系统性的前端知识
最近因为项目需求,大量面了一批前端的岗位,不过很不理想,我更是想说几句吧。究竟前端最基本的要求是什么样子的。
先说我最近面试碰到的问题吧。大量看简历与面试时,我发现一个普遍的现象,那就是从事前端的人,有很大部分是非计算机专业转过来的,而且又有大量的大专。这种现象在后端里要少一点儿。为什么会有这样的现象?它是好还是不好,或者说是不是能完成我们期望的日常的工作呢?
后来通过交流与思考我发现,转到计算机过来的,最直接的原因是:前端的开发直观,所见既所得;学习曲线并不是那么的陡峭,初中期无论是学习基础的HTML,还是VUE一类的框架都是很顺畅的;社会上还存在大量的前端速成班,大概两三个月,就能培养出一个不错的初级工,再加上面试考典,还是很容易做到前端就业的。
但是带来的问题是什么呢? 由于缺少对于知识的整体认知,再加上相对繁重的重复性工作,个人的提高很难,或者说即使有提高的意愿,也并不是容易找到方向。这样下去,在三十岁以后的工作就可以见到的难一点儿吧。
所以,有时感慨,我就把自己的前端了解,简单写一下,期望能有一点帮助吧。
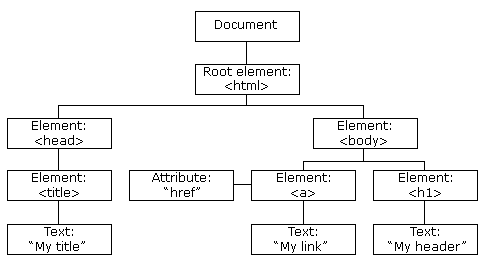
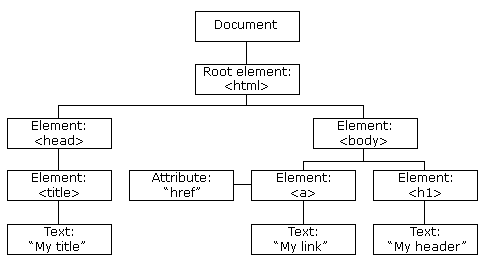
首先,应该认识到 HTML, CSS, JavaScript三者是一体的。它们共同完成了我们所有要做的前端工作。但是,是什么把这三者结合到了一起呢? 我问过好多前端,能够非常清晰的回答的,很少。 是DOM:DOM (Document Object Model) 译为文档对象模型.


尽管简单,但是这一段描述特别值得反复回味:
文档对象模型 (DOM) 将 web 页面与到脚本或编程语言连接起来。通常是指 JavaScript,但将 HTML、SVG 或 XML 文档建模为对象并不是 JavaScript 语言的一部分。DOM模型用一个逻辑树来表示一个文档,树的每个分支的终点都是一个节点(node),每个节点都包含着对象(objects)。DOM的方法(methods)让你可以用特定方式操作这个树,用这些方法你可以改变文档的结构、样式或者内容。节点可以关联上事件处理器,一旦某一事件被触发了,那些事件处理器就会被执行。
也就是在DOM上有HTML与CSS数据,同时JavaScript的事件处理是关联到DOM结点上的。由此三者真正结合在了一起,成为了前端的三个技术的有机结合。
然后就是前端的重点在那儿?如果在HTML,CSS与JavaScript三者之间选?我肯定选JavaScript。原因很简单,因为HTML与CSS所以完成的工作是有限的,同时它们的知识点也是很集中的。HTML完成了前端的数据定义,CSS完成了显示的式样。只有JavaScript完成了动态内容。而动态、交互差不多是现在整个前端的工作最集中的部分,不像HTML、CSS刚出现的时候,那时只注重单纯的内容显示。现在是一个交互的时代。
唯一遗憾的是,现在很多转行过来从事前端的工作时,最容易忽略的就是JavaScript是一门完整、成熟的计算机语言。不要把它当成跟HTML,CSS那样学。更不要把前端学成一个框架,比如学会了VUE的基本用法就当成自己学会了。要有愿意去探究底层的兴趣与行动。
实际上,由于 JavaScript在出生时,是为了浏览器面存在的,它要比其它的全功能型语言更难,在我看来。因为你要一上来就有一个局限,好在现在NodeJS的出现,让JavaScript的应用场景更丰富了。但是,由于它的随性的语法写作风格,并不是阅读友好型的。所以,学起来真是有点。。。
但是,我要说,除了基本的JavaScript语法,大量的JavaScript API函数外。现在前端技术已经发展得很成熟了。一个合格的前端工程师,对于面向对象、设计模式 、JavaScript语言特有的语法特性的缘由,在现在的主流框架中的应用,要有一个清晰的认知才对。
举个例子吧。下面的 data,为什么返回 的是 function呢?实际上,它是JavaScript的语法:闭包的典型应用。
Vue.component('counter', {
template: '#tmpl',
data: function () {
return { count: 0 }
},再有一个VUE的双向数据绑定,无数人都回答了下面的答案 :
vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
但是为什么Object的defineProperty()会劫持所有的对象的setter, getter呢?能回答上来的非CS出身的,少之又少。因为Object是JavaScript的所有类的根类啊。
只有不断的思考这其中的应用,你才算是真正的入门了前端,变成了一个真正的合格的开发人员。而不是一个前端搬砖的。
最后,列几本书吧。 基本大家能看看,有一些收获。
感谢 @嫩刘堡 推荐
在这个基础上,再去研究一下计算机网络,后端开发的基本知识 。这样才能保证自己是一个掌握了系统性知识的合格程序员了。