简单说一下Flutter框架
在Flutter框架出现之前,主要有以下几个移动App跨平台开发框架:Cordova、Ionic、AppCan、Dcloud、APICloud、React Native。虽然有那么多框架,但是它们的原理都是使用HTML、CSS和JavaScript进行移动App开发,多平台共用一套代码,提供了丰富的主流UI库、用来调用原生API的JavaScript API包装器,同时还提供App打包、发布的工具或服务。由于这些跨平台开发框架是使用标准Web技术开发,所以它们打包出来的App在性能上,多少都会比原生App差上不少,这也是移动App跨平台开发技术一直不温不火的原因。
在决定学习一门新技术之前,我们总会拿它与同类技术进行对比,确保不会把宝贵的学习时间浪费在无用的技术上。所以,接下来我们将在对比中认识我们将要学习的Flutter框架。首先是Flutter实现跨平台开发的原理,Flutter与现有的移动App跨平台开发框架都不一样,Flutter不是使用标准Web技术,而是借助可移植的图形加速渲染引擎、高性能的本地ARM代码,并以此实现跨设备、跨平台的高质量用户体验。

由上我们可以得知,使用Flutter开发的跨平台移动App,性能是可以与原生App一模一样的。你以为这样就完了吗?不不不,Flutter框架的能力不止于此!Flutter应用的性能甚至可以比原生App更加优秀,因为Flutter框架针对性能方面进行了优化。
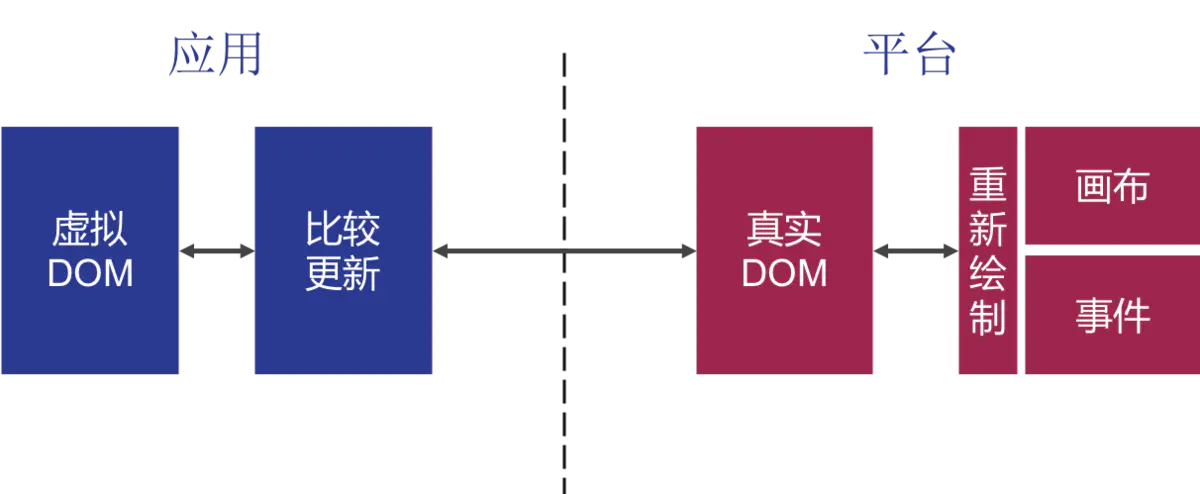
传统的Web应用中会有成千上万数量个DOM节点,所以更新的时候会非常琐碎、频繁,使页面加载缓慢,所以现代的Web应用开始使用虚拟DOM技术来提高页面更新的速度,用一个虚拟DOM,而不是直接调用类似.getElementById的方法,只操作JavaScript对象,然后再把更改的部分更新到真实DOM,这样是相当方便的。但是添加了虚拟DOM意味着更多的代码,而且在一个DOM节点相对较少的页面中用虚拟DOM,实际上有可能会更慢。

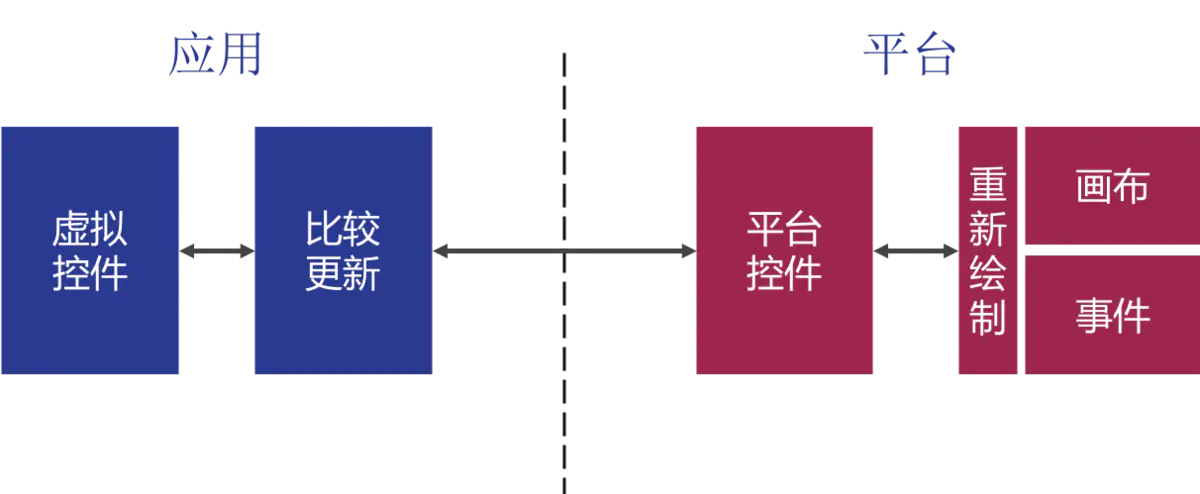
不仅是现代的Web应用,其实目前主流的Android于iOS应用也是大量使用类似虚拟DOM的技术,即虚拟控件,而且得益于移动设备的性能优势,使虚拟DOM这种形式的响应式框架的优点发挥到极致,使得开发者忽略了该模式的缺点。

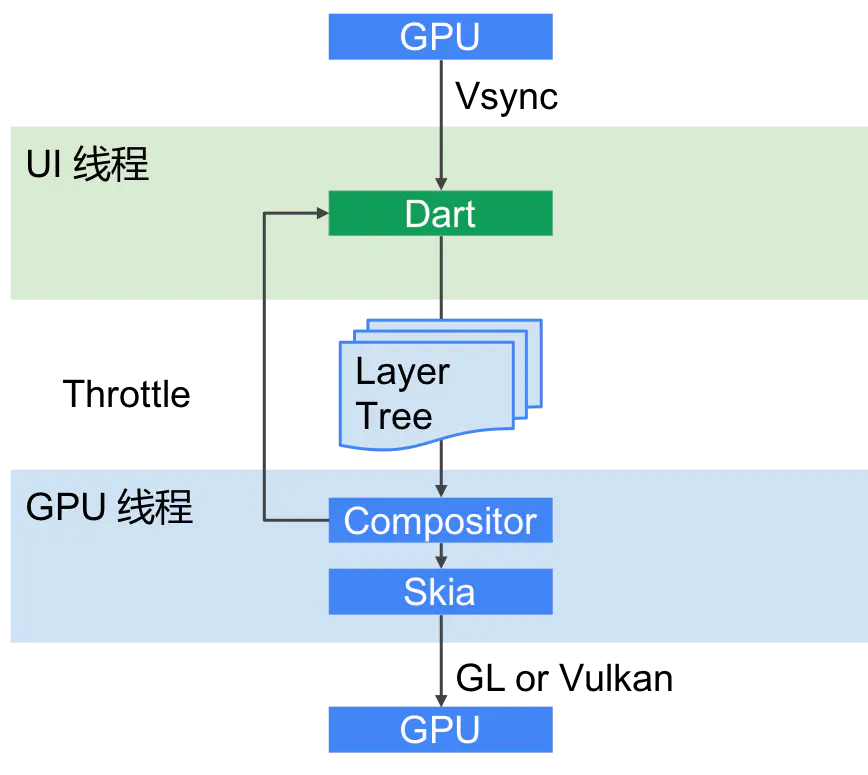
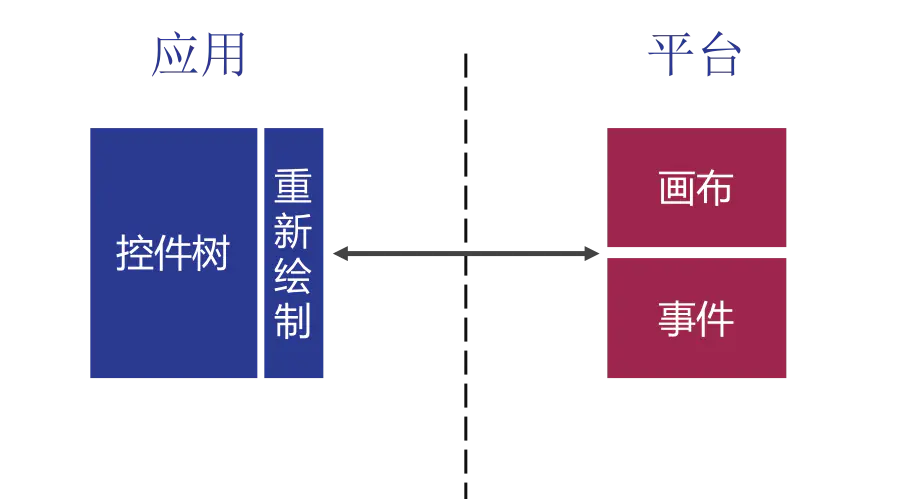
就在平台与开发者满足于这种以硬件性能优势来解决软件框架的性能缺陷时,Flutter横空出世!在Flutter的响应式框架中,控件树中的控件直接通过可移植的图形加速渲染引擎、高性能的本地ARM代码进行绘制,不再需要通过虚拟DOM或虚拟控件、真实DOM或平台控件这些中间对象来绘制。Flutter响应式框架通过“无中间商赚差价”的方式直接利用硬件的所有性能,所以正如前面所说的,Flutter应用的性能比原生App更加优秀。

Flutter的优秀还不止如此,使用Flutter开发的应用能以60 FPS运行,这是现有的移动端游戏都难以实现的一个性能指标,例如王者荣耀也只能以40左右的FPS运行,所以使用Flutter创建的用户界面,性能远远优于其他跨平台框架。现在开始学习Flutter,就是对未来的投资!




