微信小程序代码结构
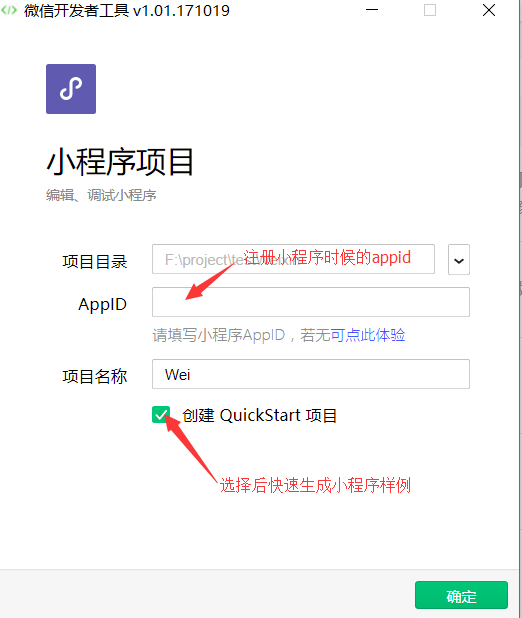
1、在使用开发者工具进行开发的时候,会生成一个标准的微信小程序结构。开发工具的下载地址为https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714

2、微信小程序的结构如下:
微信小程序是微信全新定义的规范,是基于xml+js的,不支持也不兼容HTML,兼容受限的部分css写法。Js部分,小程序支持ECMAScript6,由于没有web,自然dom、window这些都不能用。

(1)app.json中涉及到页面配置,所有需要访问到的页面必须在其pages属性中配置,并且页面的js、 json、 wxml 和wxss命名必须一样,然后在app.json中配置一个路径,就可以访问页面和页面对应内容,app.json配置项及作用如下:

(2)app.js和app.wxss都是全局的内容,可以应用于每个页面。在app.js中可以定义全局数据,和全局函数,在不同的页面使用 var app = getApp();就能访问app.js中的数据



