初学HTML 表单交互标签
表单标签在网站中主要负责的是进行与用户间的交互, 如果没有了交互, 那么网站就只是一个展示, 会死气沉沉的.
<form>表单标签
<form>表单标签可以把浏览者(也就是我们用户自己)输入的数据传送到服务器端, 这样服务器程序就可以处理表单传过来的数据, 完成与用户的交互, 在任何的开发中, 交互永远都是灵魂, HTML的交互和其他开发的交互一样, 一般使用get或者post方式(get请求是直接使用完整的字符串网址进行数据的请求和上传, 优点是方便快捷, post请求分为连接头和请求参数(bodyString), 所以需要进行拼接, 具体详细的属于后端开发者需要考虑的问题, 感兴趣的同学可以单独的进行学习).
<form>标签的语法
直接使用一段代码为大家解释一下
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>表单标签</title> 6 </head> 7 <body> 8 <form method="post" action = "data.php"> 9 <label for="username">用户名:</label> 10 <input type="text" name="username" id="username" value="" /><br /> 11 <label for="pass">密码:</label> 12 <input type="password" name="pass" id="pass" value="" /> <br /> 13 <input type="submit" value="确定" name="submit" /> 14 <input type="reset" value="重置" name="reset" /> 15 </form> 16 </body> 17 </html>
method属性是指和后台交互的具体方式(get, post), 前面已经有较为详细的介绍了.
action属性是指表单提交的地址, 一般是.php为后缀的文件, 这样方便和后台的交互.
上文中涉及了一些之外的, 但是包含在表单标签之中的, 单独拿出来写.
<input>输入标签
<input>输入标签是在我个人理解属于一种声明, 意思就是下面将会开始人机交互了, 它具有几个参数, 最重要的参数type决定了input显示给用户的输入类型, 比如"text"意思就是文本输入, "button"就是按钮操作, "password"就是密码输入框, 如果有一定的英文基础会很舒服, 不过写过两三次就好理解啦, 大家多写多记忆就好了, name是指为文本框命名, 这样方便后台程序ASP, PHP的使用. value是为文本输入框设置默认值, 一般作为提示等作用(前提是文本输入框, 在不同的type类型中, value充当着不同的角色).
<input>标签type属性的几种类型
text, password上面已经说过了, 下面讲一些其他的
submit, 提交数据按钮, 当用户需要提交表单信息到服务器时, 需要用到提交按钮, 这个时候value属性会是提交按钮上面显示的文字.
reset, 重置按钮, 这个的value属性和上面一样的, 只是功能是将表单信息重置到初始时的状态,
radio, 单选框, 也就是我们平常点击的小圆点, 点击后为选定状态, 再点击就没有效果了那种, checkbox, 复选框, 这个是我们平常用的那种小方块, 点击后里面会是一个小对号的那种. 不过如果参数为radio/checkbox后, value属性是指提交到服务器的具体的值, 比如0和1, 代表假和真. name还是命名, checked是指该项的选中状态, 如果属性值为"checked"是指默认即被选中.
<selected>下拉列表选择标签
<selected>标签类似于<table>标签, 它声明了一种状态, 在这个标签内部的<option>标签, 就类似于<table>标签内部的<tr>标签一样, <selected>和<option>标签共同组合成了一个下拉的列表标签, 不同的<option>标签对应着不同的选择情况. <selected>标签内部有一个属性mutiple, 当设置为"multiple"时, 那么下拉列表将支持多选(Windows下Ctrl + 单击, Mac下Command + 单击).
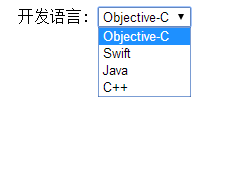
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>下拉列表框</title> 6 </head> 7 <body> 8 <form action="data.php" method="post" > 9 <label>开发语言:</label> 10 <select> 11 <option value="Objective-C">Objective-C</option> 12 <option value="Swift">Swift</option> 13 <option value="Java">Java</option> 14 <option value="C++">C++</option> 15 </select> 16 </form> 17 </body> 18 </html>
代码效果

这个时候在<option>标签中设置selected属性, 值为"selected"那么那个<option>选项就会被默认选中.
<textarea>文本域标签
<textarea>标签大家通过英语就能看出来大致的意思了, 也就是在一个区域中都可以使用文本输入框的一切特性, 对应的它有两个参数, rows(行数), cols(列数), 设置之后将直接影响文本区域的尺寸, 如果学习过css之后, 可以通过width和height两个属性来修改, 效果也是一样的.
<label>文本标签
<label>标签我比较习惯称之为文本类的标签, 它并不会向用户呈现什么效果, 主要的用途是方便了鼠标用户点击范围的可选性, 也就是加入label后面有个单选框或者复选框, 当你点击与之相关联的label标签时, 也可以实现点击对应框的效果, 不过需要设置label的for属性, 要求要与对应的输入框id相同.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>form中的lable标签</title> </head> <body> 你对什么语言感兴趣: <form> <label for="Objective-C">Objective-C</label> <input type="checkbox" name="OC" id="Objective-C"/> <br /> <label for="Swift">Swift</label> <input type="checkbox" name="SW" id="Swift" /> <br /> <label for="Java">Java</label> <input type="checkbox" name="JV" id="Java"> </form> </body> </html>
这个代码实现的功能即是点击文字, 复选框即关联点击效果.


