Qt自定义控件与提升法(prompted)
Qt自定义控件与提升法(prompted)
需求:
我们需要自定义UI组件, 同时还想在Desiginer上通过拖拽搭建界面.
方法:
-
继承widget类, 用QPainer自已绘制界面.
-
在Desiginer中, 使用QWidget做为占位符, 并把这个占位QWidget提升为我们的自定义组件.
例子:
这里举一个自定义电池UI的例子展示自定义组件和提升方法.
自定义UI
首先, 我们从Widget继承出TBattey类, 用QPainter来画一个能根据电量值变化长度的矩形框来表示电池电量.
#ifndef TBATTERY_H
#define TBATTERY_H
#include <QWidget>
class TBattery : public QWidget
{
Q_OBJECT
Q_PROPERTY(int m_power READ powerLevel WRITE setPowerLevel NOTIFY powerLevelChanged)
private:
int m_power;
public:
explicit TBattery(QWidget *parent = nullptr);
int powerLevel();
bool setPowerLevel(int v);
protected:
void paintEvent(QPaintEvent *event);
signals:
void powerLevelChanged(int);
public slots:
void update_Power(int);
};
#endif // TBATTERY_H
#include "tbattery.h"
#include <QLabel>
#include <QPainter>
#include <QRect>
TBattery::TBattery(QWidget *parent)
: QWidget{parent}
{}
int TBattery::powerLevel()
{
return this->m_power;
}
bool TBattery::setPowerLevel(int v)
{
this->m_power = v;
return true;
}
void TBattery::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QRect rect(0, 0, width(), height());
# 设置显示范围是整个组件
painter.setViewport(rect);
# 设置虚拟座标轴的范围
painter.setWindow(0, 0, 120, 50);
Qt::GlobalColor color = Qt::green;
if (this->m_power >= 20 && this->m_power <= 50)
color = Qt::yellow;
if (this->m_power <= 20)
color = Qt::red;
QPen pen(color);
pen.setWidth(2);
painter.setPen(pen);
painter.setBrush(color);
int L = (int) (120 * (this->m_power / 100.0));
painter.drawRect(QRect(0, 0, L, 48));
}
void TBattery::update_Power(int x)
{
if (x >= 100)
x = 100;
if (x <= 0)
x = 0;
this->setPowerLevel(x);
qDebug() << this->m_power;
this->update();
emit this->powerLevelChanged(this->m_power);
}
提升法在Designer中拖拽组件
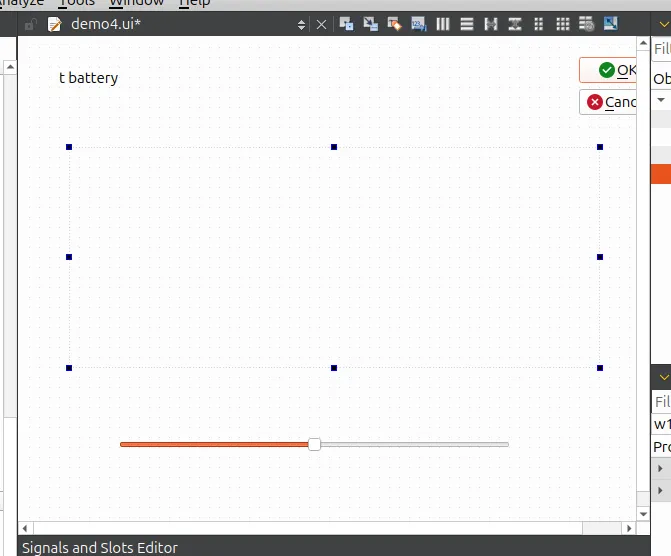
接下来我们在UI界面上拖一个Widget组件, 这个Widget组件是空的什么都不会显示.

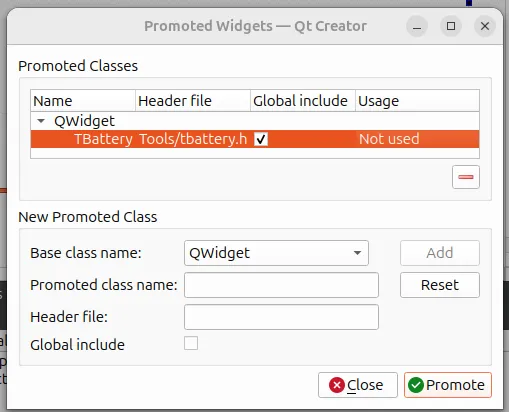
我们在这个组件上右键选择 prompt to..., 并添加 prompted classes.
这里的类名就是我们的自定义组件的类名 TBattery , Header file 是TBattery类的头文件位置.

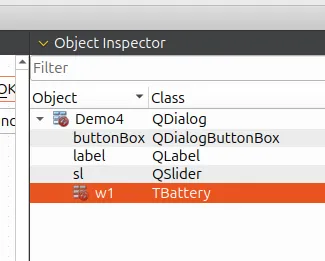
我们可以看到这个组件的类型已经从QWidget变成了TBattery, 在运行程序时就会显示我们画的电池UI.

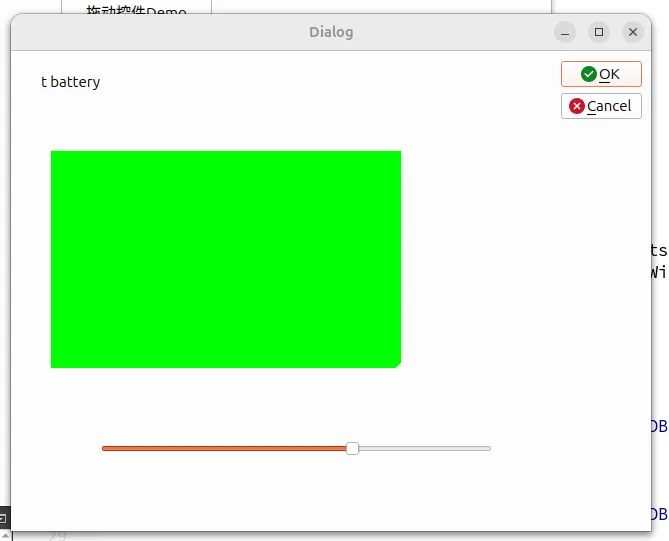
编译运行项目, 我们可以看到界面中原本用来占位的QWidget变成了我们自定义的TBattery类.

有时, QtCreater并不会帮我们把头文件链入cmake文件中, 编译时会显示找不到TBattery.h这个头文件, 这时我们需要在CMakeLists.txt中加上include_directories .
include_directories(
${PROJECT_SOURCE_DIR}
)
不足:
使用prompted方法在Designer中使用自定义组件非常的简单, 不足之处是不能在desinger中实时的显示自定义的UI, 也不能用deisigner的图形界面设置信号量.
进一步的解决办法是把组件写成插件的形式让qt creater载入, 这样可以用上qt designer中的所有功能.
人工智障与神经病网络
https://www.cnblogs.com/JiangOil/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号