Vue的基本操作
Vue的基本操作
dal层和数据迁移可以按照之前的方式进行,步骤还是一样的。先创字段再迁移,然后在写dal的各种功能。
与Ajax不同的地方就是前台操作,思维方式是很像的。
在控制器里与ajax有不同的地方是:
//添加视图 public ActionResult AddStudent() { return View(); } //添加方法 [HttpPost] public ActionResult Add(Student student) { return Json(bll.Add(student), JsonRequestBehavior.DenyGet); } //显示视图 public ActionResult ShowStudent() { return View(); } [HttpGet] public ActionResult PageShow(string sname, int? nid, int pageindex = 1, int pagesize = 3) { var list = bll.PageShow(sname, nid, pageindex, pagesize); return Json(list,JsonRequestBehavior.AllowGet); }
需要在方法后加入 JsonRequestBehavior.AllowGet(如果是post方法需要换成JsonRequestBehavior.DenyGet)
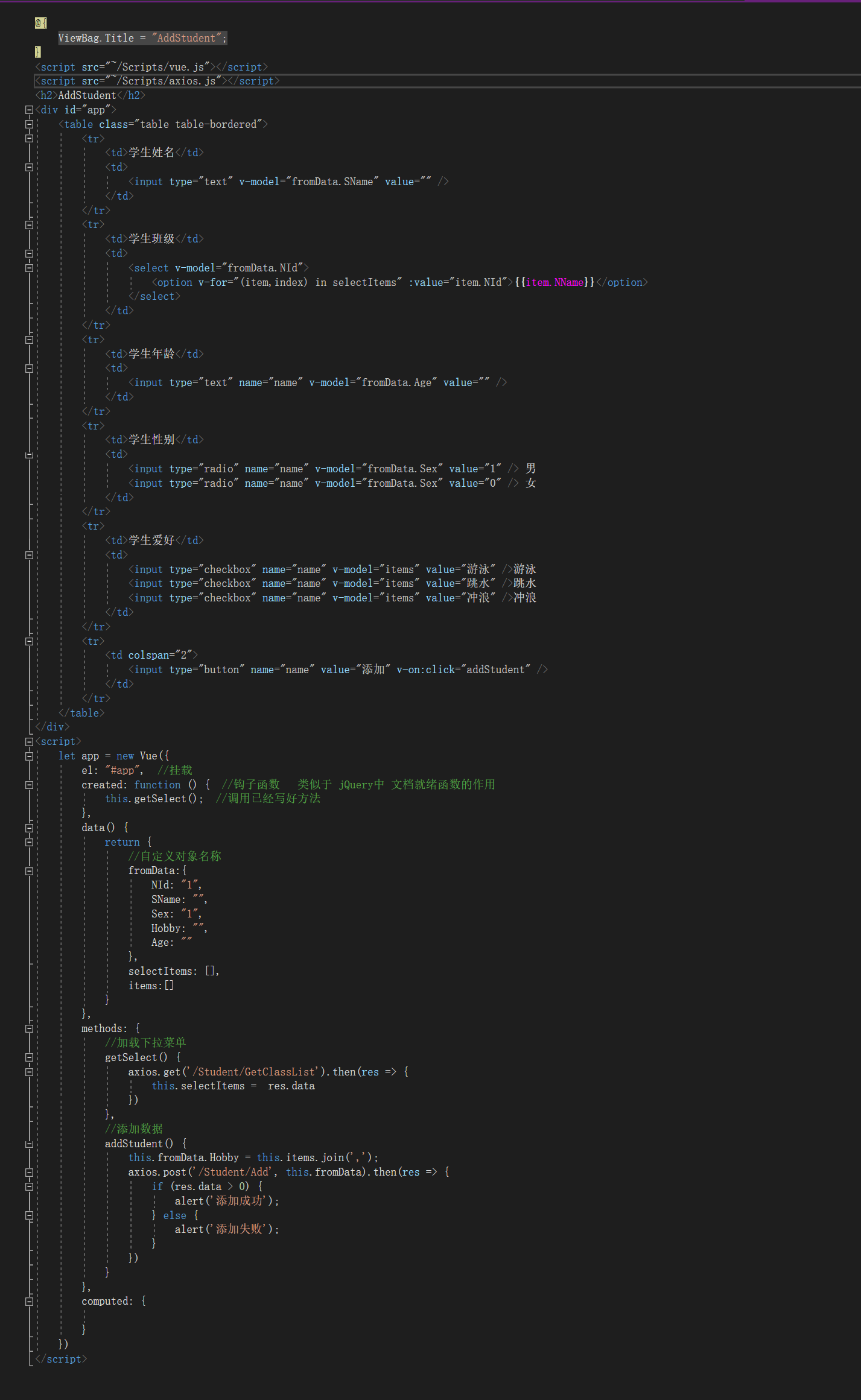
添加-----

表单内容都需要写在div中
el:"#div的id"
下拉框创一个数组,将数据传到数组中 在表单select中绑定 <select v-model="fromData.NId">中写的对应字段名称" 在 option中
<option v-for="(item,index) in selectItems" :value="item.NId">{{item.NName}}</option>
对应操作
复选框也需要创数组
将传过来的数组进行分割传入后台
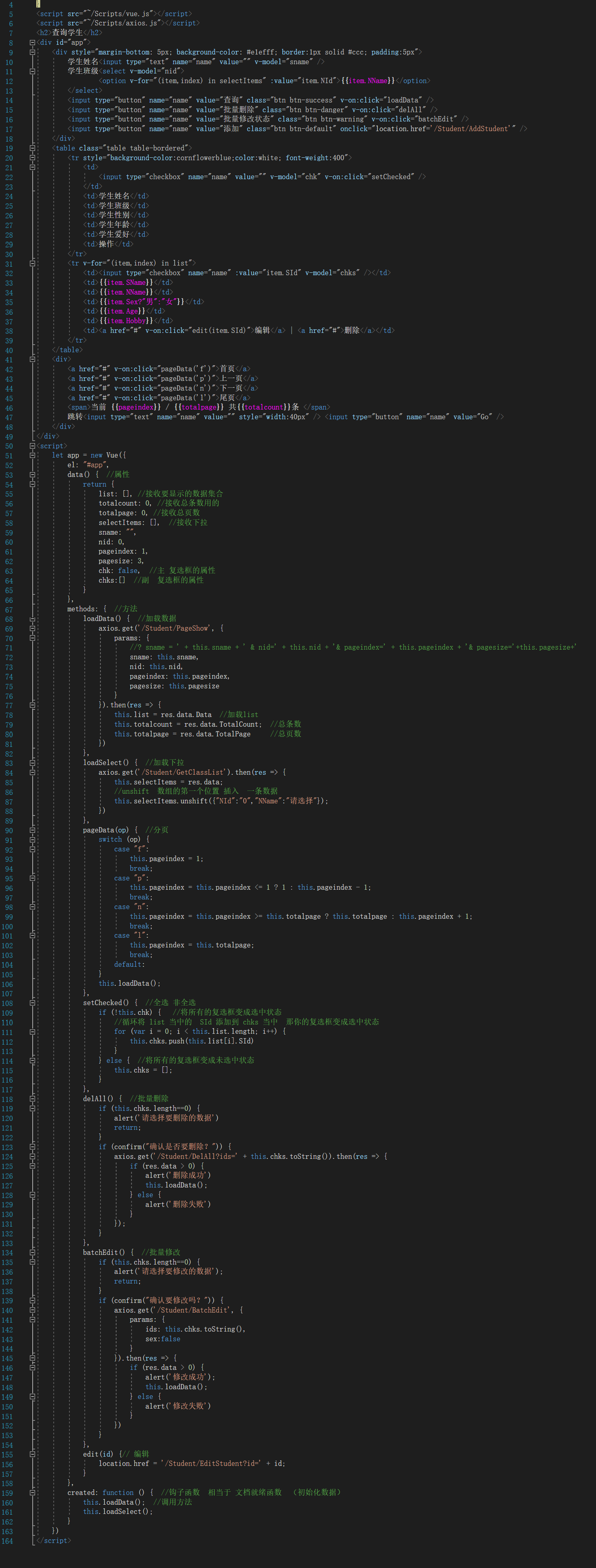
显示---分页--查询--批删--批改
@{ ViewBag.Title = "EditStudent"; } <script src="~/Scripts/vue.js"></script> <script src="~/Scripts/axios.js"></script> <h2>EditStudent</h2> <div id="app"> <table class="table table-bordered"> <tr> <td>学生姓名</td> <td> <input type="text" v-model="fromData.SName" value="" /> </td> </tr> <tr> <td>学生班级</td> <td> <select v-model="fromData.NId"> <option v-for="(item,index) in selectItems" :value="item.NId">{{item.NName}}</option> </select> </td> </tr> <tr> <td>学生年龄</td> <td> <input type="text" name="name" v-model="fromData.Age" value="" /> </td> </tr> <tr> <td>学生性别</td> <td> <input type="radio" name="name" v-model="fromData.Sex" value="true" /> 男 <input type="radio" name="name" v-model="fromData.Sex" value="false" /> 女 </td> </tr> <tr> <td>学生爱好</td> <td> <input type="checkbox" name="name" v-model="items" value="游泳" />游泳 <input type="checkbox" name="name" v-model="items" value="跳水" />跳水 <input type="checkbox" name="name" v-model="items" value="冲浪" />冲浪 </td> </tr> <tr> <td colspan="2"> <input type="button" name="name" value="修改" v-on:click="editStudent" /> </td> </tr> </table> </div> <script> var id = location.search.substring(4); //截取ID let app = new Vue({ el: "#app", //挂载 created: function () { //钩子函数 类似于 jQuery中 文档就绪函数的作用 this.getSelect(); //调用已经写好方法 this.getById(); }, data() { return { //自定义对象名称 fromData: { SId:0, NId: "1", SName: "", Sex: "1", Hobby: "", Age: "" }, selectItems: [], items:[] } }, methods: { //加载下拉菜单 getSelect() { axios.get('/Student/GetClassList').then(res => { this.selectItems = res.data }) }, //添加数据 editStudent() { this.fromData.Hobby = this.items.join(','); axios.post('/Student/Edit', this.fromData).then(res => { if (res.data > 0) { alert('修改成功'); location.href='/Student/ShowStudent' } else { alert('修改失败'); } }) }, //修改数据 getById() { axios.get('/Student/GetById?id='+id).then(res => { this.fromData.SId = id; this.fromData.NId = res.data.NId; this.fromData.SName = res.data.SName; this.fromData.Sex = res.data.Sex; this.fromData.Hobby = res.data.Hobby; this.fromData.Age = res.data.Age; this.items = res.data.Hobby.split(','); //读出来的是字符串 将 字符串 传给数组 }) } }, computed: { } }) </script>

详情---修改



