微信小程序引入UI组件库
小程序如何引入第三方UI组件(通常也是基于npm)
1、打开cmd,在小程序根目录内,初始化npm
npm init -y
2、执行命令安装 npm 包:
以微信官方WEUI组件库为示例
npm install --save weui-miniprogram

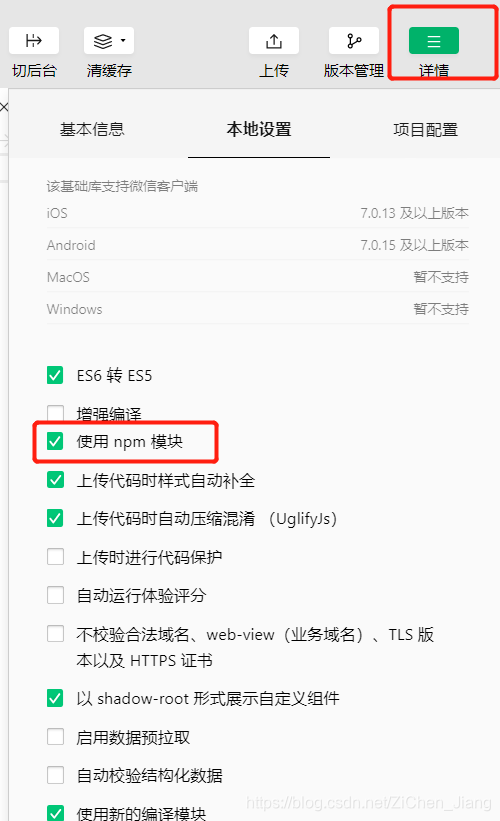
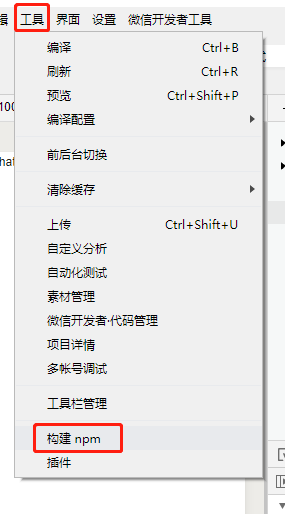
3、安装完成后,在微信开发者工具中的菜单栏:详情-----使用npm模块-----工具 ------ 构建 npm :


4、app.wxss引入全局样式
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
5、以pages的index为例,json中引入cell:
{
"usingComponents": {
"mp-cell": "../../miniprogram_npm/weui-miniprogram/cell/cell "
}
}
6、点击文档中的组件示例代码,开始ctrl C + ctrl V吧~
官方文档链接(这里是Slideview):
链接: https://developers.weixin.qq.com/miniprogram/dev/extended/weui/slideview.html.
vant-weapp 小程序组件库
链接: https://youzan.github.io/vant-weapp/#/intro.




