<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
background: yellow;
}
</style>
</head>
<body>
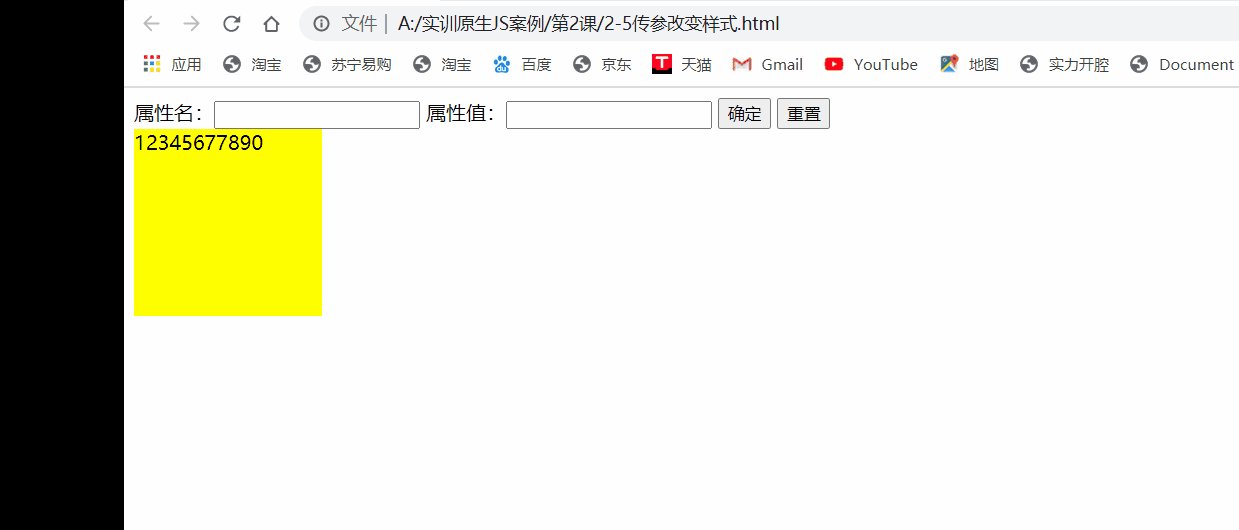
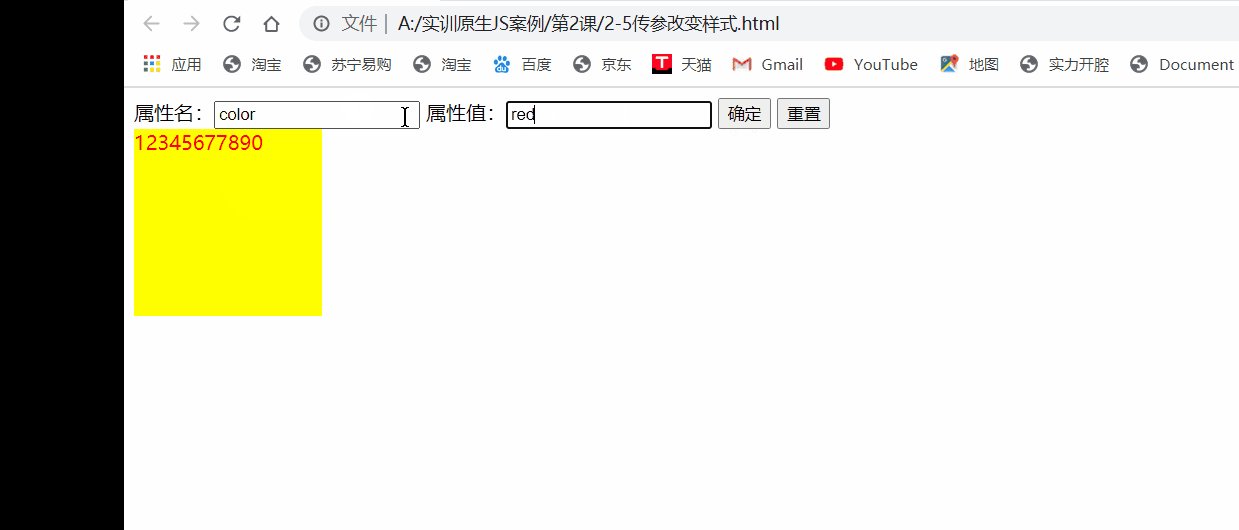
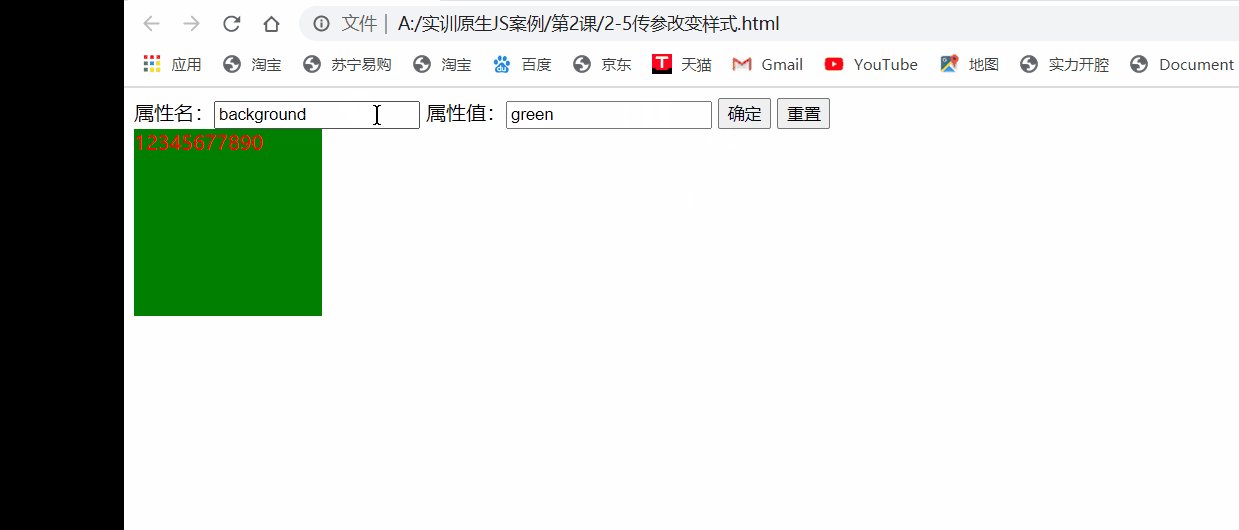
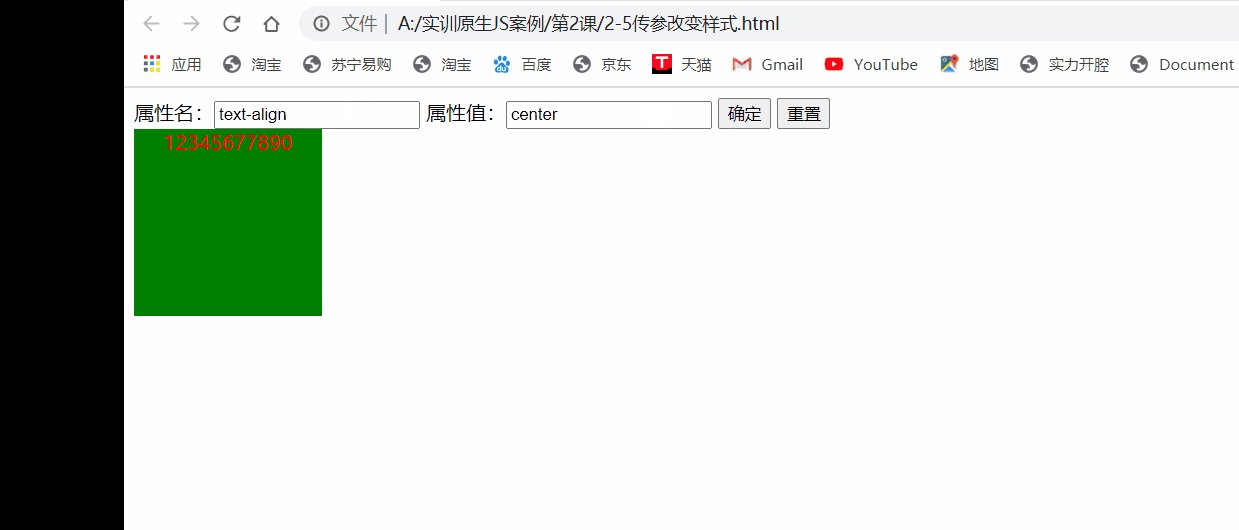
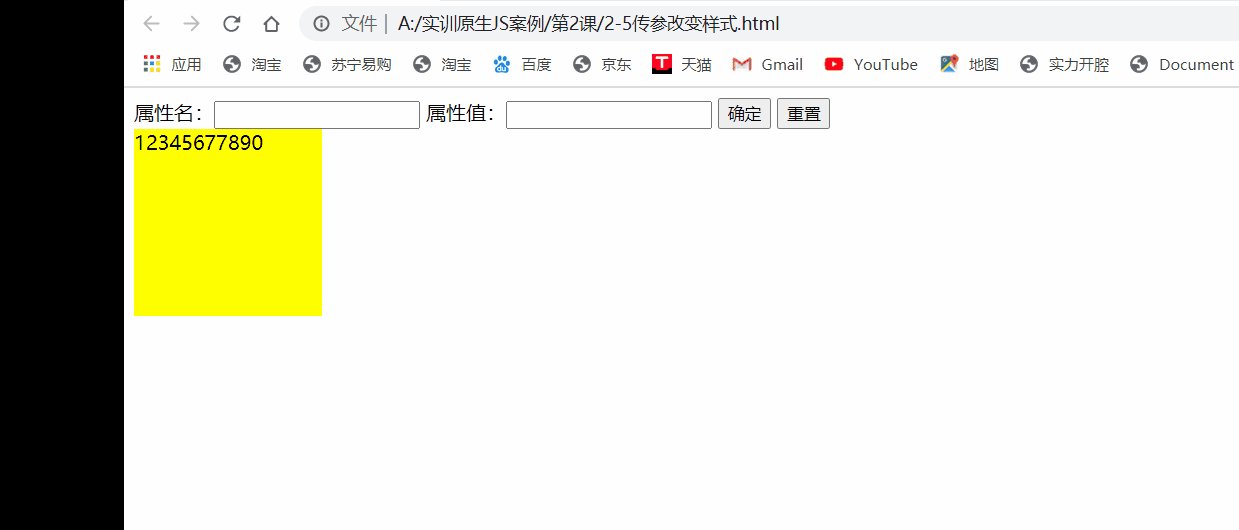
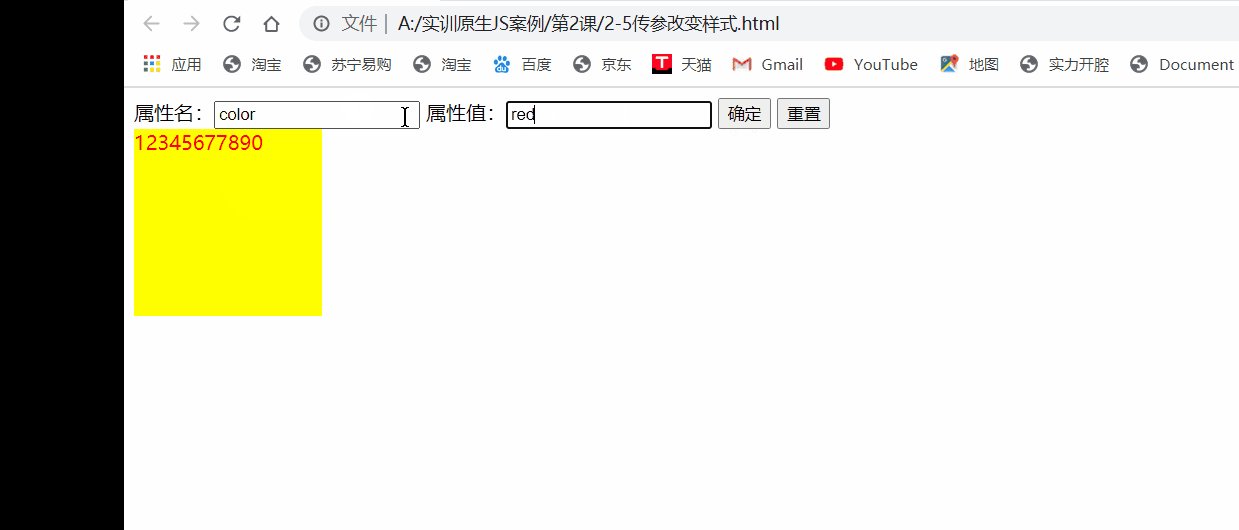
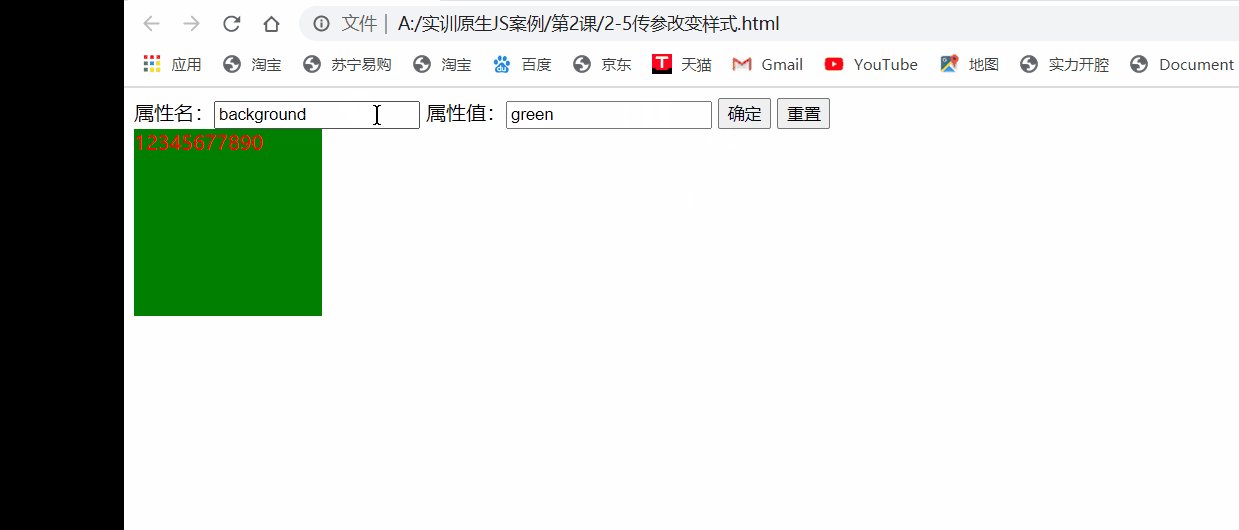
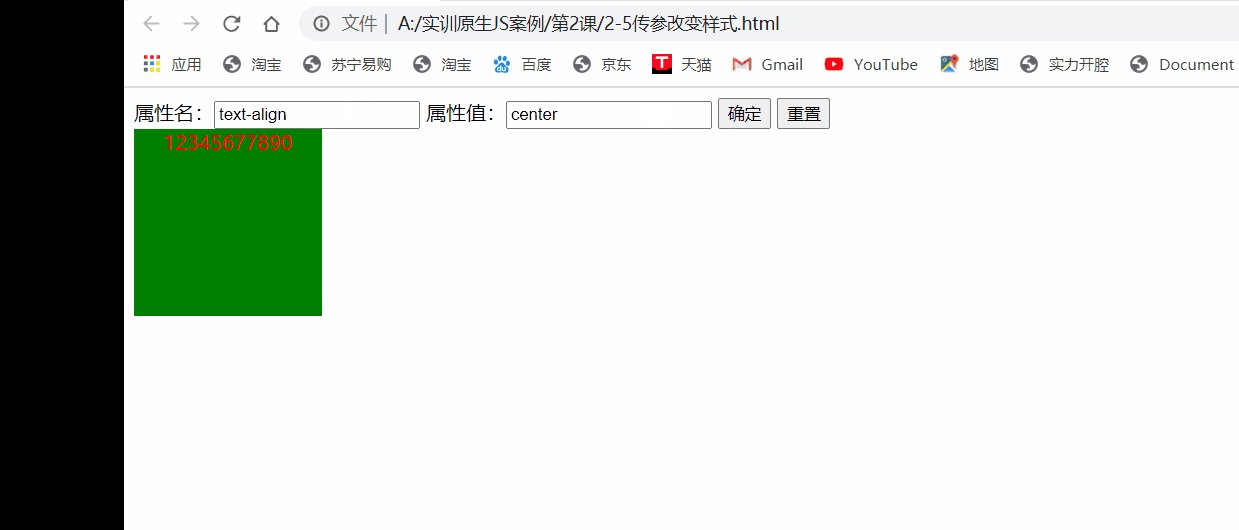
属性名:<input type="text" name="" id="input1">
属性值:<input type="text" name="" id="input2">
<button onclick="submit()">确定</button>
<button onclick="onNew()">重置</button>
<div id="box">
12345677890
</div>
<script>
var box=document.getElementById('box')
var text1=document.getElementById('input1')
var text2=document.getElementById('input2')
function submit(){
var t1=text1.value
var t2=text2.value
box.style[t1]=t2
}
function onNew(){
box.style.cssText='width: 150px',
' height: 150px',
'background: yellow'
}
</script>
</body>
</html>
效果