Bootstrap table 控制表格高度固定(行高固定)并且不受数据量影响
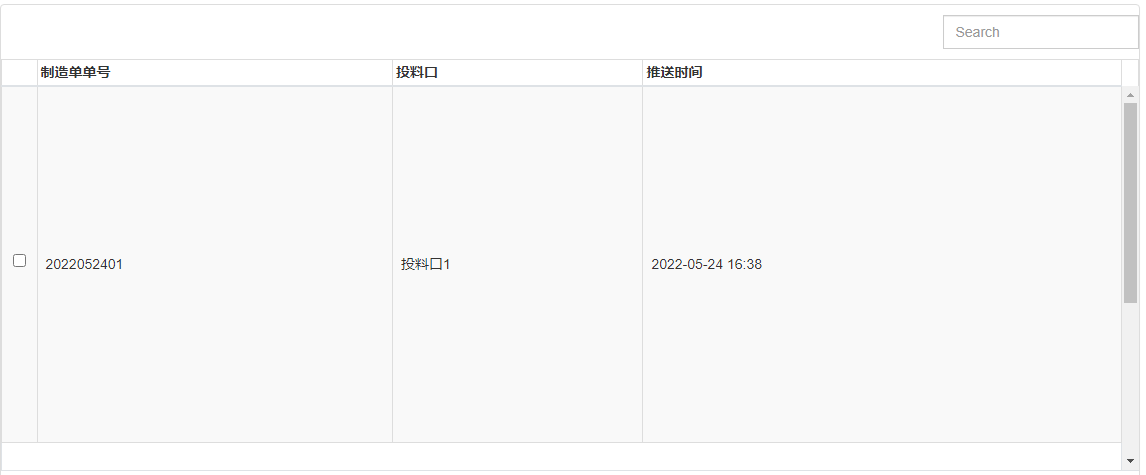
好久没有用bootstrap table来做表格了,今天需求来了个表格,在加载表格并且绑定数据之后就发现了一个样式上的问题。数据在只有一条的时候,会直接占满整个表格高度。如图:

很明显,这是不合理的。于是尝试修改,排除问题的流程就不细说了,挺坑的,通过定位Tr并没有发现有高度设置选项,于是怀疑是父级样式控制,再往上排查。
最终在tbody中发现有一个高度控制,如图:
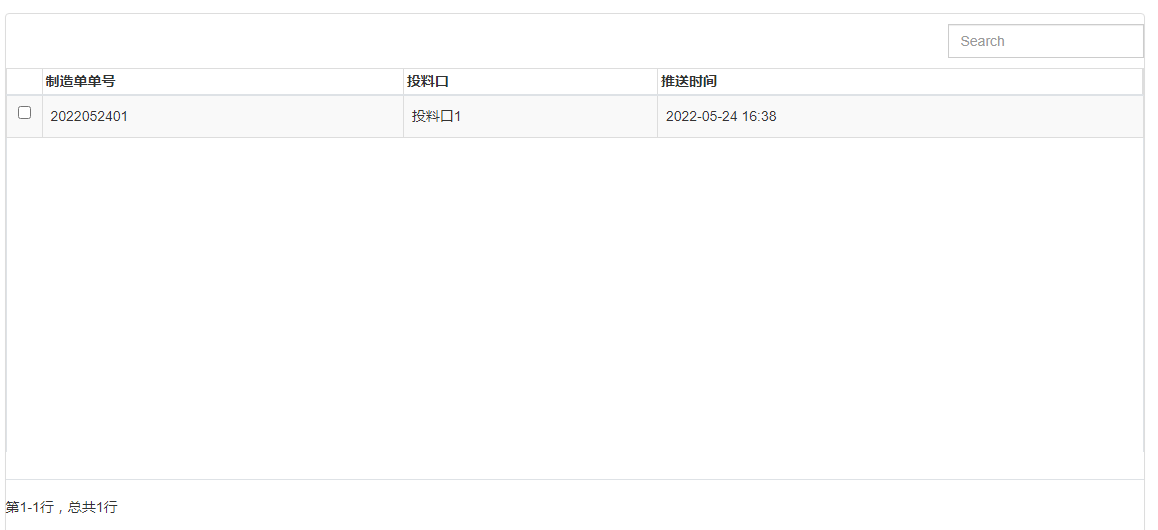
然后直接定位到该css文件(bootstraptable的css文件),这就比较皮了, 我直接选择屏蔽到对应代码,然后样式就正常了。如图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异