组件 和 插槽
组件的使用分成三个步骤:
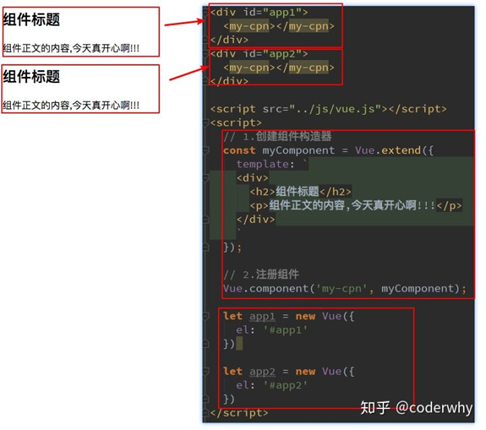
口创建组件构造器、注册组件、口使用组件
分为全局组件和局部组件
当我们通过调用Vue.component()注册组件时,组件的注册是全局的,口这意味着该组件可以在任意Vue示例下使用。


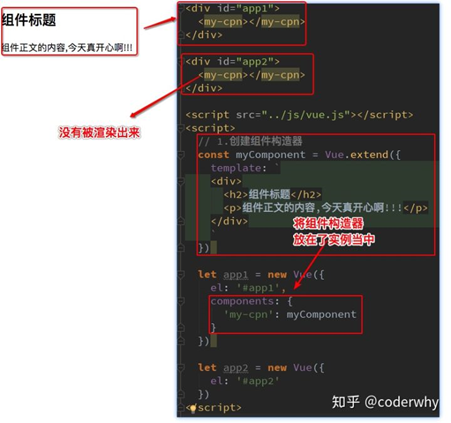
1父子组件错误用法:以子标签的形式在Vue实例中使用,因为当子组件注册到父组件的components时,Vue会编译好父组件的模块
该模板的内容已经决定了父组件将要渲染的HTML(相当于父组件中已经有了子组件中的内容了)<child-cpn></child-cpn>是只能在父组件中被识别的。
类似这种用法,<child-cpn></child-cpn>是会被浏览器忽略的。



插槽分为:具名插槽 作用域插槽
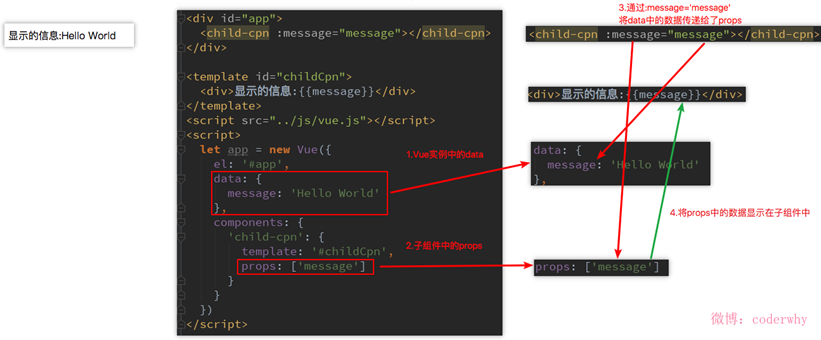
子组件接收父组件 props
父组件接收子组件 $emit



