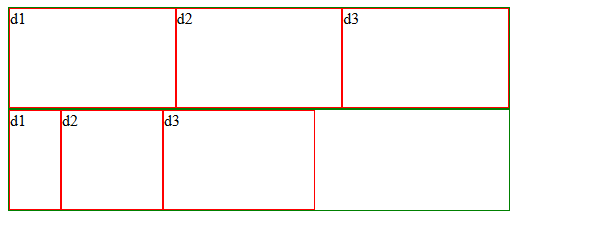
当 d1,d2,d3未设置widht 并且flex-grow 为1时, 它们等分父元素的width,如下图:

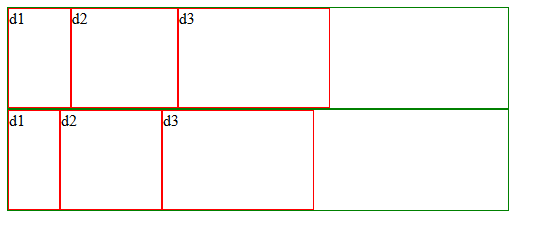
当d1,d2,d3 未设置widht时, 设置flex-grow都为小数时,相当于按百分比占据父元素的width, 如d1->0.1 d2->0.2 d3->0.3时, 见下图:

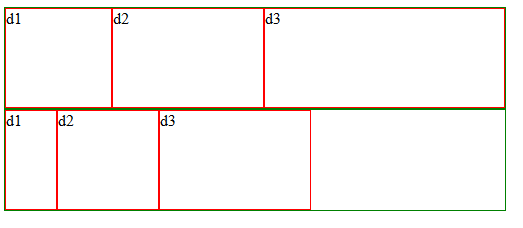
如果d1,d2,d2 flex-grow属性为小数,并且 合计为 1时,会占满整个父元素的width, 如 d1->0.2, d2->0.3 d3->0.5时, 见下图:

当d1,d2,d3有width值时, flex-grow 为小数时, 则按百分比 分配 父元素 剩余的宽度,如d1->0.5, d2,d3未设置时, 见下图:




