highlightjs 详解
起源:
最近想做一个代码高亮的功能、发现开源社区已经有了这类的项目、比如说highlightjs。
第一步:下载highlightjs
官网:https://highlightjs.org
可以看到它包涵了这么一些文件:
JianglexingdeMacBook-Pro:highlight jianglexing$ ll total 256 -rw-rw-rw-@ 1 jianglexing staff 58119 5 30 2017 CHANGES.md -rw-rw-r--@ 1 jianglexing staff 1498 4 2 2015 LICENSE -rw-r--r--@ 1 jianglexing staff 4768 6 28 2016 README.md -rw-r--r--@ 1 jianglexing staff 6124 6 28 2016 README.ru.md -rw-------@ 1 jianglexing staff 47157 3 6 21:11 highlight.pack.js drwxr-xr-x@ 84 jianglexing staff 2856 3 7 13:11 styles
styles 包含了大量的css定义、highlight.pack.js 文件应该是highlight中唯一一个js了吧;css中定义了格式化的风格、js中定义了格式
化函数。
所以要做代码的格式化只要引入这两个就完成了一半、另一半就是调用一个方法。
第二步:引入highlight中的css、js
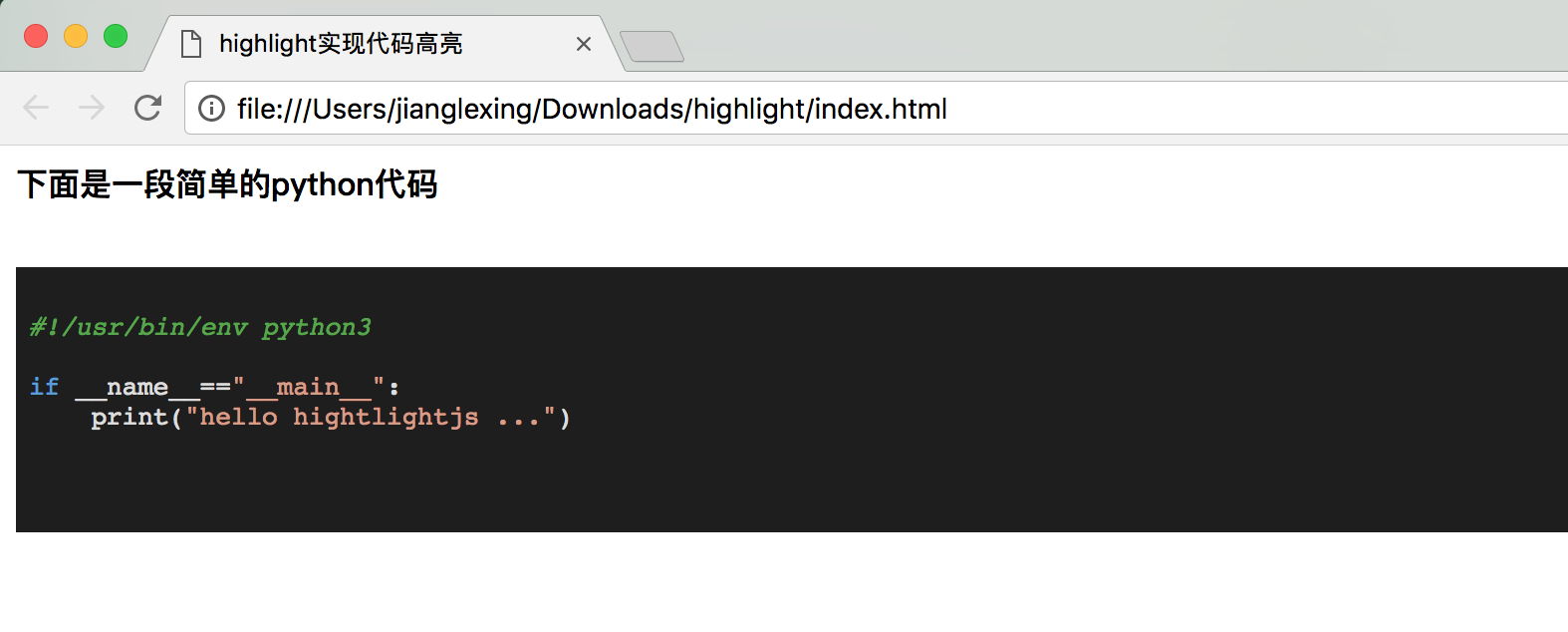
<html> <head> <title>highlight实现代码高亮</title> <!-- 我在这里引入仿vs2015黑色主题的样式 --> <link rel="stylesheet" href="./styles/vs2015.css"> <!-- 引入hightlight 的js库 --> <script src="./highlight.pack.js"></script> </head> <body> <p><strong>下面是一段简单的python代码</strong></p> <!--highlightjs会自动格式化 pre code中的代码 --> <pre> <!-- 通过class属性说明代码中所用的语言 --> <code class="python"> #!/usr/bin/env python3 if __name__=="__main__": print("hello hightlightjs ...") </code> </pre> </body> <!-- 在这里调用hightlightjs中的格式化代码的方法 --> <script> hljs.initHighlightingOnLoad(); </script> </html>
第三步:在浏览器中查看效果:

学习交流/打赏:


---



 浙公网安备 33010602011771号
浙公网安备 33010602011771号