css完结
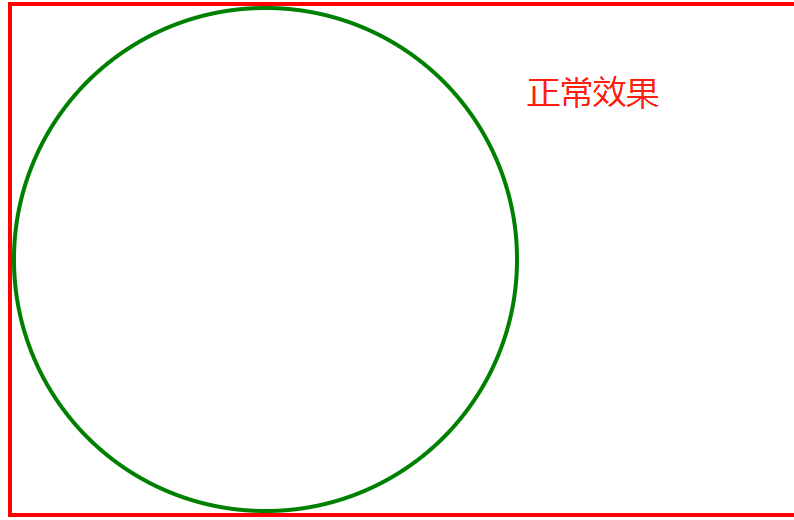
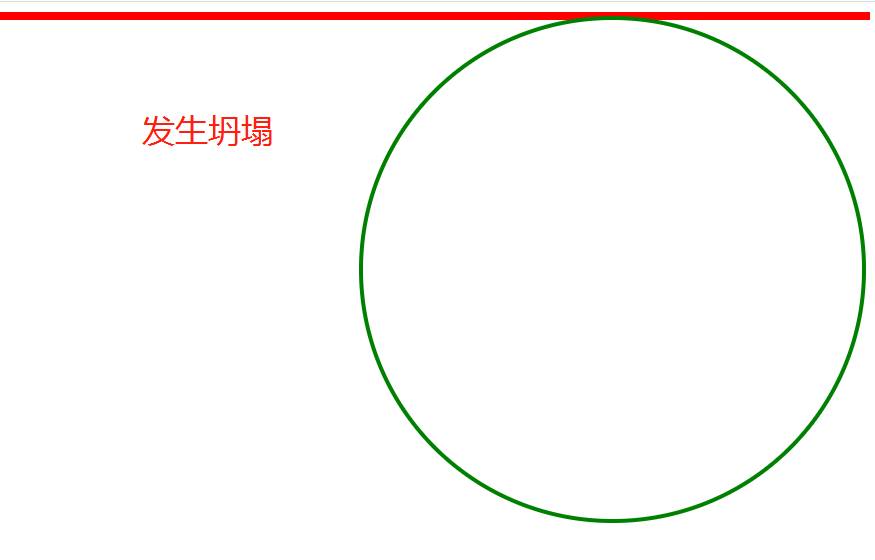
我们之前提到过的浮动的问题他可就来喽,浮动的塌陷问题。我们在使用嵌套的时候会因为内部的内容撑开外部块状标签,当内容浮动起来之后父标签就会坍塌,在这里给大家看一下图片效果。


解决浮动带来的影响 推导步骤
1.自己加一个div设置高度
2.利用clear属性
标签 {
clear: left; /*该标签的左边(地面和空中)不能有浮动的元素*/
}
3.通用的解决浮动带来的影响方法
在写html页面之前 先提前写好处理浮动带来的影响的 css代码
.clearfix:after {
content: '';
display: block;
clear:both;
}
之后只要标签出现了塌陷的问题就给该塌陷的标签加一个clearfix属性即可
上述的解决方式是通用的 到哪都一样 并且名字就叫clearfix
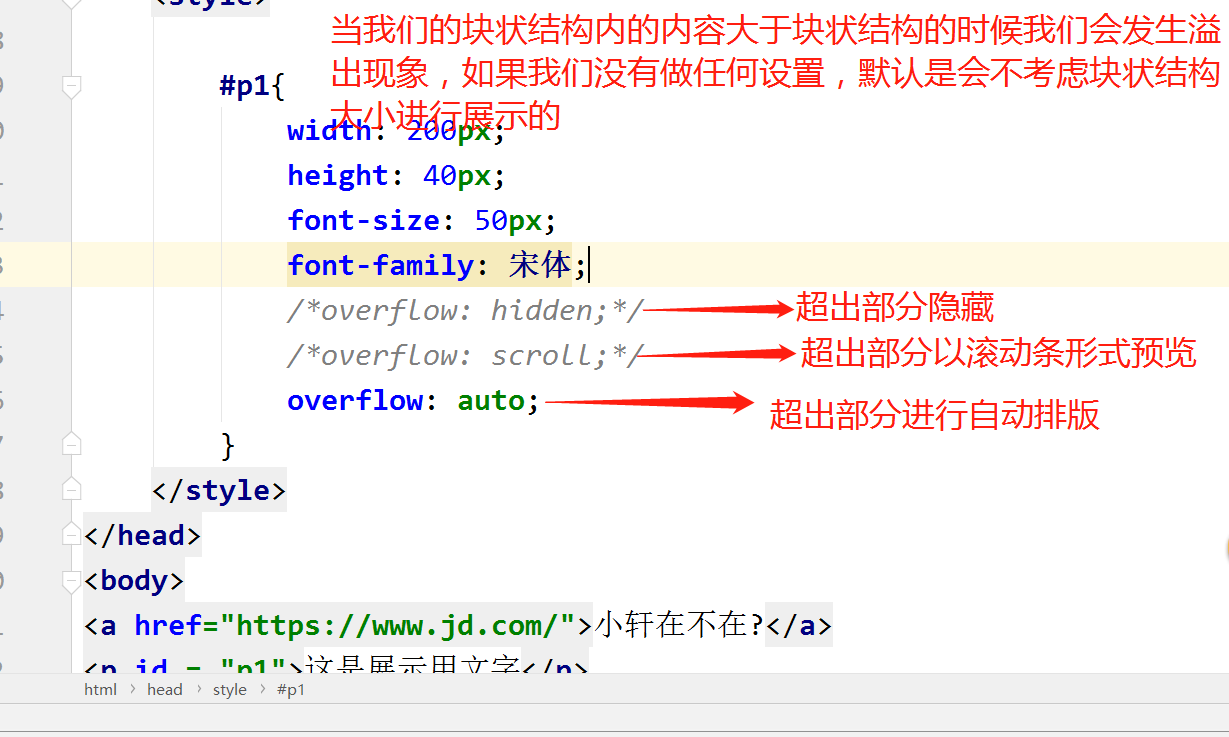
溢出属性:

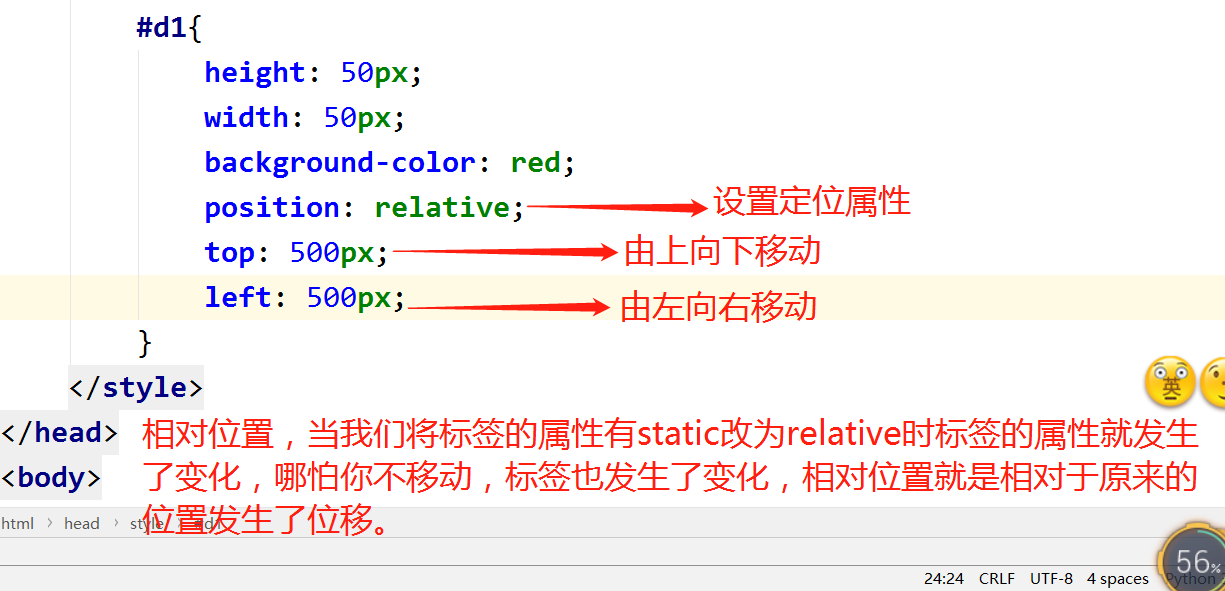
定位属性:对于网页设计来说大家可能会发现当我们向下滑动页面的时候有些标签会随着你的滚动条向下滑动,这就是我们css属性中的定位属性
静态:在我们设计的网页中如果没有特别声明,我们所设计的页面都是静态的页面,不会随着页面的滚动而发生变化。
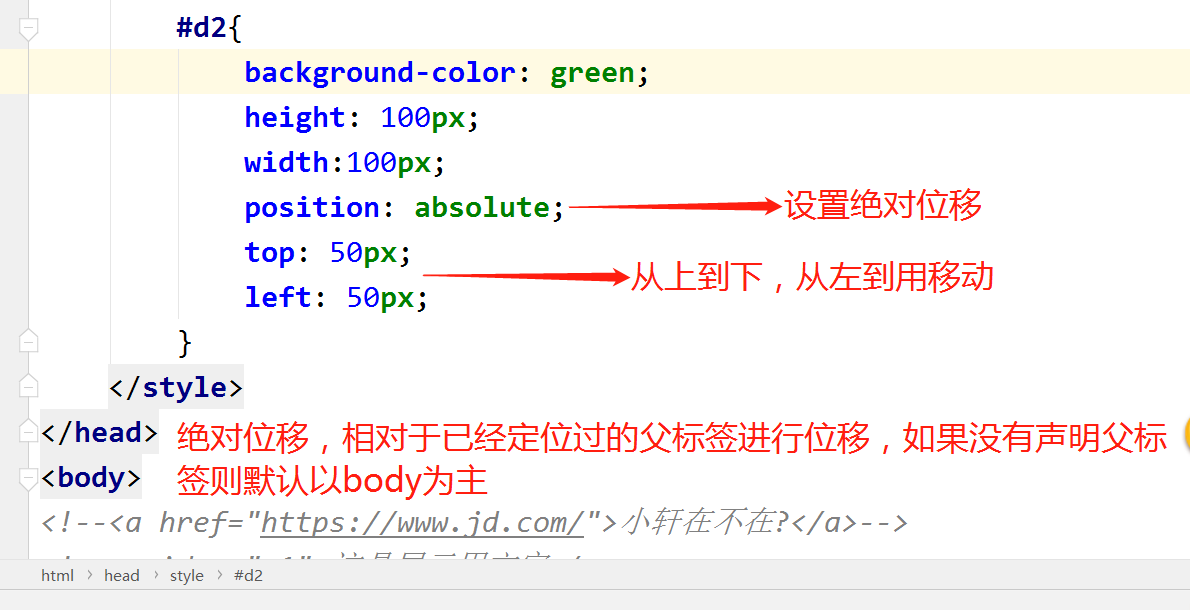
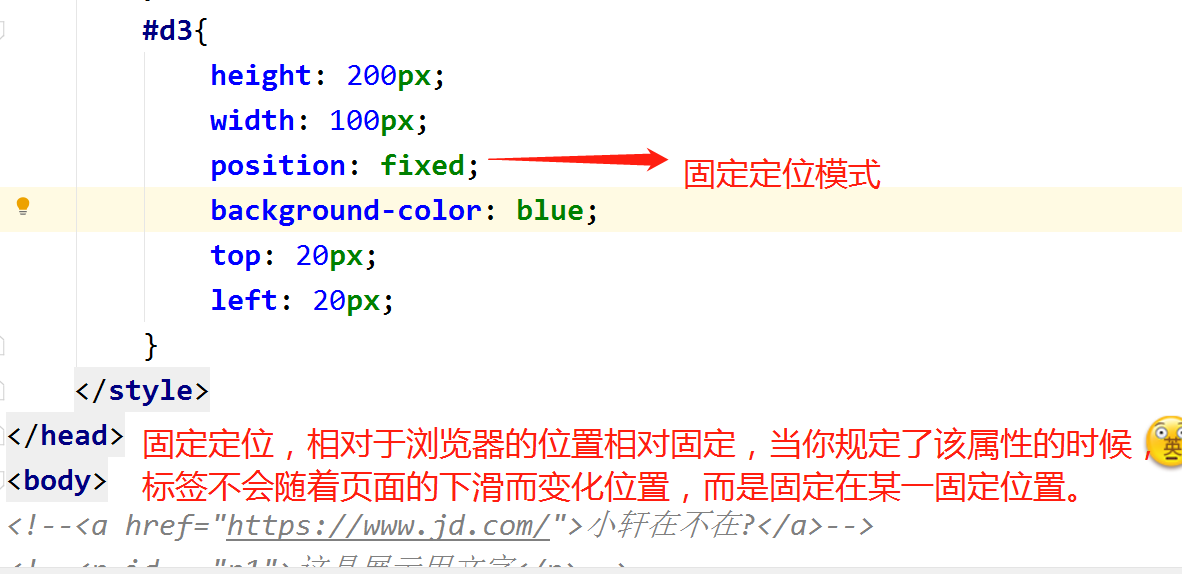
相对定位、绝对定位、固定定位:



接下来我们基于学习的几种属性来研究一下当我们设置了这些属性的时候是否脱离了原来的文档流(即原有位置是否被保留)
大家可以做一下试验,那么在这里直接为大家将结论放在这个地方,除了相对定位外的另外三个定位都是脱离原来的文档流的。
Z-index模态框:

最后我们基于上述登录界面展示效果来介绍一个属性值透明度(opacity),通过调节这个属性的大小我们可以调节字体,颜色等透明度(数值恒小于1)
我们关于css属性的学习就告一段落了,在这里为大家展示一个小案例,首先为大家展示图片效果,然后各位可以按照图片来编写自己的代码,然后再来看看我写的,希望对大家有帮助。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css_test</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div id="div-left">
<div id="div-left-top">
<img id = "i1" src="t010b9bfda7ce7bf00d.webp.jpg" alt="显示失败" max-width = 100%>
</div>
<div id = "div-left-name">
品茶大师jason的博客
</div>
<div id ="div-left-introduce">品茶无数,虹桥炮王,资源丰富,欢迎富婆</div>
<div id ="div-left-middle">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微信号</a></li>
<li><a href="">91 账号</a></li>
</ul>
</div>
<div id ="div-left-bottom">
<ul>
<li><a href="">茶叶鉴定协会</a></li>
<li><a href="">老男孩品茶组织</a></li>
<li><a href="">疯狂一整夜会所</a></li>
</ul>
</div>
</div>
<div class="div-right">
<div class="div-right-content">
<span class = "title">花式喝茶心得总结</span>
<span class = "date">2020/5/18</span>
<div class = "middle">
<p class = "body">虹桥炮王的一天从大炮开始</p>
</div>
<hr>
<div class = "bottm">
<span>开心时刻 </span>
<span>富婆快乐器</span>
</div>
</div>
</div>
<div class="div-right">
<div class="div-right-content">
<span class = "title">花式喝茶心得总结</span>
<span class = "date">2020/5/18</span>
<div class = "middle">
<p class = "body">虹桥炮王的一天从大炮开始</p>
</div>
<hr>
<div class = "bottm">
<span>开心时刻 </span>
<span>富婆快乐器</span>
</div>
</div>
</div>
<div class="div-right">
<div class="div-right-content">
<span class = "title">花式喝茶心得总结</span>
<span class = "date">2020/5/18</span>
<div class = "middle">
<p class = "body">虹桥炮王的一天从大炮开始</p>
</div>
<hr>
<div class = "bottm">
<span>开心时刻 </span>
<span>富婆快乐器</span>
</div>
</div>
</div>
</body>
</html>
body{
margin: 0px;
}
ul {
font-size: 25px;
list-style: none;
padding-left: 0px;
}
a{
text-decoration: none;
color: black;
}
a:hover{
color:white;
}
#div-left{
float: left;
width: 20%;
height: 100%;
background-color: grey;
position: fixed;
}
.div-right{
float: right;
width: 80%;
}
#div-left-top{
margin:20px auto;
border-radius: 50%;
width: 200px;
height: 200px;
overflow: hidden;
}
#div-left-name ,#div-left-introduce,#div-left-middle,#div-left-bottom{
width: 100%;
margin-top: 20px;
font-family: 宋体;
font-size: 20px;
text-align: center;
}
#div-left-middle,#div-left-bottom{
margin-top: 80px;
}
.div-right-content{
background-color:white ;
box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
margin: 20px 40px 10px 10px;
}
.div-right-content .title{
border-left: 5px solid red;
font-family: 宋体;
font-size: 50px;
}
.div-right-content .date{
font-family: 宋体;
font-size: 20px;
float: right;
margin-right: 10px;
}
.div-right-content .middle,.bottm{
font-size: 24px;
margin-top: 10px;
}



