webpack配置别名alias
在webpack.config.js中,通过设置resolve属性可以配置查找“commonJS/AMD模块”的基路径,也可以设置搜索的模块后缀名,还可以设置别名alias。设置别名可以让后续引用的地方减少路径的复杂度。
一、常规webpack构建的项目
1、目录结构
- src - utils - utils.js - config - config.js - main.js
- webpack.config.js
2、webpack.config.js
const path = require('path');
const resolve = dir => path.resolve(__dirname, dir);
module.exports = {
entry: './src/main.js',
output: {
filename: 'bundle.js',
path: resolve('dist')
},
resolve: {
// 设置别名
alias: {
'@': resolve('src')// 这样配置后 @ 可以指向 src 目录
}
}
};
3、config.js
import utils math from "@/utils/utils"; // 因为设置了alias,所以引入utils.js时候可以这样简写 ....
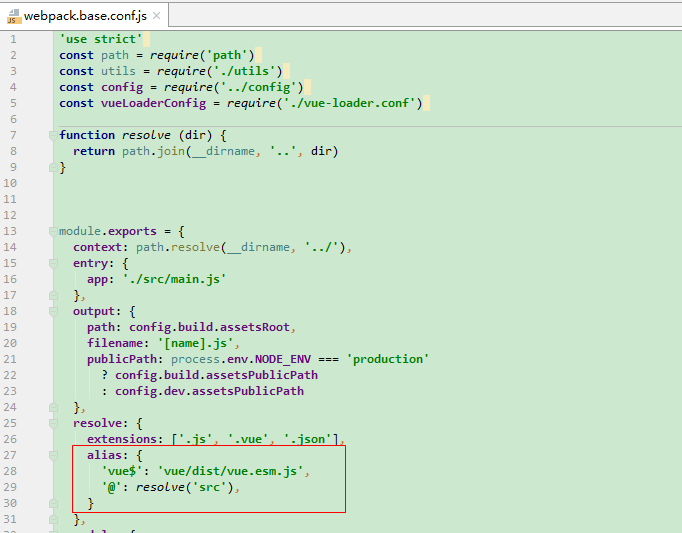
二、vue-cli 2.0 在\build\webpack.base.conf.js文件下配置

三、vue-cli 3.0 在vue.config.js下配置别名alias
// 由于 Vue CLI 3 不再使用传统的 webpack 配置文件,故 WebStorm 无法识别别名 * 本文件对项目无任何作用, // 仅作为 WebStorm 识别别名用 * 进入 WebStorm preferences -> Language & Framework -> JavaScript -> Webpack,选择这个文件即可 const resolve = dir => require('path').join(__dirname, dir) module.exports = { resolve: { alias: { '@': resolve('src'), '_c': resolve('src/components') } } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号