微信小程序:errMsg“:“navigateTo:fail can not navigateTo a tabbar page 报错问题
微信小程序关于:errMsg":"navigateTo:fail can not navigateTo a tabbar page 报错问题
原因
很有可能是由于在底部tabbar里面定义了同样连接地址的bar,
如果在底部footer页面定义了相同地址的bar,则此页面无法跳转。
tab栏是index 和logs
那么home 页面中对应方法调用wx.navigateTo路由转换到logs页面,会报错errMsg: “navigateTo:fail can not navigateTo a tabbar page” 。

错误问题
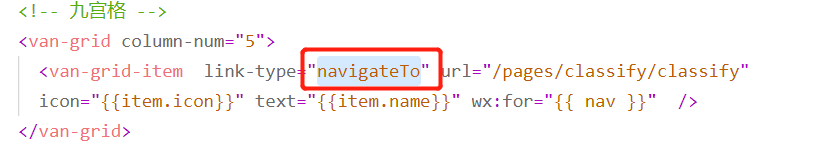
<!-- 九宫格 -->
<van-grid column-num="5">
<van-grid-item link-type="navigateTo" url="/pages/classify/classify"
icon="{{item.icon}}" text="{{item.name}}" wx:for="{{ nav }}" />
</van-grid>

解决办法
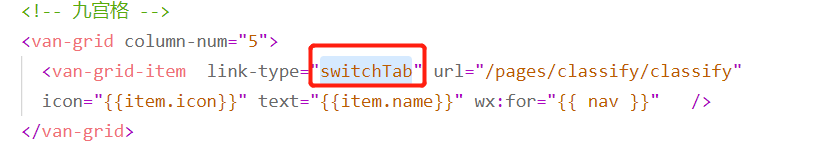
1、我这里是引入了UI组件库直接把navigateTo更改为switchTab即可。
2、logs已经是tab设定的,应用对应的方法wx.switchTab方法来设定路由转换
- 点击事件把
wx.navigateTo更改为wx.switchTab
<van-grid column-num="5">
<van-grid-item link-type="switchTab" url="/pages/classify/classify"
icon="{{item.icon}}" text="{{item.name}}" wx:for="{{ nav }}" />
</van-grid>


使用wx.switchTab跳转会存在小bug(不能传参的问题)解决办法已写在下一篇博客:
链接: https://blog.csdn.net/ZiChen_Jiang/article/details/107876488.
本人开发的微信小程序(已上线)、公众号及网站二维码:
有兴趣的可以进去看看或者动动你们勤劳的双手点个关注哟 作者在此谢谢大家了。
1、佩奇网(微信小程序):一个IT技术社区,对大家很有帮助的,都有超前的技术分享

2、江小鱼(公众号):一个分享程序人生或者经验哲理的公众号

3、网站:暂时还没想好放什么,不过后续想好会放上去





