C#WinForm应用程序中嵌入ECharts图表
C#WinForm应用程序中嵌入ECharts图表
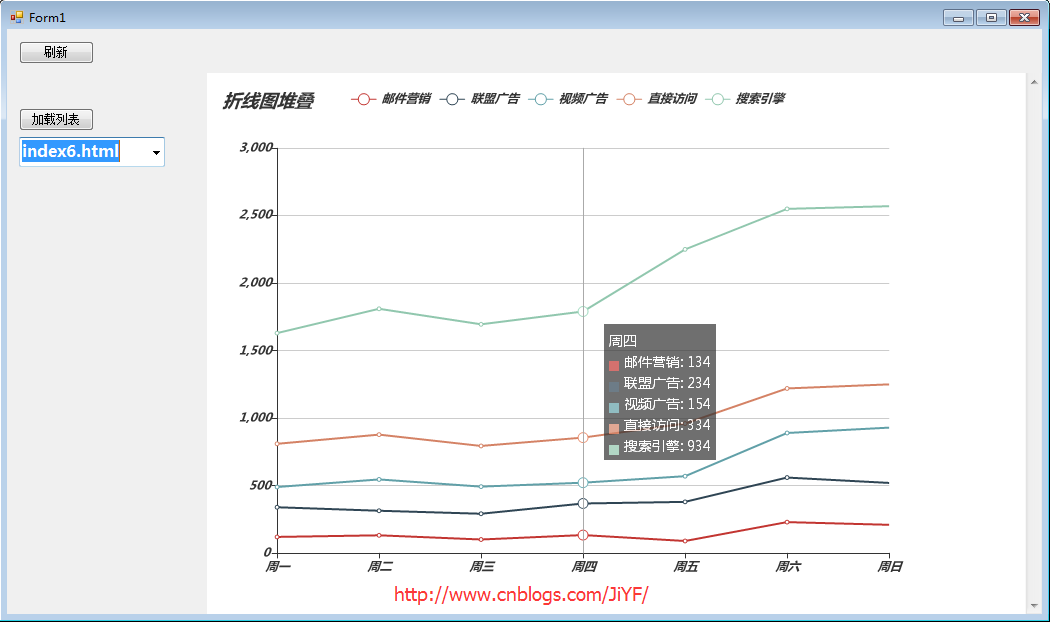
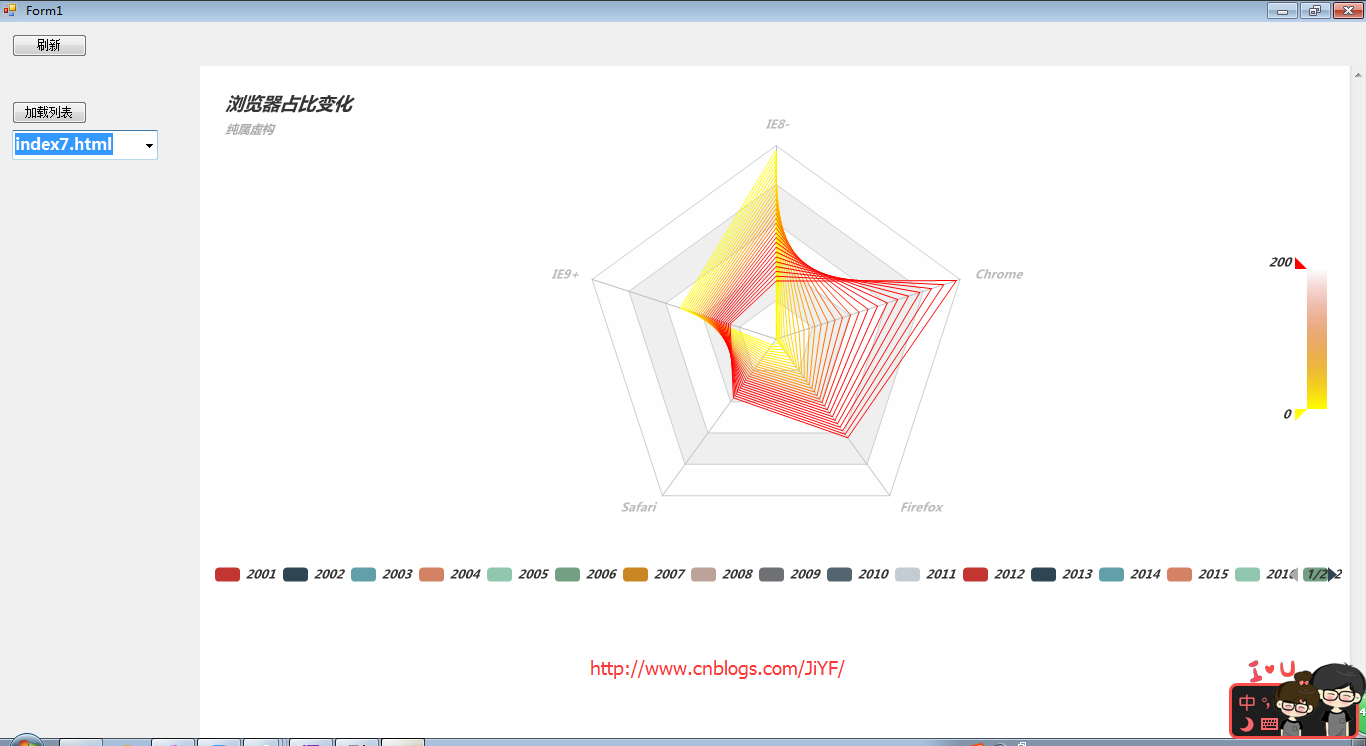
程序运行效果:

下载ECharts:
官网下载ECharts :http://echarts.baidu.com/download.html
或者直接在这里下载:源码版echarts.js 、完整版 echarts.min.js 下载地址
引入 ECharts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <!-- 引入 ECharts 文件 --> 6 <script src="echarts.min.js"></script> 7 </head> 8 </html>
绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
1 <body> 2 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 3 <div id="main" style="width: 600px;height:400px;"></div> 4 </body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ECharts</title> 6 <!-- 引入 echarts.js --> 7 <script src="echarts.js"></script> 8 </head> 9 <body> 10 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 11 <div id="main" style="width: 600px;height:400px;"></div> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('main')); 15 16 // 指定图表的配置项和数据 17 var option = { 18 title: { 19 text: 'ECharts 入门示例' 20 }, 21 tooltip: {}, 22 legend: { 23 data:['销量'] 24 }, 25 xAxis: { 26 data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 27 }, 28 yAxis: {}, 29 series: [{ 30 name: '销量', 31 type: 'bar', 32 data: [5, 20, 36, 10, 10, 20] 33 }] 34 }; 35 36 // 使用刚指定的配置项和数据显示图表。 37 myChart.setOption(option); 38 </script> 39 </body> 40 </html>
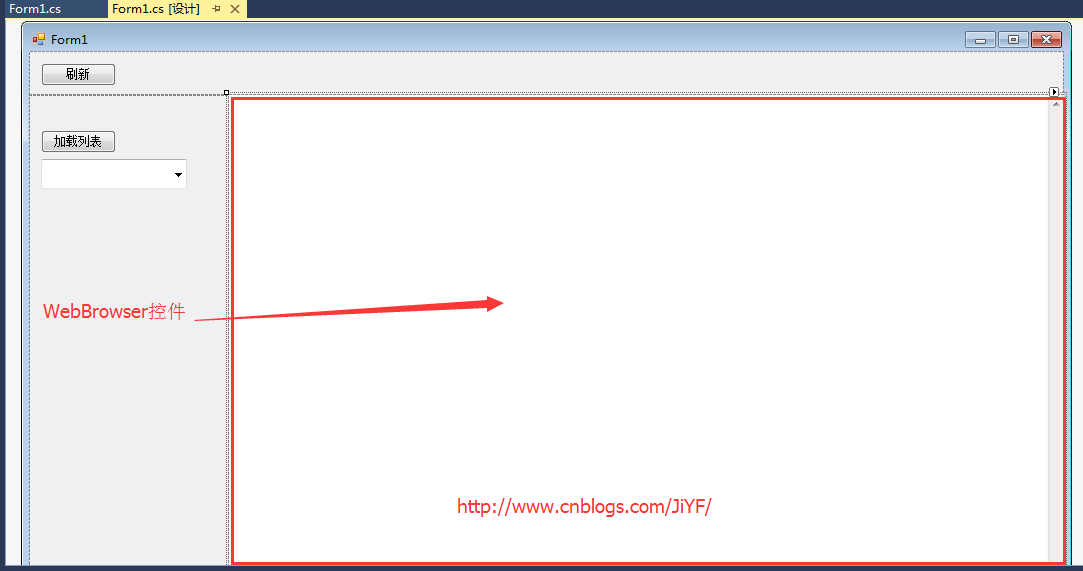
建立WinForm工程项目添加WebBrowser控件并设置属性,再添加一些必要按钮等控件如下图所示

WebBrowser控件属性设置
1 //防止 WebBrowser 控件打开拖放到其上的文件。 2 webBrowser1.AllowWebBrowserDrop = false; 3 4 //防止 WebBrowser 控件在用户右击它时显示其快捷菜单. 5 webBrowser1.IsWebBrowserContextMenuEnabled = false; 6 7 //以防止 WebBrowser 控件响应快捷键。 8 webBrowser1.WebBrowserShortcutsEnabled = false; 9 10 //以防止 WebBrowser 控件显示脚本代码问题的错误信息。 11 webBrowser1.ScriptErrorsSuppressed = true; 12 13 //(这个属性比较重要,可以通过这个属性,把WINFROM中的变量,传递到JS中,供内嵌的网页使用;但设置到的类型必须是COM可见的,所以要设置 [System.Runtime.InteropServices.ComVisibleAttribute(true)],因为我的值设置为this,所以这个特性要加载窗体类上) 14 webBrowser1.ObjectForScripting = this;
将设计好的图表加载到WebBrowser控件
1 this.webBrowser1.Url = new Uri(str + "\\"+comboBox1.Text.Trim());
加载列表
1 private void button1_Click(object sender, EventArgs e) 2 { 3 comboBox1.Items.Clear(); 4 this.getAllHtmlFile(); 5 }
1 /// <summary> 2 /// 获取html文件 3 /// </summary> 4 private void getAllHtmlFile() 5 { 6 //获取指定文件夹的所有文件 7 string[] paths = Directory.GetFiles(str); 8 foreach (var item in paths) 9 { 10 //获取文件后缀名 11 string extension = Path.GetExtension(item).ToLower(); 12 if (extension == ".html") 13 { 14 comboBox1.Items.Add(Path.GetFileName(item)); 15 } 16 } 17 18 if (comboBox1.Items.Count > 0) 19 { 20 comboBox1.SelectedIndex = 0; 21 this.webBrowser1.Url = new Uri(str + "\\" + comboBox1.Text.Trim()); 22 } 23 }
刷新程序
1 /// <summary> 2 /// 刷新 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private void button2_Click(object sender, EventArgs e) 7 { 8 this.webBrowser1.Refresh(); 9 }
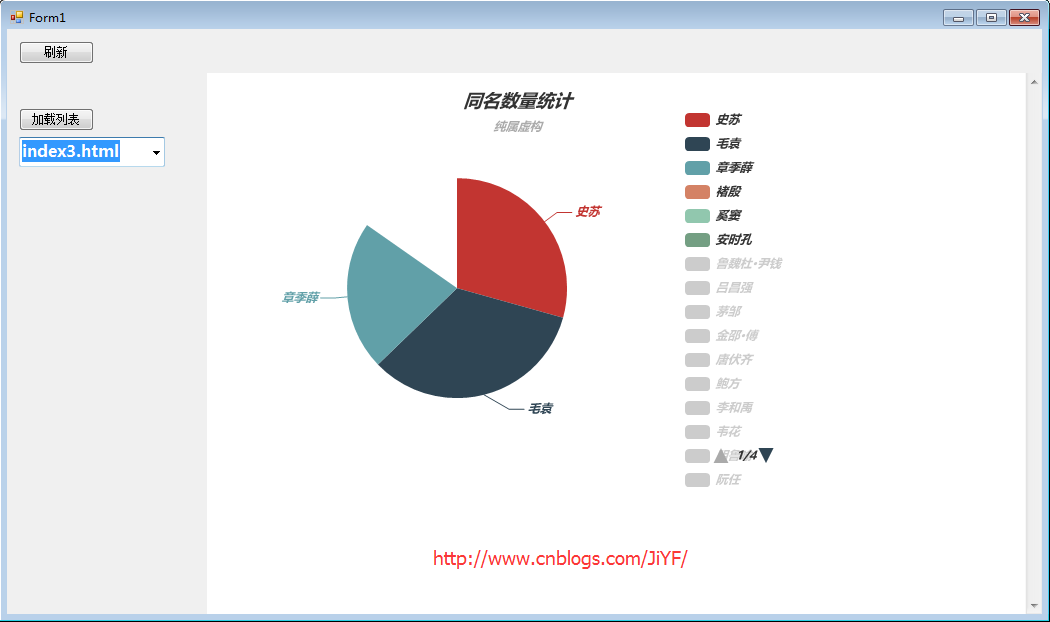
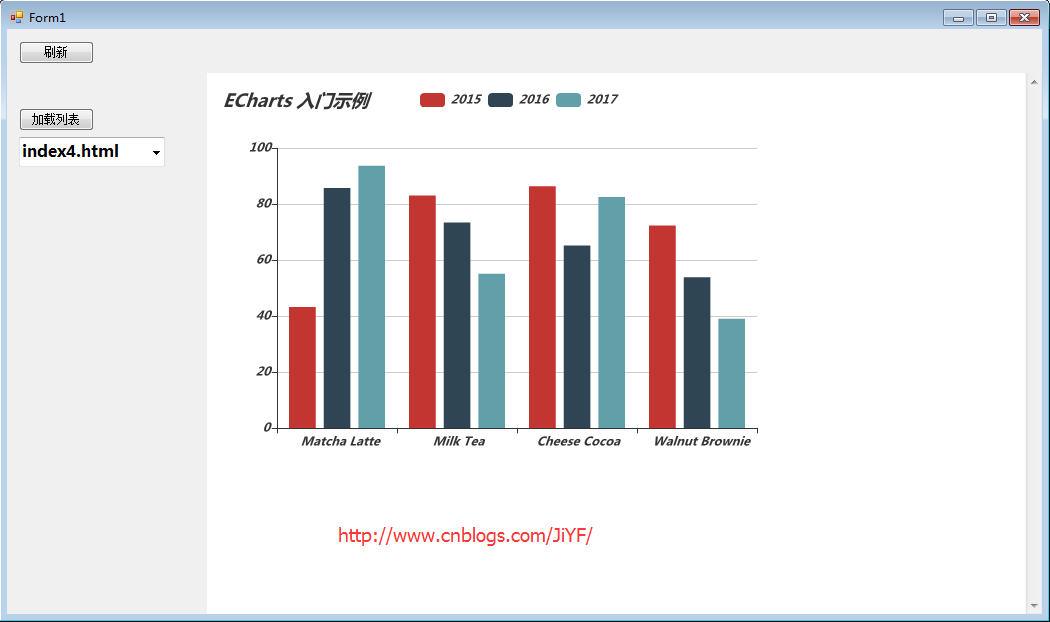
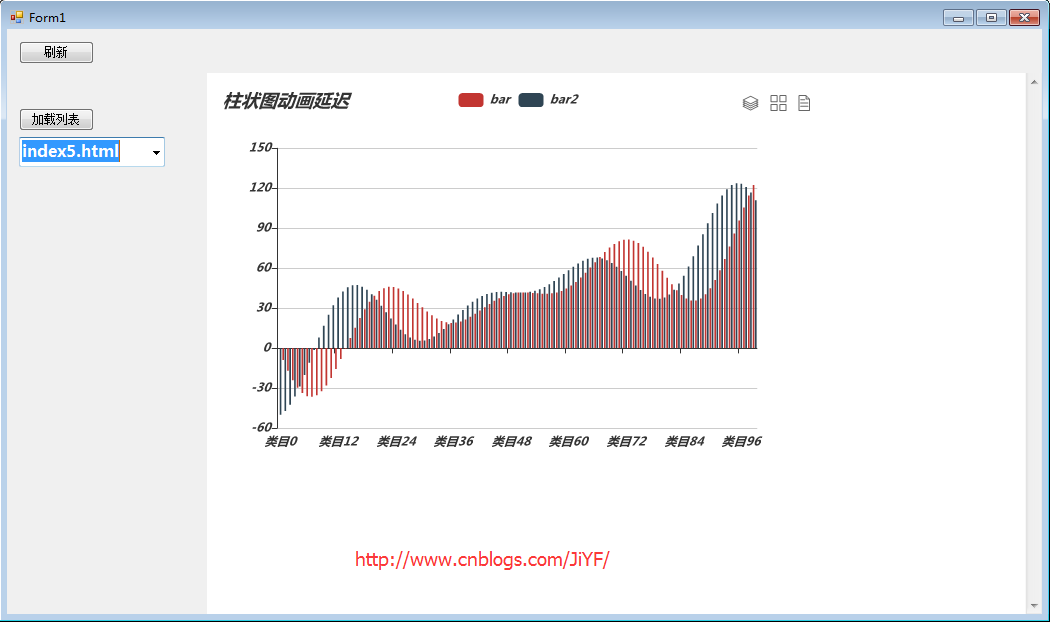
运行程序

这里来自官方的例子多添加了几个可以参考,如下所示
index2.html

index3.html

index4.html

index5.html

index6.html

index7.html

源码工程文件下载 WinformInsertEChartsDemo.zip
分类:
03C#语言开发以及相关技术





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义