(); } $(this).children("table:eq(0)").children("tbody") .children("tr:eq(1)").children("td:eq(0)") .children("div:eq(3)").html(detailsItemHtml); $(this).find(".detailsItem").css({ "padding-top": "10px", "position": "absolute", "left": cssArr[i].left + "px", "top": cssArr[i].top + "px" }); i++; }); }); function contentStyle(cssObj){ if(cssObj){ var marginLeft = cssObj.marginLeft; if(marginLeft){ $(".contentClazz").css({"padding-top": "-100px"}); } } } </script> </body> </html>
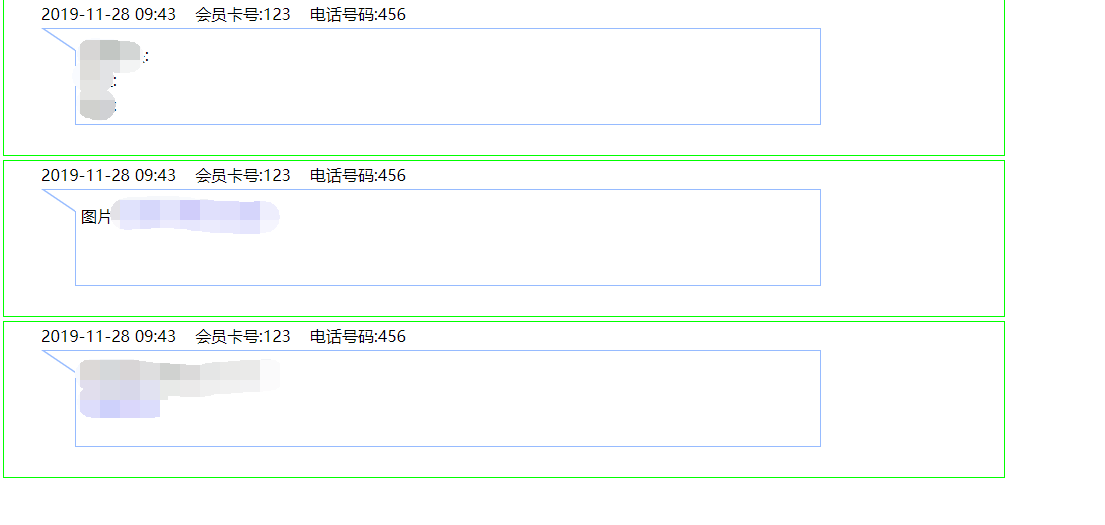
效果图:

因为马赛克导致线断开了,实际上是没问题的,公司需求,不能随便上传,只能先这样了.
2015年10月-2023年6月 总计7年.
所有总计:7年.
我是唯物唯心二元论的,暂时主学法语.
所有总计:7年.
我是唯物唯心二元论的,暂时主学法语.

