手把手教你微信小程序如何设置密码输入框
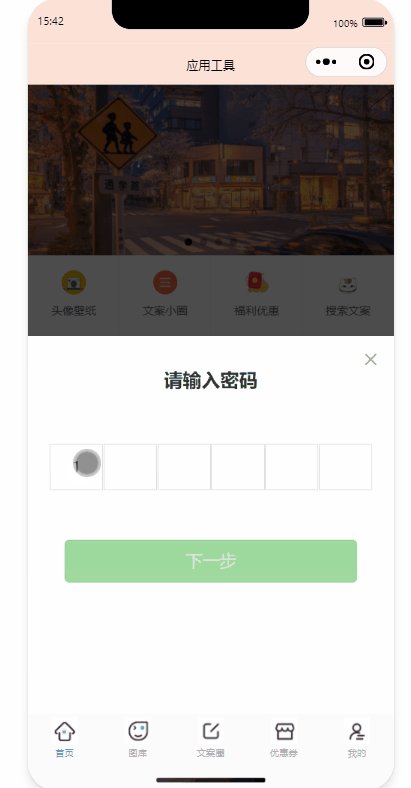
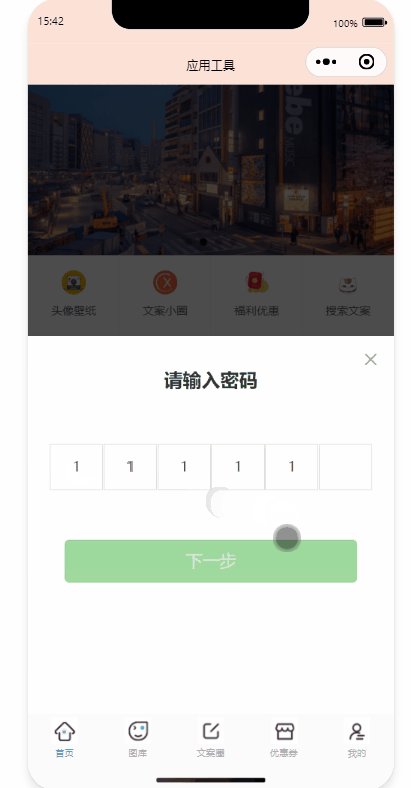
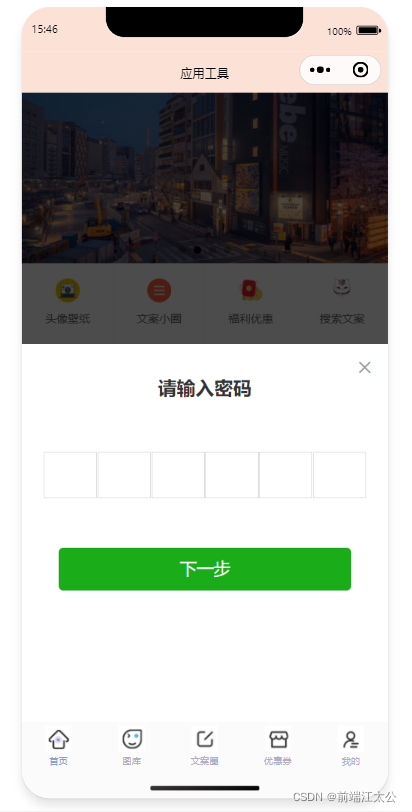
效果图


源代码
.josn
弹出框用了vant小程序的ui,需要下载。也可以不用,抽取关键代码即可。
vant-weapp:https://vant-contrib.gitee.io/vant-weapp/#/quickstart
"usingComponents": {
"van-popup": "@vant/weapp/popup/index"
},
wxml
<van-cell title="展示弹出层" is-link bind:click="showPopup" />
<van-popup show="{{ show }}" closeable position="bottom" custom-style="height: 60%" bind:close="onClose">
<view class="Toptitle">请输入密码</view>
<!-- 以下为输入密码关键代码 -->
<form bindsubmit="formSubmit">
<view class='content'>
<block wx:for="{{Length}}" wx:key="item">
<input class='iptbox' value="{{Value.length>=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'></input>
</block>
</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="Focus"></input>
<view>
<button class="btn-area" type='primary' disabled='{{disabled}}' formType="submit">下一步</button>
</view>
</form>
</van-popup>
js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
Length: 6, //输入框个数
isFocus: false, //聚焦 唤起键盘
Value: "", //输入的密码内容
ispassword: false, //是否密文显示 true为密文, false为明文。
disabled: true,//下一步按钮可否可点击
show: false, //弹出框
},
Focus(e) {
var that = this;
console.log(e.detail.value);
var inputValue = e.detail.value;
var ilen = inputValue.length;
if (ilen == 6) {
that.setData({
disabled: false,
})
} else {
that.setData({
disabled: true,
})
}
that.setData({
Value: inputValue,
})
},
Tap() {
var that = this;
that.setData({
isFocus: true,
})
},
//提交
formSubmit(e) {
// 拿到密码可进行下一步操作,判断密码是否正确在进行一系列交易
console.log(e.detail.value.password)
},
showPopup() {
this.setData({ show: true });
},
onClose() {
this.setData({
show: false
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
})
css
.Toptitle{
text-align: center;
margin: 60rpx auto 46rpx;
font-size: 40rpx;
font-weight: 600;
}
.content{
/* width: 660rpx; */
padding:0 45rpx;
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 100rpx;
}
.iptbox{
width: 110rpx;
height: 96rpx;
border:1rpx solid #ddd;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.ipt{
width: 0;
height: 0;
}
.btn-area{
width: 80%;
margin-top: 60rpx;
}



