前端框架bootstrap使用
一个拖拽的bootstrap框架的前端布局在线编辑工具:http://www.runoob.com/try/bootstrap/layoutit/#
将项目中用到的组件拖拽到合适的地方,然后点击下载,把生成HTML下载下来,复制到自己网站的body部分
再配合ajax从后台返回数据,就可以做出效果不错的界面:
头部添加这些引用:
<link href="//cdn.staticfile.org/twitter-bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet">
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="//cdn.staticfile.org/jqueryui/1.10.2/jquery-ui.min.js"></script>
<script type="text/javascript" src="//cdn.staticfile.org/jqueryui-touch-punch/0.2.2/jquery.ui.touch-punch.min.js"></script>
<script type="text/javascript" src="//cdn.staticfile.org/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script>
制作起来非常简单,而且不是追求极致效果的,就足够了。
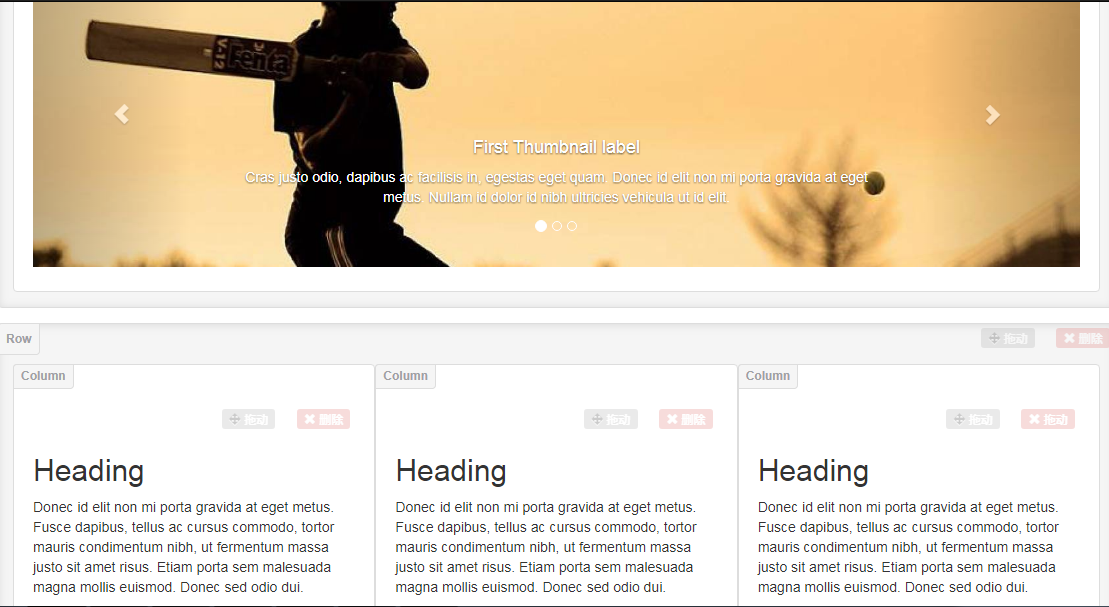
附上一张模板图: