vue组件写的简易移动页面
vue组件写的简易移动页面
1.在components里面定义四个组件

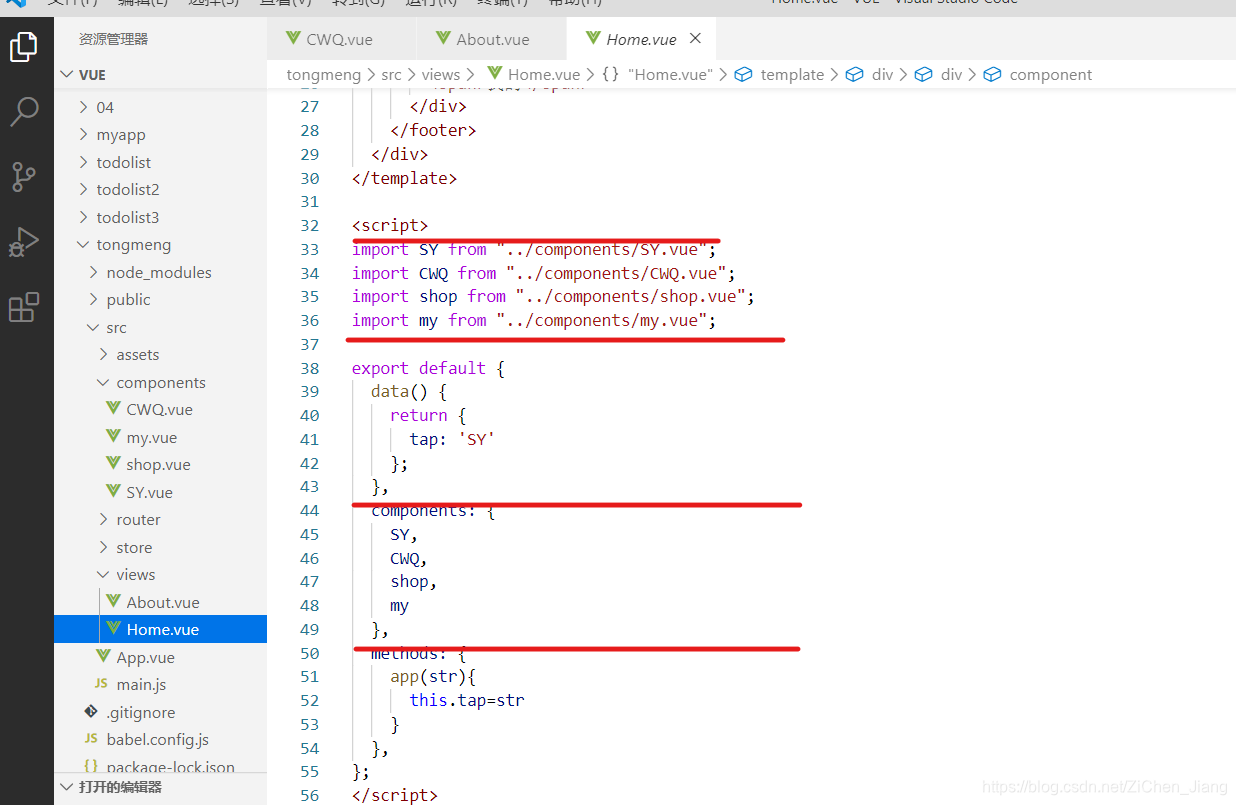
2.引入

3.源码
<template>
<div>
<div>
<component :is="tap"></component>
</div>
<footer>
<div @click="app('SY')" :class="{'active':tap=='SY'}">
<span>1</span>
<span>首页</span>
</div>
<div @click="app('CWQ')" :class="{'active':tap=='CWQ'}">
<span>2</span>
<span>宠物圈</span>
</div>
<div @click="app('shop')" :class="{'active':tap=='shop'}">
<span>3</span>
<span>便利店</span>
</div>
<div @click="app('my')" :class="{'active':tap=='my'}">
<span>4</span>
<span>我的</span>
</div>
</footer>
</div>
</template>
<script>
import SY from "../components/SY.vue";
import CWQ from "../components/CWQ.vue";
import shop from "../components/shop.vue";
import my from "../components/my.vue";
export default {
data() {
return {
tap: 'SY'
};
},
components: {
SY,
CWQ,
shop,
my
},
methods: {
app(str){
this.tap=str
}
},
};
</script>
<style scoped>
footer {
position: fixed;
bottom: 0;
width: 100%;
display: flex;
justify-content: space-around;
}
footer div {
/* width: 50px; */
display: flex;
flex-direction: column;
}
.active{
color: aqua;
}
</style>
结尾:其主要目的是锻炼自己的组件写的怎样




