使用JQuery MiniUI,json数据构建TreeGrid(树图)
index.html直接上代码.
需要引用MiniUI的boot.js
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Tree大数据量:10000</title> <script src="scripts/boot.js" type="text/javascript"></script> <style type="text/css"> </style> </head> <body> <h1>Tree大数据量:10000</h1> <div id="treegrid1" class="mini-treegrid" style="width: 100%; height: 350px;" treeColumn="taskname" idField="UID" parentField="ParentTaskUID" resultAsTree="false" > <div property="columns"> <div type="indexcolumn">序号</div> <div name="taskname" field="Name" width="200">任务名称 <input type="text" property="editor" class="mini-textbox" style="width: 100%;" minHeight="80" /> <input type="text" property="filter" class="mini-textbox" style="width: 100%;" minHeight="80" /> </div> <div field="Duration" width="100">工期</div> <div field="PercentComplete" width="100">进度</div> <div field="Start" width="100" dateFormat="yyyy-MM-dd">开始日期</div> <div field="Finish" width="100" dateFormat="yyyy-MM-dd">完成日期</div> </div> </div> <script type="text/javascript"> var dataArr = [{ "UID": "1", "ParentTaskUID": "0", "Name": "项目范围规划1", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "2", "ParentTaskUID": "1", "Name": "项目范围规划2", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "3", "ParentTaskUID": "2", "Name": "项目范围规划3", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "4", "ParentTaskUID": "3", "Name": "项目范围规划4", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "5", "ParentTaskUID": "0", "Name": "项目范围规划5", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "10", "ParentTaskUID": "4", "Name": "项目范围规划10", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "6", "ParentTaskUID": "0", "Name": "项目范围规划6", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "123", "ParentTaskUID": "0", "Name": "项目范围规划123", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "256", "ParentTaskUID": "0", "Name": "项目范围规划256", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "177", "ParentTaskUID": "123", "Name": "项目范围规划177", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "888", "ParentTaskUID": "1", "Name": "项目范围规划888", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "666", "ParentTaskUID": "1", "Name": "项目范围规划666", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "1666", "ParentTaskUID": "0", "Name": "项目范围规划1666", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] },{ "UID": "1888", "ParentTaskUID": "0", "Name": "项目范围规划1888", "Duration": 5, "Start": "2007-01-01T00:00:00", "Finish": "2007-01-05T23:23:59", "PercentComplete": 0, "Summary": 1, "Critical": 0, "Milestone": 0, "PredecessorLink": [] }]; mini.parse(); var dataArr2 = []; loadTree(); var tree = mini.get("treegrid1"); tree.setData(dataArr2); function loadTree(){ for(var i = 0; i < dataArr.length; i++){ recursive(i); } } function recursive(index){ console.log("index:" + index); var currentObj = dataArr[index]; var parentObj = !currentObj ? null : getObjByUID(currentObj.ParentTaskUID); if(index >= dataArr.length){ return; }else if(parentObj == null){ if(!dataArr2.contains(currentObj)){ dataArr2.push(currentObj); } }else{ if(!parentObj.children){ parentObj.children = []; } if(!parentObj.children.contains(currentObj)){ parentObj.children.push(currentObj); } index++; recursive(index); } } function getObjByUID(UID){ var obj = null; for(var i = 0; i < dataArr.length; i++){ if(dataArr[i].UID == UID){ obj = dataArr[i]; break; } } return obj; } </script> </body> </html>
好了,使用浏览器就可以看效果了.
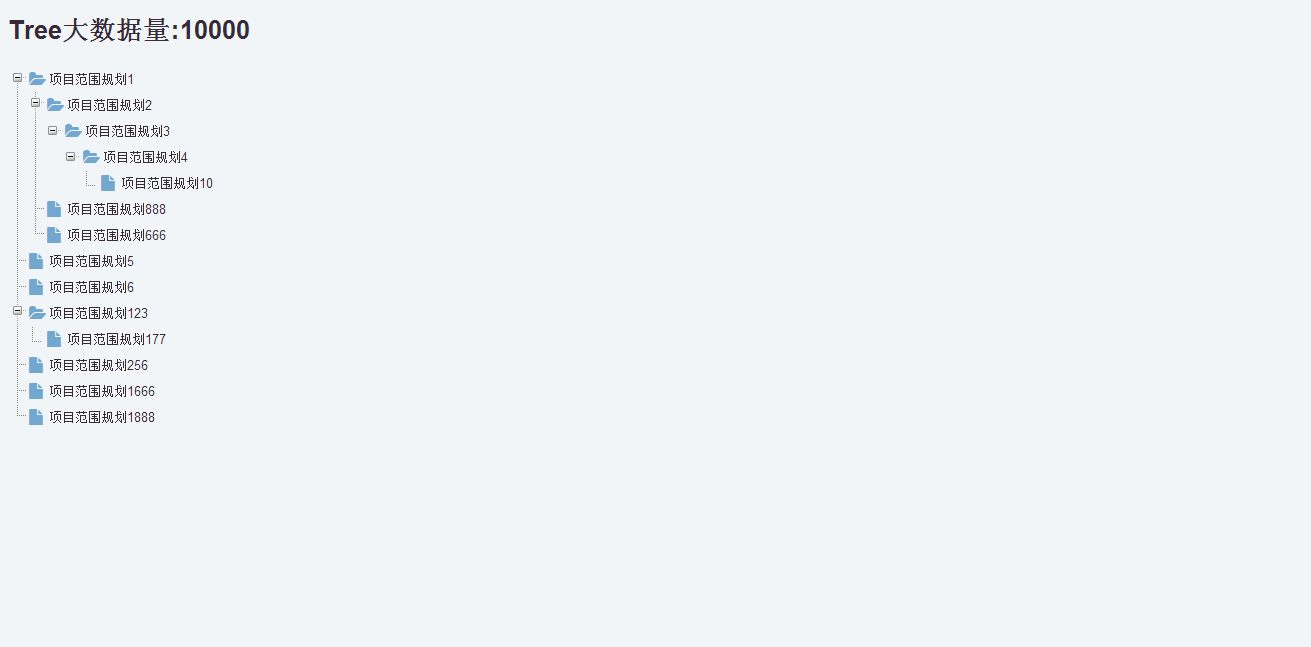
浏览器效果图如下:

注意:treecolumn的值一定不能重复,要不然可能加载时,数据层次结构会错位.
2015年10月-2023年6月 总计7年.
所有总计:7年.
我是唯物唯心二元论的,暂时主学法语.
所有总计:7年.
我是唯物唯心二元论的,暂时主学法语.

 浙公网安备 33010602011771号
浙公网安备 33010602011771号