Three.js 学习之路(二)
常用辅助对象的使用
对于刚开始学习的开发者来说,有辅助工具协助能更快掌握Three.js三维空间。
1.ArrowHelper:箭头辅助工具
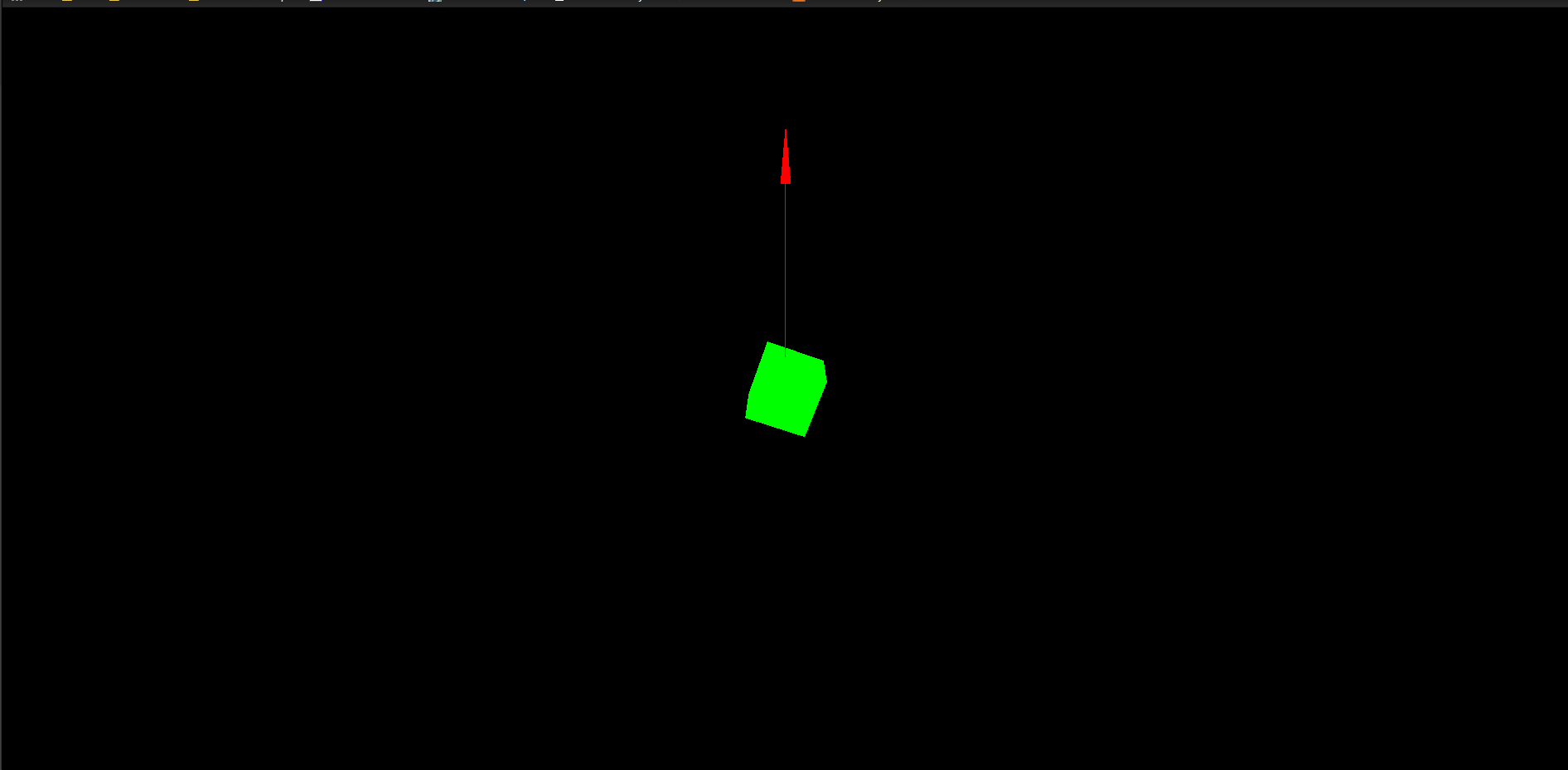
可以通过设置一个世界方向,起点,长度,颜色在scene中添加一个辅助箭头帮助我们辨认网页中的方向。下面示例添加一个世界原点朝向正上方的一个4单位长度的红色箭头:
var arrowHelper = new THREE.ArrowHelper( new THREE.Vector3(0,1,0), new THREE.Vector3( 0, 0, 0 ), 4, 0xff0000 );
scene.add( arrowHelper );

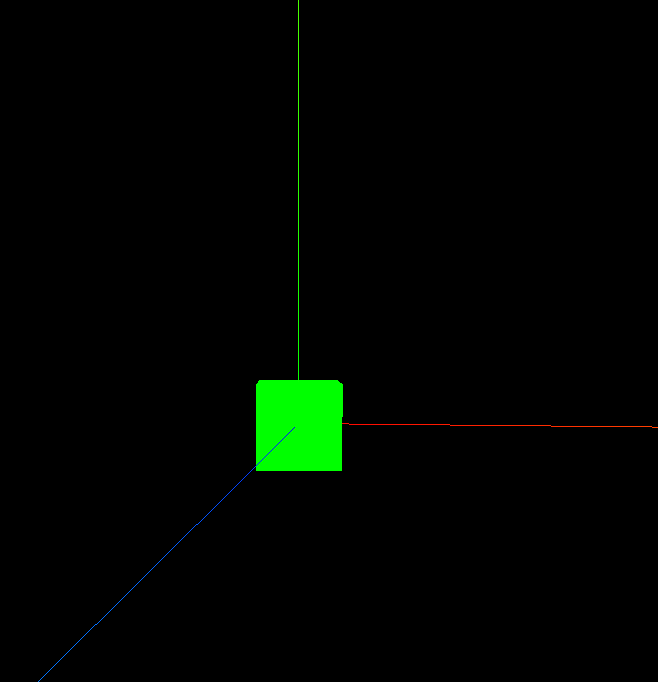
2.axisHelper:轴辅助工具
始终与世界坐标系重合
var axishelper = new THREE.AxisHelper(100);
scene.add( axishelper );

3.boxhelper:包围盒辅助工具
可以通过添加一个boxhelper来标记对象线框帮助我们分辨对象的外围边缘:
var boxhelper=new THREE.BoxHelper(cube);
scene.add(boxhelper);

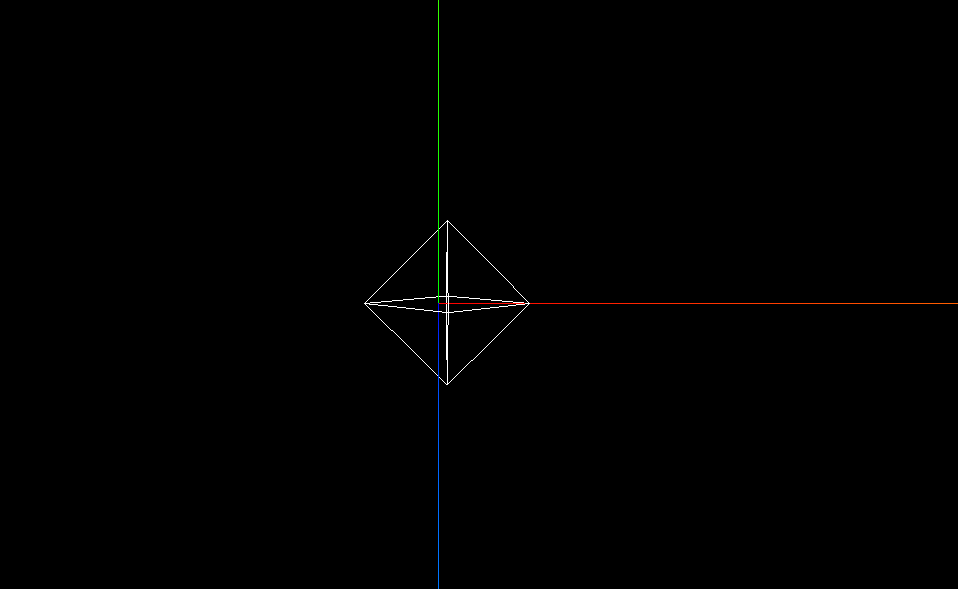
3.光源辅助工具:PointLightHelper
点光源是最常用的其中一种,通过添加点光源辅助可以显示光源一定范围的轮廓示意:下面是在原点添加了一个10单位长度的点光源辅助

4.其他辅助对象
平行光:DirectionalLightHelper,相机:CameraHelper,边缘:EdgesHelper,线框:WireframeHelper等



