vue插件vue-particles,粒子动画特效背景,收藏起来,避免找不到!!!

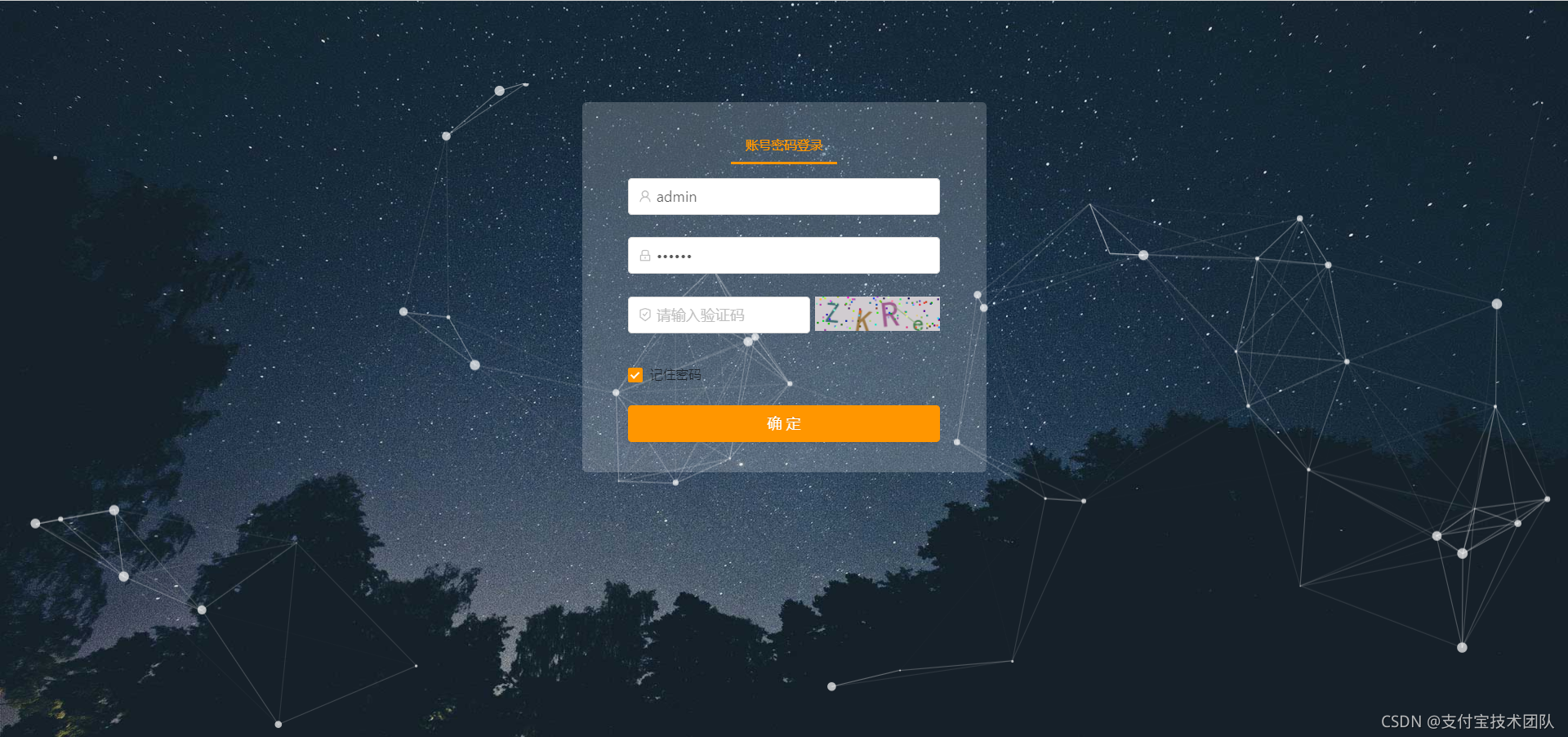
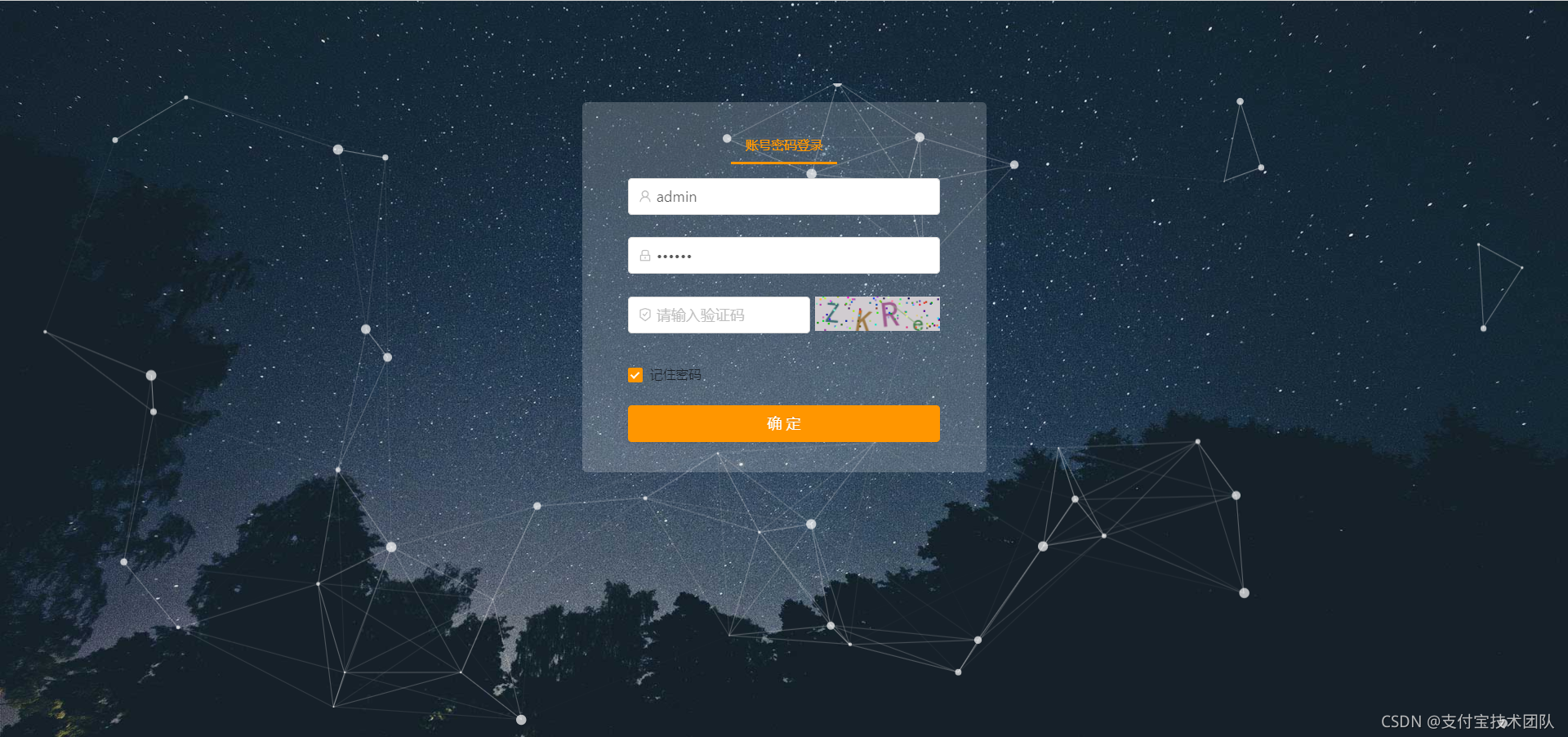
上那些类似于星座图的点和线,是由vue-particles生成的,不仅自己动,而且能与用户鼠标事件产生互动。
一直中意这种动态插件,今天有时间,迫不及待试了一波~
- 安装插件
npm install vue-particles --save-dev
- 在main.js文件中全局引入
import VueParticles from 'vue-particles'
Vue.use(VueParticles)
- 在vue文件中使用
<vue-particles
color="#409EFF"
:particleOpacity="0.7"
:particlesNumber="60"
shapeType="circle"
:particleSize="6"
linesColor="#409EFF"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="3"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push">
</vue-particles>
将动态粒子作为背景图来用,当有新的div需要呈现时,会发现div是不能覆盖vue-particles 内容的,会依次靠后显示。因此,加入了position:absolute,当有新div盒子的时候,设置为position:relative
<style>
#particles-js {
width: 100%;
height: calc(100% - 100px);
position: absolute;
}
</style>
App.vue 文件——一个完整的例子:
<template>
<div id="app">
<vue-particles
color="#fff"
:particleOpacity="0.7"
:particlesNumber="60"
shapeType="circle"
:particleSize="4"
linesColor="#fff"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="2"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"
class="lizi"
>
</vue-particles>
<router-view></router-view>
</div></template>
/*如果想做背景图片 可以给标签一个class 直接添加背景图*/
- 属性
-
color: String类型。默认’#dedede’。粒子颜色。
-
particleOpacity: Number类型。默认0.7。粒子透明度。
-
particlesNumber: Number类型。默认80。粒子数量。
-
shapeType: String类型。默认’circle’。可用的粒子外观类型有:“circle”,“edge”,“triangle”, “polygon”,“star”。
-
particleSize: Number类型。默认80。单个粒子大小。
-
linesColor: String类型。默认’#dedede’。线条颜色。
-
linesWidth: Number类型。默认1。线条宽度。
-
lineLinked: 布尔类型。默认true。连接线是否可用。
-
lineOpacity: Number类型。默认0.4。线条透明度。
-
linesDistance: Number类型。默认150。线条距离。
-
moveSpeed: Number类型。默认3。粒子运动速度。
-
hoverEffect: 布尔类型。默认true。是否有hover特效。
-
hoverMode: String类型。默认true。可用的hover模式有: “grab”, “repulse”, “bubble”。
-
clickEffect: 布尔类型。默认true。是否有click特效。
-
clickMode: String类型。默认true。可用的click模式有: “push”, “remove”, “repulse”, “bubble”。