vue eslint报错:TypeError: token.type.endsWith is not a function
原文地址:https://jue.leheavengame.com/article/61b4946d3a91de0b5dc12930
问题发现
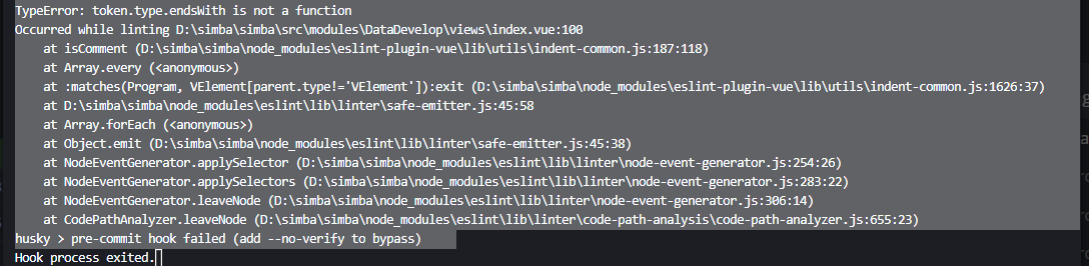
维护了很久的vue项目,发现eslint会报错:TypeError: token.type.endsWith is not a function

问题原因
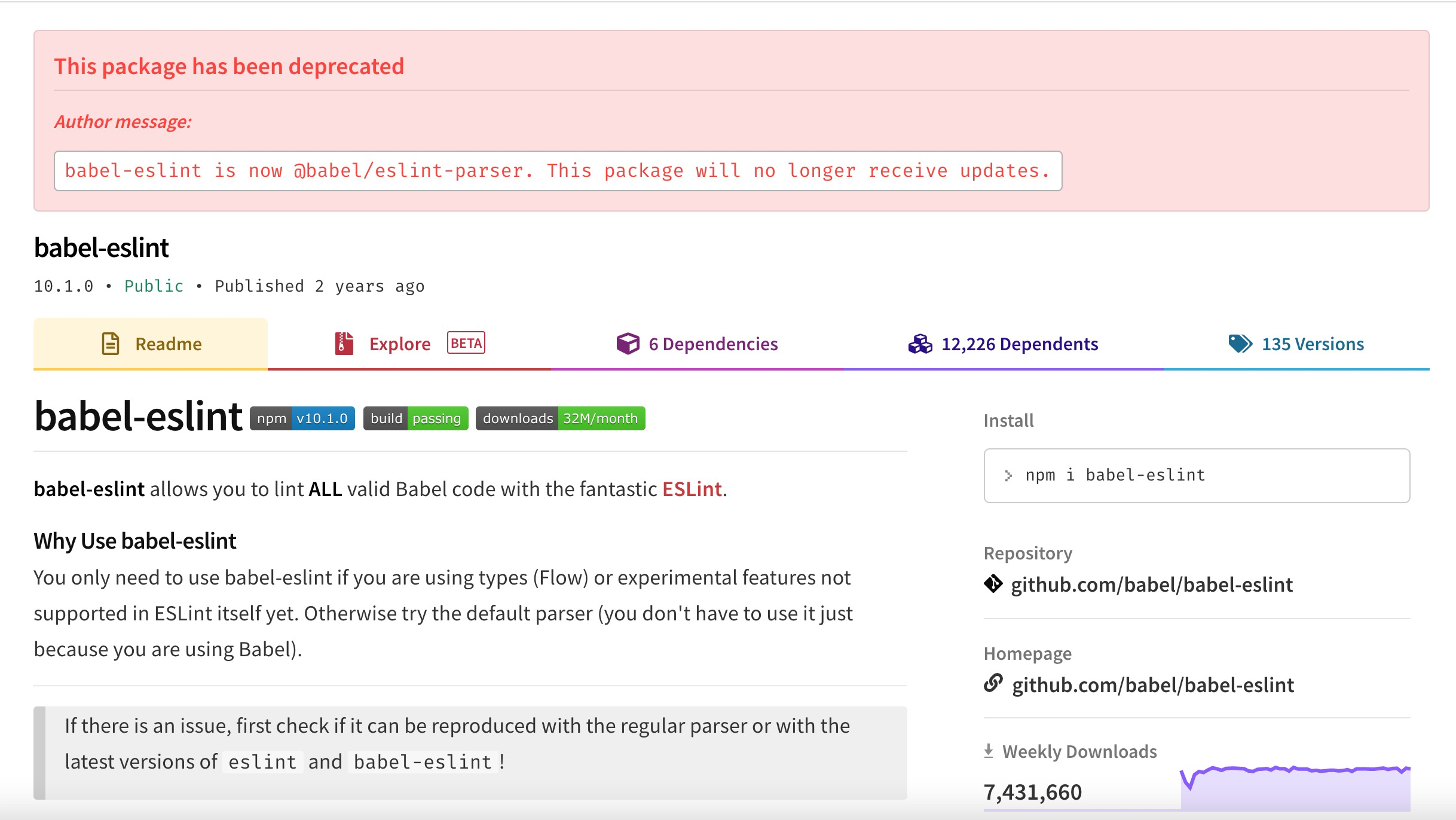
babel-eslintnpm包已被弃用,我们无法再下载到这个包,导致项目缺少依赖报错。

问题解决
将弃用的babel-eslint换成@babel/eslint-parser即可。
- 先移除依赖:
yarn remove babel-eslint或者npm uninstall --save-dev babel-eslint - 然后添加依赖:
yarn add --dev @babel/eslint-parser或者npm install --save-dev @babel/eslint-parser
注意:eslint和eslint-plugin-vue依赖也是必须的,项目若没有也需要添加。 - 最后修改.eslintrc.js文件配置:
parserOptions: {
parser: '@babel/eslint-parser'
}



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 支付宝事故这事儿,凭什么又是程序员背锅?有没有可能是这样的...
· https证书一键自动续期,帮你解放90天限制
· 在线客服系统 QPS 突破 240/秒,连接数突破 4000,日请求数接近1000万次,.NET 多
· 推荐几个不错的 Linux 服务器管理工具
· C# 开发工具Visual Studio 介绍
2018-09-29 Python爬虫教程
2018-09-29 chromedriver版本支持的Chrome版本