flex-basis是flex中的 子元素 属性,默认为auto !!!此属性优先级大于width,但受min-widht, max-width的限制!!!
flex-basis为百分比时,是指父元素的百分比。
默认auto时, 为子元素设置的width.

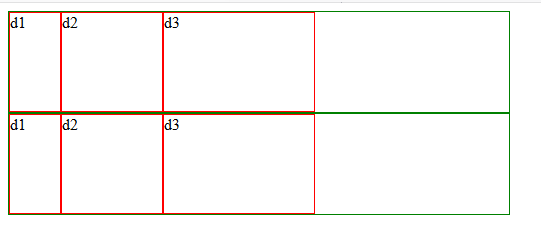
当 子元素的width设置为 百分比时,指子元素的width占父容器的width的百分比,当d1 为 50%,d2,d3 为25%时,见下图:

当 d3 为 0%时,为元素内容撑开的宽度,见下图:

除此以外, MDN上还有一些说明,但目前只有firefox支持,略过。
分类:
CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本