django url 中的namespace详解
【引子】
django是一个比较全能的web框架,比如它实现了自己的orm模型来对接不同的数据库、并提供了方便的数据接口;django牛逼的地方
还有许多,如他实现了自己的模板语言,这样我们就能方便的做出数据驱动的动态网站;引入了app的概念而且app是可插拔的,这样代码
的复用级别就更高了,不在是function级别或class级别。django的app是可以自由分发的、假设我写好了一个博客功能的app,你只要把这
这app引入到你的网站,那么你的网站就有博客功能了。
方便是不假、但是还是有一些要注意的地方、假设我的博客app中定义了一个叫“create”的url,如果你自己的app也定义一个叫“create”的
url就会引起冲突了
面对上面的问题一种可选的解决方案就是把url的名字起的尽可能的唯一、然而最好的解决方案就是引入“命名空间”为每一个app定义
一个“命名空间”,通过“命名空间”来区分url
【1、看一下没有引入命名空间的情况】
在这个例子中我会定义两个app分别叫app001、app002 每一个app都有自己的一个页面,由于我们app比较简单一个app就只有一个页面,
我想把这个页面的url名字叫“main-page”,但是两个app都有一个叫“main-page”的页面就会引起冲突,所以我为了避免这件事情的发生
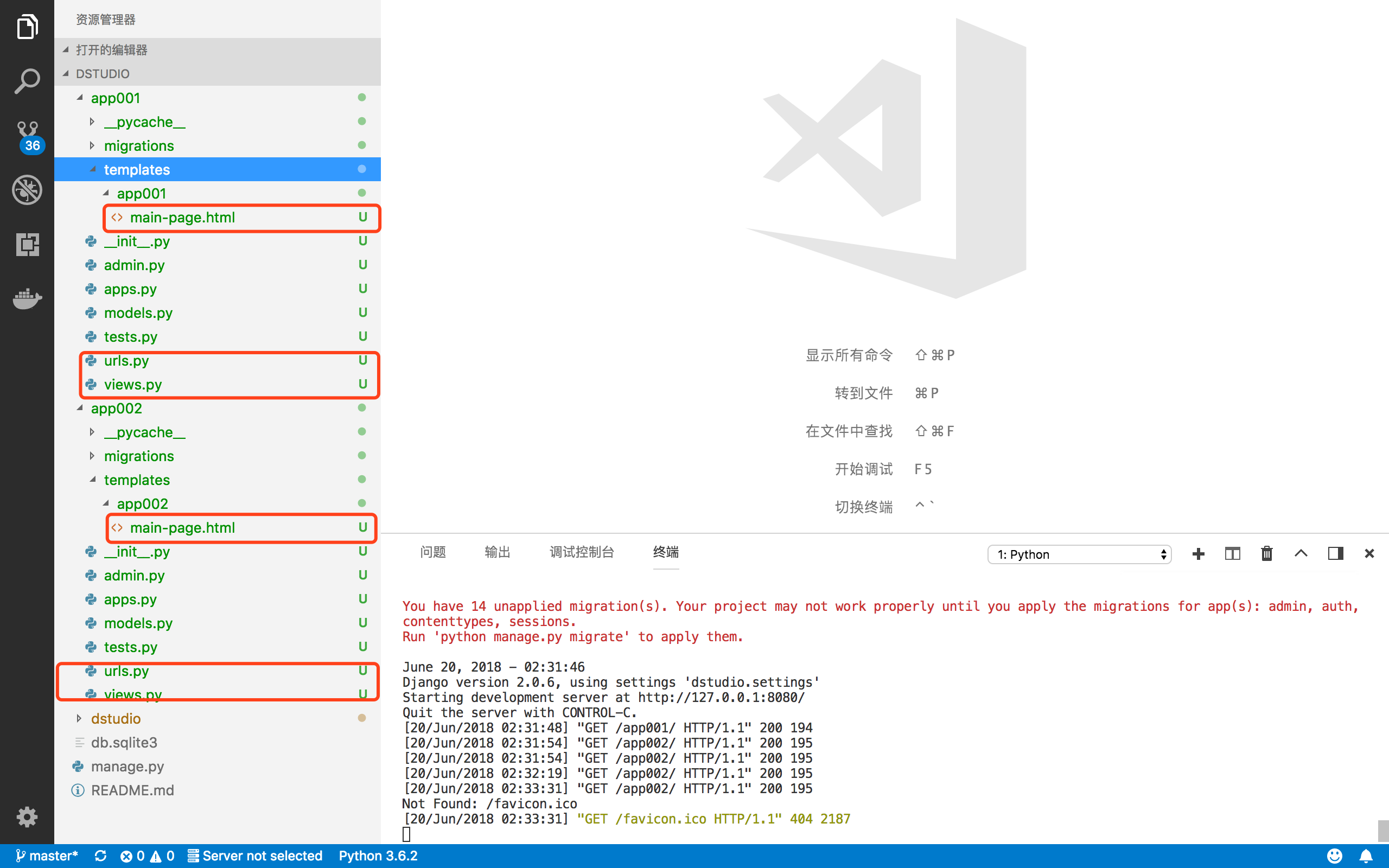
我还要给不同的app中的“main-page”加上一个唯一的后缀。搞定之后整个项目看起来就像这样

整个项目看起来就像上面的图像一样了
app001的关键内容如下:
app001/view.py
from django.shortcuts import render from django.http import Http404,HttpResponse def main_page(request): return render(request,"app001/main-page.html")
app001/urls.py
from django.urls import path from . import views #app_name="app001" urlpatterns = [ path('', views.main_page,name="main-page-xxx"), ]
app001/templates/app001/main-page.html
<!DOCTYPE html> <html> <head> <title>app001 的主页</title> </head> <body> <h1>app001</h1> <a href="{% url 'main-page-xxx'%}">去往app001的主页</a> </body> </html>
app002的关键内容如下:
app002/view.py
from django.shortcuts import render # Create your views here. def main_page(request): """ main_page function in app002 """ return render(request,'app002/main-page.html')
app002/urls.py
from django.urls import path from . import views #app_name="app002" urlpatterns = [ path('', views.main_page,name="main-page-yyy"), ]
app002/templates/app002/main-page.html
<!DOCTYPE html> <html> <head> <title>app02的主页</title> </head> <body> <h1>app002的主页</h1> <a href="{% url 'main-page-yyy'%}">app002 main page</a> </body> </html>
在template中为了防止硬编码url路径,我使用了{% url 'url-name' %}来生成url,这个也是django的推荐使用习惯,为了防止url的名子重复
我在第一个app里把“main-page”加上了后缀“xxx”,第二个里加上了“yyy”。这样做使得url的名字变长了不少,而且多出来的部分并没有特别
的字句意义。
【2、引入命名空间】
命名空间的引入并不要做多少工作,只要在usrl.py文件中加一个“app_name”就可以了,在加入命名空间后模板中就可以直接通过命名空间来
引用url了,下面以app001引入命名空间为例
from django.urls import path from . import views app_name="app001" #引入命名空间、命名空间的名字最好和app的名字相同 urlpatterns = [ path('', views.main_page,name="main-page"), ]
引入名字空间之后就可以根据命名空间来引用url了
<!DOCTYPE html> <html> <head> <title>app001 的主页</title> </head> <body> <h1>app001</h1> <a href="{% url 'app001:main-page'%}">去往app001的主页</a> </body> </html>
总结:
引入命名空间后就算有相同的url名存在、也不会有问题,因为命名空间可以隔离它们了。
----



 浙公网安备 33010602011771号
浙公网安备 33010602011771号