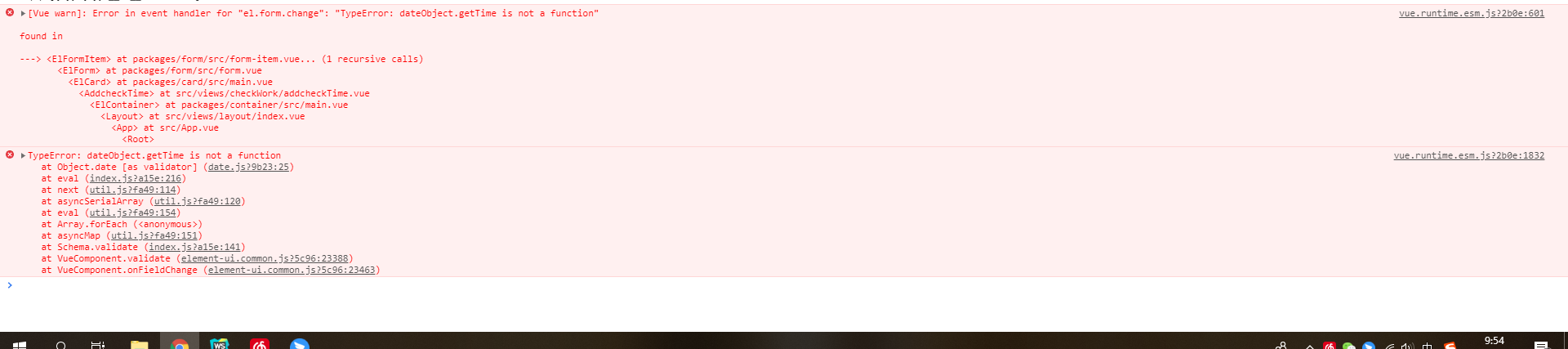
Error in event handler for "el.form.change": "TypeError: value.getTime is not a function"
<el-form-item prop="startWork" class="fl" style="padding-top:0;">
<el-time-picker
v-model="item.startWork" :disabled="!item.edit"
:picker-options="{ selectableRange: '0:0:00 - 23:59:59' }"
placeholder="选择时间" value-format="HH:mm:ss">
</el-time-picker>
</el-form-item>
<i class="el-icon-minus fl"></i>
<el-form-item prop="endWork" class="fl" style="padding-top:0;">
<el-time-picker
v-model="item.endWork" :disabled="!item.edit"
:picker-options="{ selectableRange: '0:0:00 - 23:59:59' }"
placeholder="选择时间" value-format="HH:mm:ss" >
</el-time-picker>
</el-form-item>

 在网上找了一下,因为我elementUI的日期选择器【el-date-picker】在加上格式 value-format="HH:mm:ss"和校验规则
在网上找了一下,因为我elementUI的日期选择器【el-date-picker】在加上格式 value-format="HH:mm:ss"和校验规则
s startWork: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
endWork: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
解决方法
startWork: [
{ type: 'string', required: true, message: '请选择时间', trigger: 'change' }
],
endWork: [
{ type: 'string', required: true, message: '请选择时间', trigger: 'change' }
],
posted on 2019-09-28 18:12 JiAyInNnNn123 阅读(1277) 评论(0) 编辑 收藏 举报

