微信小程序添加视频组件
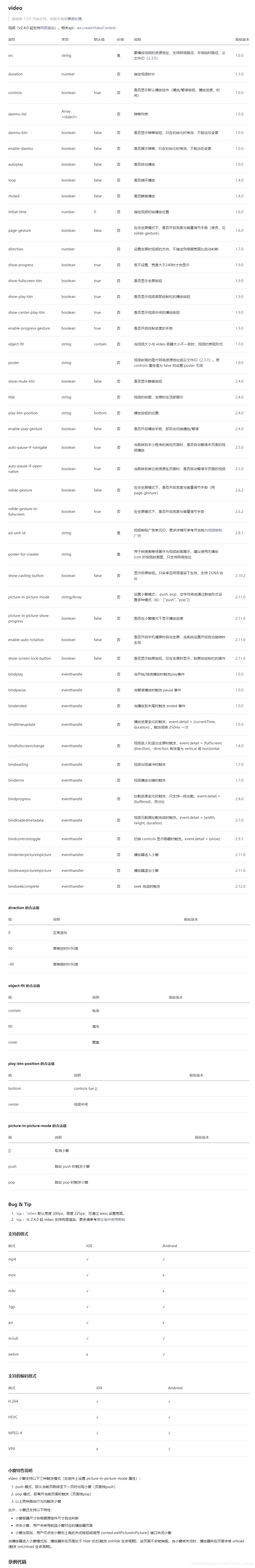
video组件
一、示例:
wxml
<View>1.播放网络视频</View>
<view >
<video style="width: 100%;height=400px;margin:1px;" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback"></video>
</view>
<View>2.播放本地视频</View>
<view style="display: flex;flex-direction: column;">
<video style="width: 100%;height=400px;margin:1px;" src="{{src}}"></video>
<view class="btn-area">
<button bindtap="bindButtonTap">打开本地视频</button>
</view>
</view>
js
Page({
data: {
src: ''
},
/**
* 打开本地视频
*/
bindButtonTap: function() {
var that = this
//拍摄视频或从手机相册中选视频
wx.chooseVideo({
//album 从相册选视频,camera 使用相机拍摄,默认为:['album', 'camera']
sourceType: ['album', 'camera'],
//拍摄视频最长拍摄时间,单位秒。最长支持60秒
maxDuration: 60,
//前置或者后置摄像头,默认为前后都有,即:['front', 'back']
camera: ['front','back'],
//接口调用成功,返回视频文件的临时文件路径,详见返回参数说明
success: function(res) {
console.log(res.tempFilePaths[0])
that.setData({
src: res.tempFilePaths[0]
})
}
})
},
/**
* 当发生错误时触发error事件,event.detail = {errMsg: 'something wrong'}
*/
videoErrorCallback: function(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})
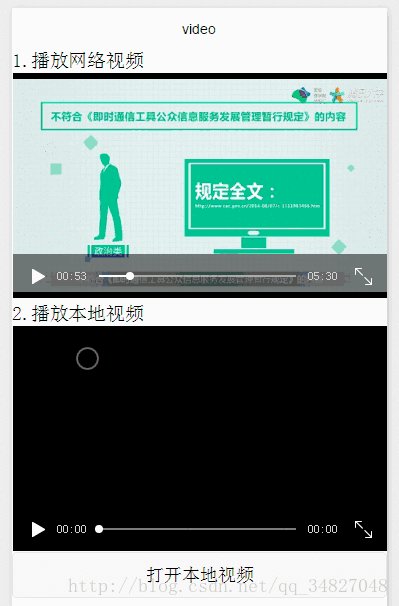
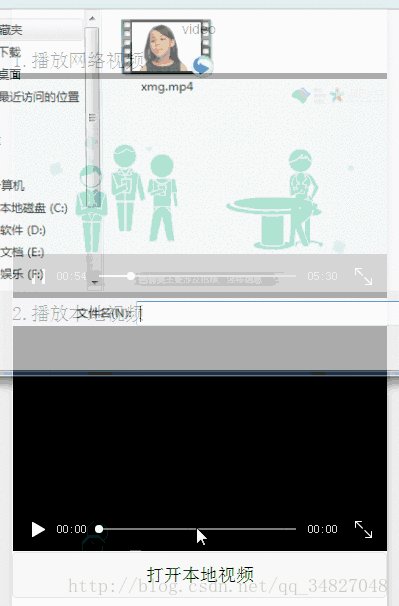
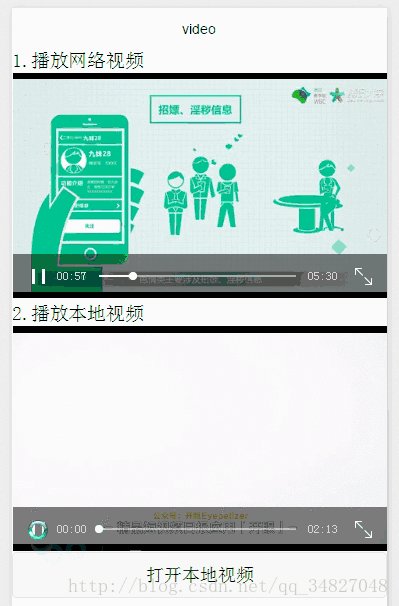
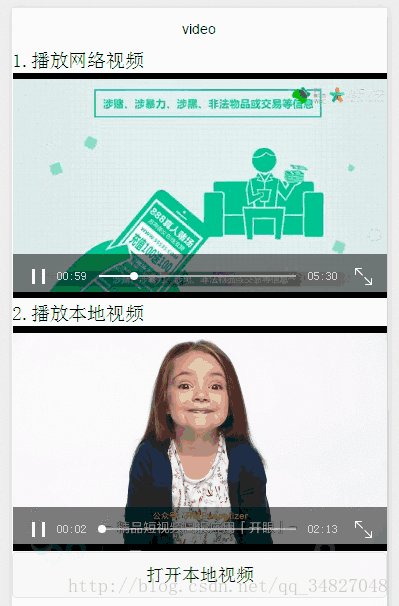
效果

二、官方示例
wxml
<view class="page-body">
<view class="page-section tc">
<video
id="myVideo"
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"
binderror="videoErrorCallback"
danmu-list="{{danmuList}}"
enable-danmu
danmu-btn
show-center-play-btn='{{false}}'
show-play-btn="{{true}}"
controls
picture-in-picture-mode="{{['push', 'pop']}}"
bindenterpictureinpicture='bindVideoEnterPictureInPicture'
bindleavepictureinpicture='bindVideoLeavePictureInPicture'
></video>
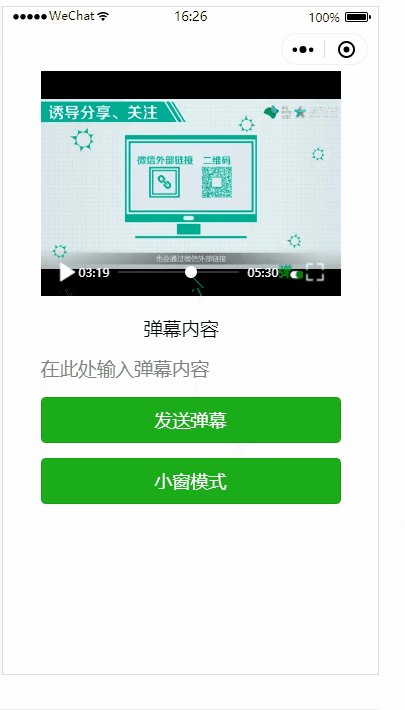
<view style="margin: 30rpx auto" class="weui-label">弹幕内容</view>
<input bindblur="bindInputBlur" class="weui-input" type="text" placeholder="在此处输入弹幕内容" />
<button style="margin: 30rpx auto" bindtap="bindSendDanmu" class="page-body-button" type="primary" formType="submit">发送弹幕</button>
<navigator style="margin: 30rpx auto" url="picture-in-picture" hover-class="other-navigator-hover">
<button type="primary" class="page-body-button" bindtap="bindPlayVideo">小窗模式</button>
</navigator>
</view>
</view>
js
function getRandomColor() {
const rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length === 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onShareAppMessage() {
return {
title: 'video',
path: 'page/component/pages/video/video'
}
},
onReady() {
this.videoContext = wx.createVideoContext('myVideo')
},
onHide() {
},
inputValue: '',
data: {
src: '',
danmuList:
[{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
}, {
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}],
},
bindInputBlur(e) {
this.inputValue = e.detail.value
},
bindButtonTap() {
const that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front', 'back'],
success(res) {
that.setData({
src: res.tempFilePath
})
}
})
},
bindVideoEnterPictureInPicture() {
console.log('进入小窗模式')
},
bindVideoLeavePictureInPicture() {
console.log('退出小窗模式')
},
bindPlayVideo() {
console.log('1')
this.videoContext.play()
},
bindSendDanmu() {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
videoErrorCallback(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})
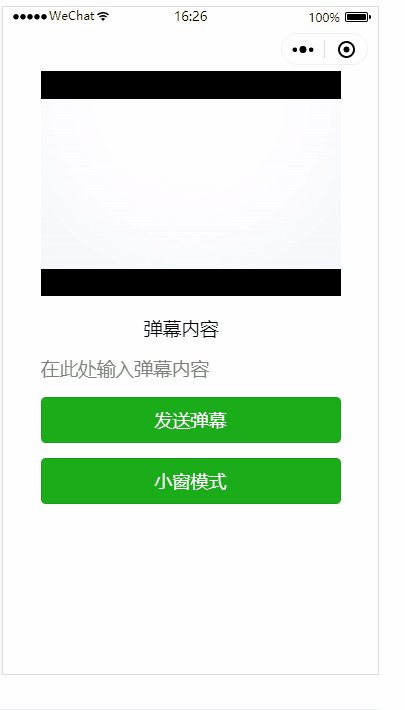
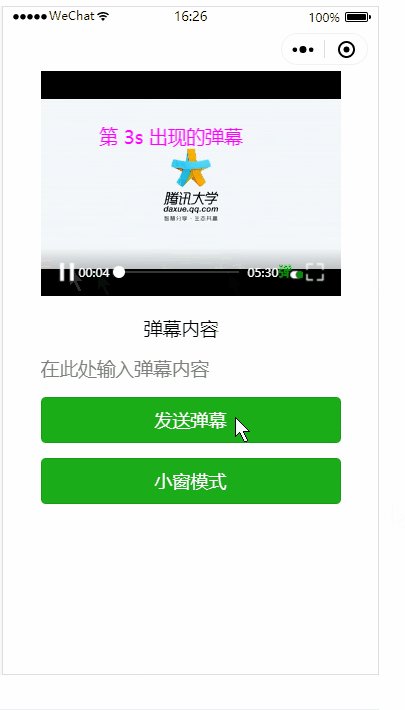
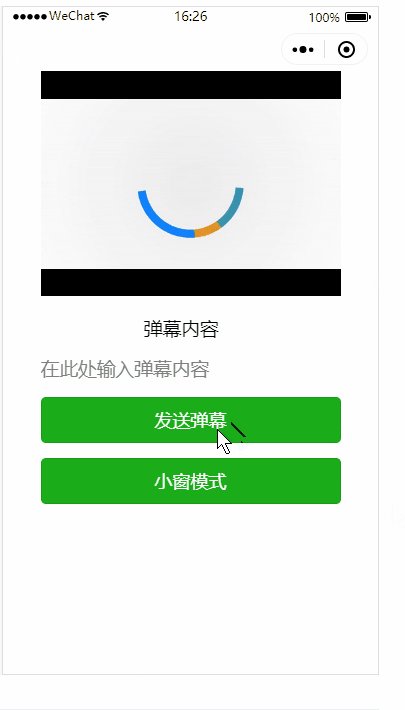
效果

官方文档
微信开放文档:官方文档.