Vue 环境搭建
第一步:node环境安装
1. 如果本机没有安装node运行环境,请下载node 安装包进行安装
2. 如果本机已经安装node的运行换,请更新至最新的node 版本
3. 下载地址:https://nodejs.org/en/ 或者 http://nodejs.cn/
4. 注意:安装完成后需要将nodejs所在安装目录加入到环境变量path中,更多详细配置请参见:https://www.cnblogs.com/Jimc/p/10194431.html
第二步:node环境检测
1. 检测node 是否安装成功
打开cmd命令行,在命令行输入 node -v

如果输出版本号,说明node 环境已经安装成功。
2. 查看 npm 的 版本号
在命令行输入 npm -v

第三步:使用淘宝镜像
由于访问外网可能会比较慢,可以使用淘宝的镜像 https://npm.taobao.org/
1. 临时使用
在命令行输入:
npm install express --registry=https://registry.npm.taobao.org
2. 持久使用
在命令行输入:
npm config set registry https://registry.npm.taobao.org
验证镜像是否配置成功,在命令行输入:
npm config get registry
3. cnpm使用
安装cnpm, 在命令行输入:
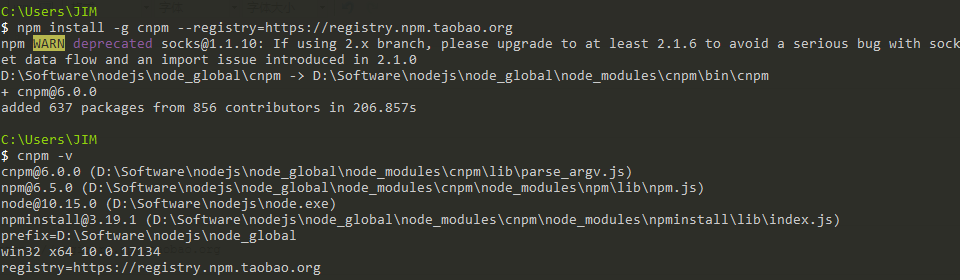
npm install -g cnpm --registry=https://registry.npm.taobao.org

使用cnpm,在命令行输入:
cnpm install express
第四步:vue-cli脚手架安装
1. 安装,在命令行输入:
cnpm install -g vue-cli

2. 检查是否安装成功,在命令行输入 vue -V

第五步:使用vue-cli脚手架初始化一个项目
初始化一个名为vue-demo的项目,在命令行输入:
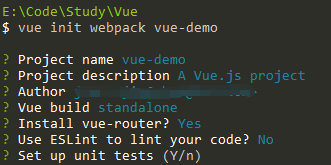
vue init webpack vue-demo

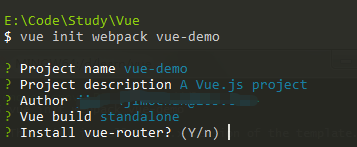
一直回车直到

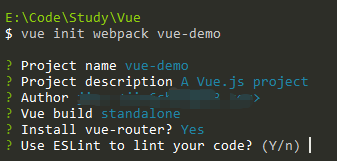
是否要安装 vue-router,项目中肯定要使用到,所以 y 回车:

是否需要 js 语法检测,目前不需要,所以 n 回车:

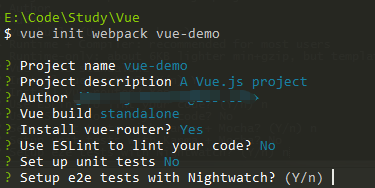
是否安装 单元测试工具,目前不需要,所以 n 回车:

是否需要 端到端测试工具,目前不需要,所以 n 回车:

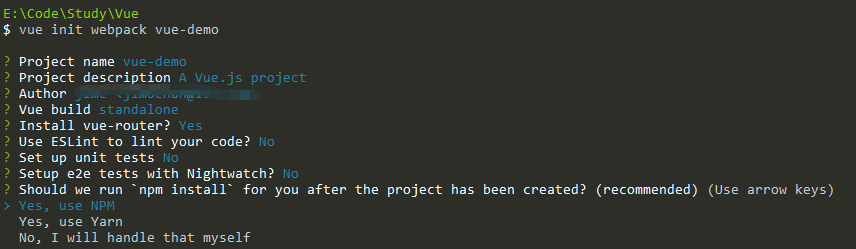
选择模块安装工具:
(1)使用npm安装
(2)使用yarn安装
(3)现在不安装,后面自行选择
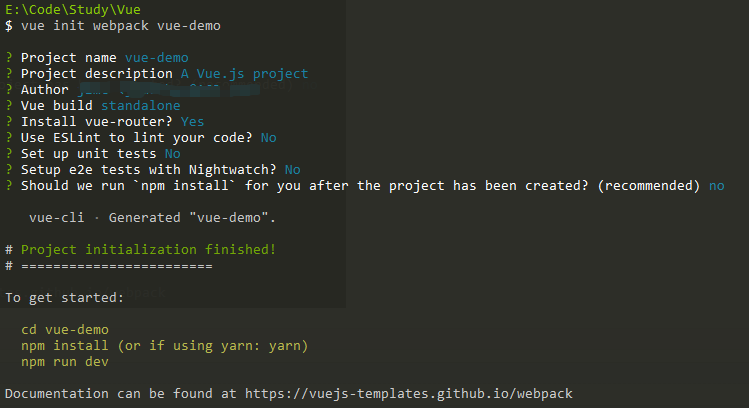
这里我选择"No, I will handle that myself",现在不安装,移动方向键选择"No, I will handle that myself"回车结束:

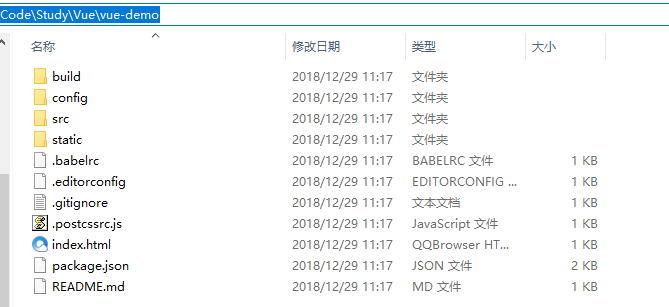
可以看到项目初始化后的目录结构:

第六步:安装模块
1. 进入 vue-demo 目录,在命令行输入 cd vue-demo

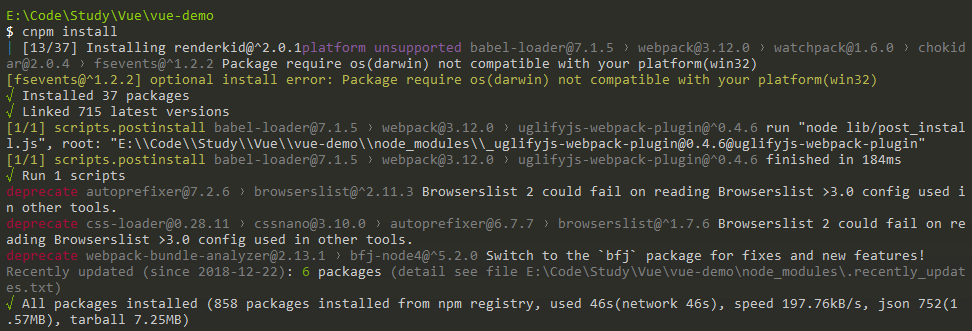
2. 安装模块,在命令行输入 cnpm install

如果出现下图,说明安装成功

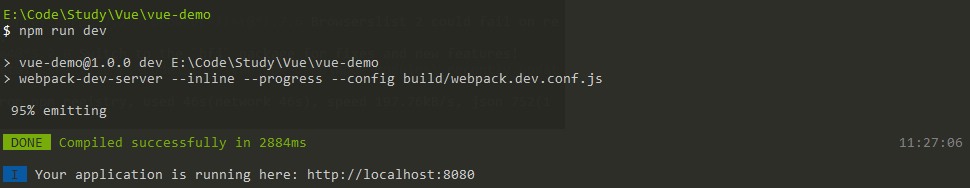
3. 运行项目,在命令行输入 npm run dev

默认浏览器会自动打开

注意:如果浏览器没有自动打开,在地址栏输入 http://localhost:8080 进行访问。


