简单EF例题(增删改查简易版)
1--首先在Model层创建我们需要的字段和表
[Table("Info")]
public class InfoModel
{
[Key]
public int Id { get; set; }
public string Type { get; set; }
public string JName { get; set; }
public string Ji { get; set; }
public decimal MinMoney { get; set; }
public decimal MaxMoney { get; set; }
//外键!!!!
[ForeignKey("City")]
public int CId { get; set; }
//导航属性---可以帮助我们找到在关联表中的字段
public City City { get; set; }
//外键
[ForeignKey("LeiMu")]
public int Lid { get; set; }
//导航属性
public LeiMu LeiMu { get; set; }
[ForeignKey("BuMen")]
public int BId { get; set; }
public BuMen BuMen { get; set; }
public DateTime createtime { get; set; } = DateTime.Now;
public string Xinxi { get; set; }
}
--无需创建SQL表 数据库
[Table("表名")]
public class 类名
{
[Key]
主键字段
}
--创建DAL层
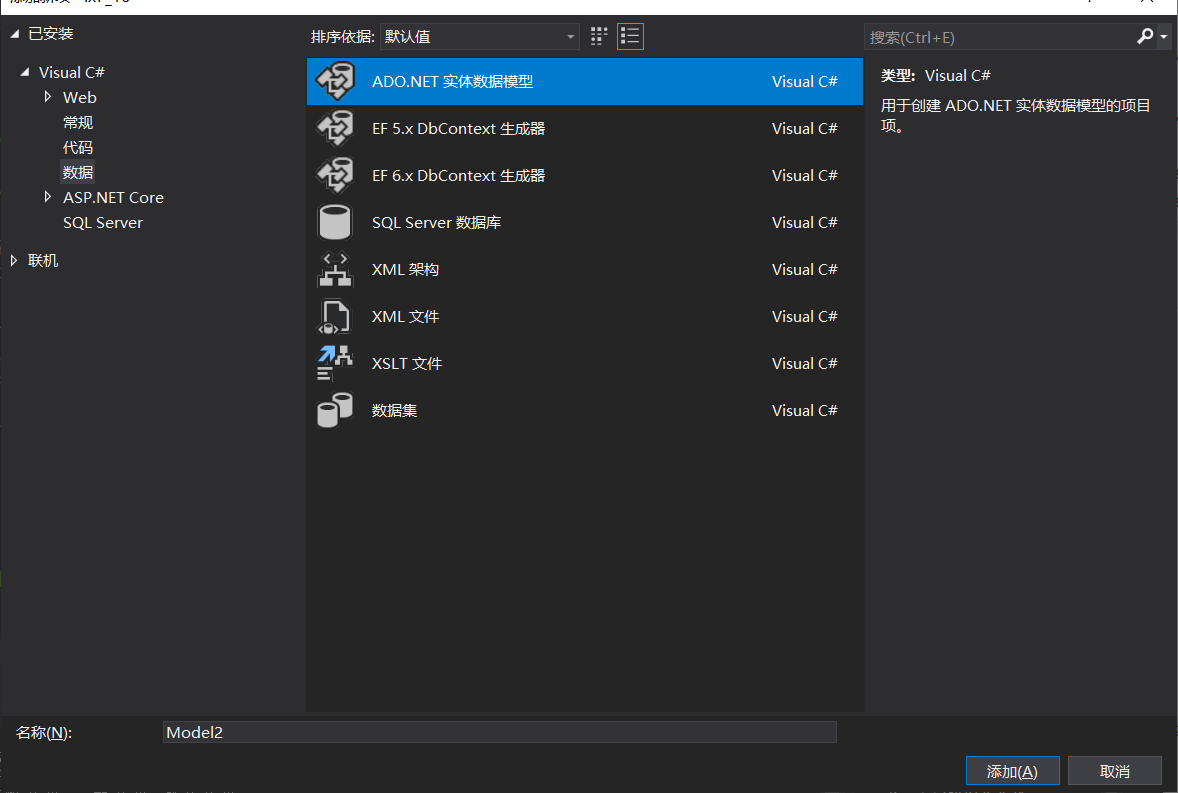
选择新建项--左侧已安装选择 数据 ----ADO.NET实体数据模型 --起名

--根据下文提示添加在模型中包含的每种实体类型

--Web层中修改 要连接的数据库名称 和 要在SQL中创建的数据库的名称
--窗口栏中 按下图操作

--会在窗口下方出现 程序包管理控

在 PM> 后方依次输入
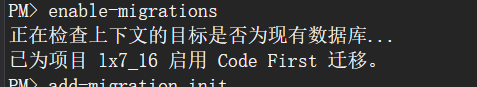
--1)、PM> enable-migrations
可以理解为创建相应数据库 查找数据库

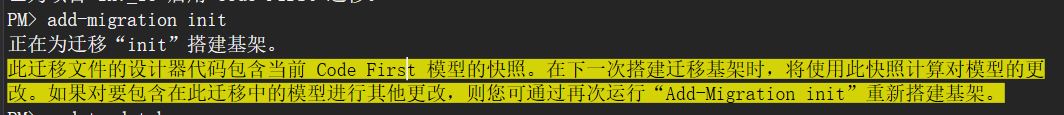
--2)、PM> add-migration init
可以理解为添加相应字段

以上操作成功后会出现一个新的窗口 将 AutomaticMigrationsEnabled =false; 改为 true

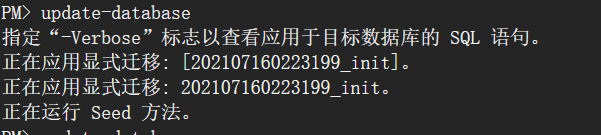
--3)、PM> update-database
成功实现数据库迁移

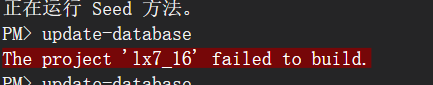
!!!如果数据库迁移期间报错 可以检查是否在别的窗口里有方法未写完或其它报错

---开始编写逻辑处理层
先实例化我们需要的实体层

然后开始编写我们需要的逻辑层面
--1、添加

2、下拉框

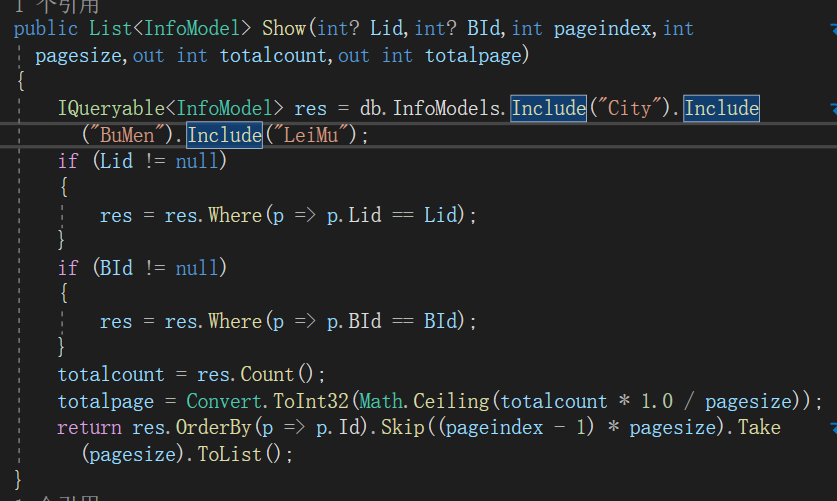
3、分页、条件查询、显示
如果是int类型,我们可以设置它的值=0或者将它设置为可空类型(int?)

--下文相当于SQL里的连接查询语句
IQueryable<InfoModel> res = db.InfoModels.Include("City").Include("BuMen").Include("LeiMu");
--根据条件进行拼接
if (!string.IsNullOrEmpty(Name))
{
//文本格式的条件判断 拼接用Contains
res = res.Where(p => p.Name.Contains(Name));
}
if (BId != null)
{
//int类型根据前面参数,如果是int条件判断>0 如果是可空则判断是否为空
res = res.Where(p => p.BId == BId);
}
--计算总条数总页数 然后排序进行分页显示
totalcount = res.Count();
totalpage = Convert.ToInt32(Math.Ceiling(totalcount * 1.0 / pagesize));
return res.OrderBy(p => p.Id).Skip((pageindex - 1) * pagesize).Take(pagesize).ToList();
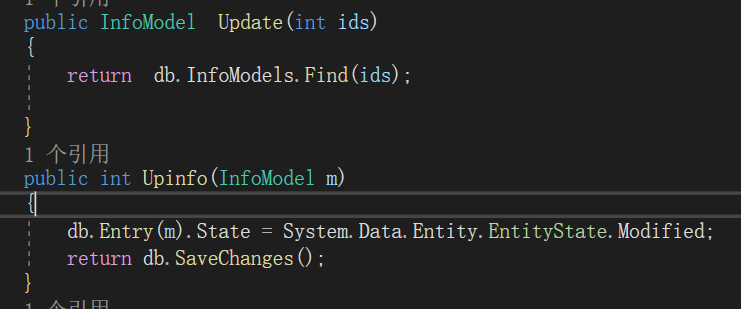
--编辑(根据id获取所需要显示、修改的值)

--return 实体层.类名.Find(id) 进行查询所需要的值
--db.Entry(m).State = System.Data.Entity.EntityState.Modified; 进行修改
--最后进行保存到数据库 return db.SaveChanges();
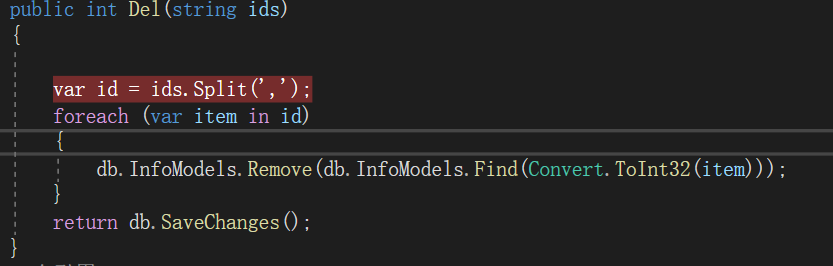
--批量删除

Split 将前台传过来的值进行分割,变为数组
Convert.toint32 将值变为int类型
Find 进行查找
Remove将值进行移除
--单删

创建控制器
--在控制器中先引用我们需要的层
--实例化 逻辑处理层(DAL)
--开始编写视图及方法
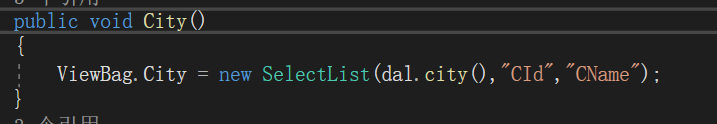
------下拉------

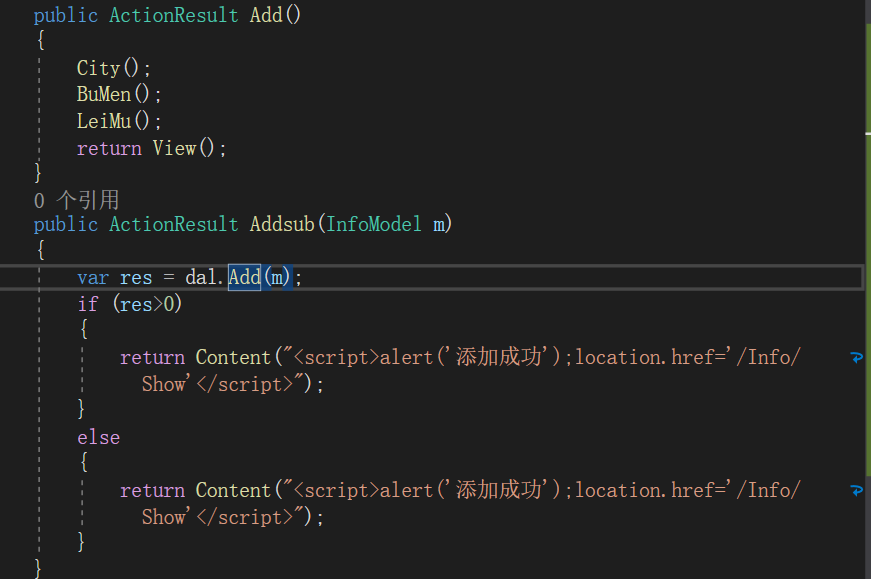
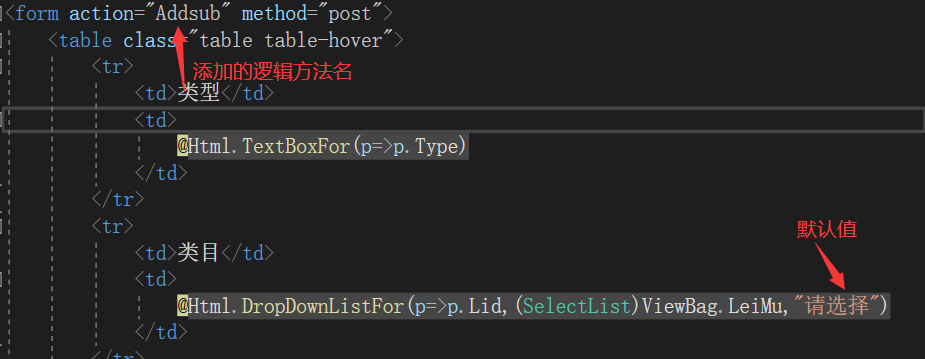
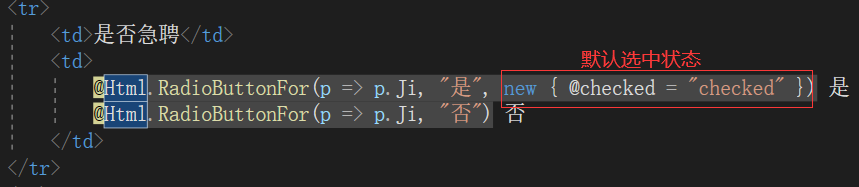
-------添加----------
添加需要两个方法
1是视图方法(绑定下拉框) 2是逻辑方法(判断是否添加成功)

---在视图方法中右键创建视图
在最上方引用我们需要的 @model 后面添加类

添加的<table>需要写在<form>表单中才可以提交
下文用到的是简单的强类型进行添加


提交必须为submit

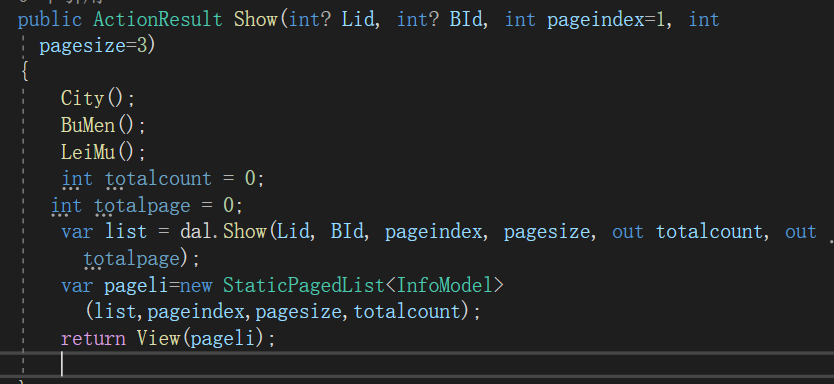
--显示
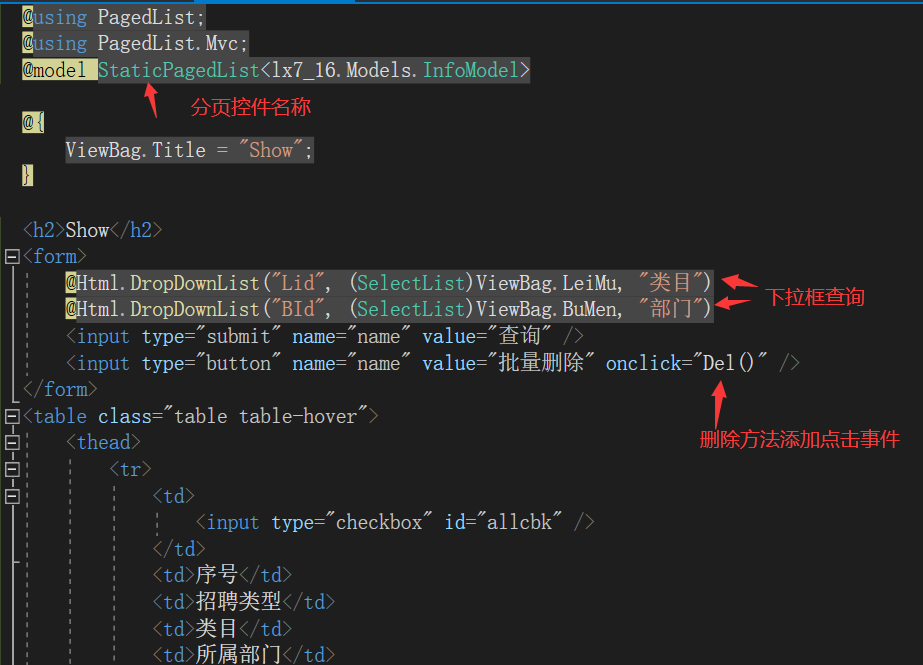
这里用到了一个分页控件PagedList.Mvc
可以在引用--浏览里进行下载

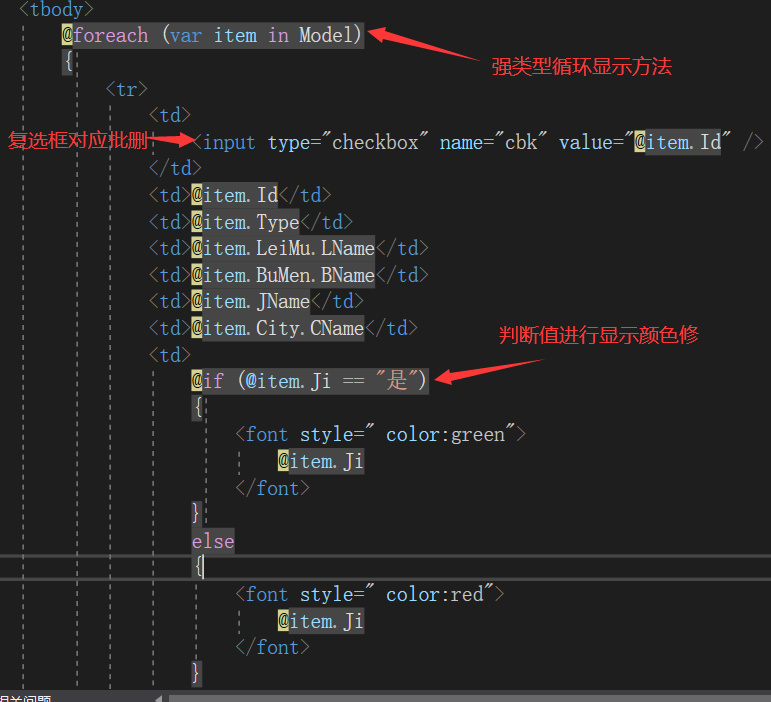
-----------视图页面----------


分页
@Html.PagedListPager(Model, pageindex => Url.Action("Show", new
{
pageindex = pageindex,
Lid = Request["Lid"],
BId = Request["BId"],
pagesize = 3
}), new PagedListRenderOptions
{
LinkToLastPageFormat = "下一页",
LinkToPreviousPageFormat = "上一页"
})
页面条数 @Model.TotalItemCount 页
页面尺码 @Model.PageSize
jquery进行批删和全选
//拖控件
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@section scripts{
<script>
//全选
$('#allcbk').click(function () {
$('[name=cbk]').prop('checked', this.checked);
});
function Del() {
var ids = [];
$('[name=cbk]:checked').each(function () {
ids.push(this.value);
})
if (ids.length === 0) {
alert('至少选择一条数据');
return;
}
if (confirm('确认删除吗?')) {
location.href = "/Info/Del?ids=" + ids.toString();
}
}
</script>
}
-----------修改------------
大部分代码与添加一样
<form action="Upinfo" method="post">
@Html.HiddenFor(P=>P.Id)//隐藏域
<table class="table table-hover">
<tr>
<td>类型</td>
<td>
@Html.TextBoxFor(p => p.Type)
</td>
</tr>
<tr>
<td>类目</td>
<td>
@Html.DropDownListFor(p => p.Lid, (SelectList)ViewBag.LeiMu)
</td>
</tr>



